ブラウザ版スマートホーム操作パネルを作る
ブラウザ版スマートホーム操作パネルを作る
ブラウザ版スマートホーム操作パネルを作る
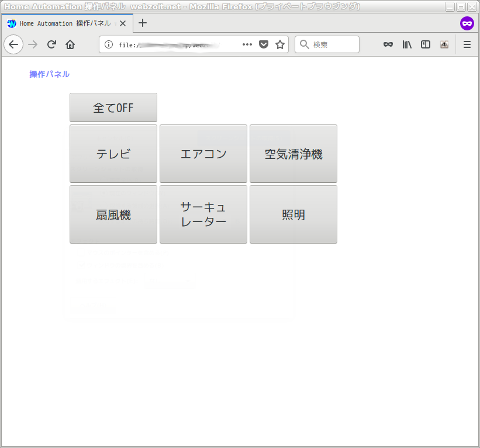
これまでESP8266/ESP-WROOM-02/ESP-WROOM-32で自作したスマートリモコンやスマートコンセント/スマートプラグ用、つまり、スマートホーム/スマートハウス/IoT家電用にブラウザ版の操作パネルを作ってみるページ。
ブラウザですからスマホ、タブレット、パソコンどれでも使えるわけですが、これらの間で万能にするためには、HTML/CSSでちょっとした工夫を要しますし、状況に応じてこれらの間で使い分ける場合には、ESPやRaspberry Piなどでローカルにでも都度起動、もしくは、常時稼働のサーバを立てておくのがベターでしょう。
概要
詳細は各リンク先に譲りますが、自作したスマートリモコンやスマートコンセントは、サーバを立ててトップページ(index.html)など任意のページにアクセスすると当該家電の操作パネルを表示したり、指定したアドレスへのアクセスやONやOFFなどキーとなるワードをformタグを使って投げることで個別操作ができるように作ってあります。
よって全てを網羅するページを1つ作ってURLへアクセスする、もしくは、キーを設定、送信すればよいことになり、それぞれメイン画面を作ってあれば、そこへのリンクを張ることで画面遷移し、そこで操作、そうでなくとも、それぞれの操作ボタン用のURLへのリンクを張れば、そのまま操作が可能という算段です。
ウェブ上では、ハイパーリンクやフォームのボタンなどを使って実装できます。
物理的な操作パネルもタッチパネルならパネル自体やパネルレイアウトなどはともかく、また、ボタン付きの操作ボックスを作るなら筐体や押しボタンスイッチなどはともかく、中身としては、パソコンなどの代わりにサーバとしたESP8266/ESP32ボードにHTMLファイルをアップロードして、そこから操作するようにすればよいでしょう。
必要なモノ
HTMLファイルを作るだけなのでスマホでもタブレットでもパソコンでも何でも構いませんが、ファイル編集できる環境さえあればOKです。
ちなみにメイン操作パネルの操作は、同一ネットワークアドレスに参加する特定のパソコンからのみということであれば、ローカルにHTMLファイルを置いておくこともできますが、前述の通り、操作するデバイスが複数ある場合、それぞれにファイルを保存しておくというのは微妙。
よって前述のように何れかの家電用に使用するESPにファイルを持たせておくか、別途、その都度起動、または、常時起動のサーバを立てておくのが無難でしょう。
ちなみに自身は、音声操作がメインになり、ほぼOFF状態になるとは思いますが、一応、サーバというか、メインパネル用のHTMLファイルをSPIFFSに入れ、これを表示できるように書いたスケッチをアップしたESP開発ボード(ESP32/WeMos LOLIN32)をスイッチ付きコンセント-USB充電器にUSBケーブルを介して挿してあります。
前提
Arduino IDEが利用できることは、もちろん、ESP8266やESP32をArduino IDEで使えるようにしておくこと。
ESP-01やESP-02〜ESP14などのESP8266チップなら、Arduino IDEの[ツール] => [ボード]から[Generic ESP8266 Module]を選択、ESPモジュールにスケッチをアップロードできる状態であること。
ESP32なら、[espressif/arduino-esp32]の要領でESPモジュールにスケッチをアップロードできる状態であること。
ちなみにこれらArduino IDEの環境設定で追加する方法の場合、カンマ区切りで複数指定可能。
参考までに自身の使用しているOSは、Debian(Linux)、Arduino IDEのバージョンは、1.8.8。
開発ボードの場合[2019/05/14追記]
尚、ESP8266やESP32の開発ボードである場合、先のようにArduino IDEで利用可能にするとボード情報に様々な関連ボードが追加されるので、使うボードに適したものを選択することになるわけですが、例えば、次のようになります。
ESP8266 NodeMCUボードなら、Arduino IDEの[ツール] => [ボード]から[NodeMCU 0.9 (ESP-12 Module)]や[NodeMCU 1.0 (ESP-12E Module)]などを選びます。
ちなみにESP8266 NodeMCUボードについては、ボード上のピン番号(D0-D8)と実際のGPIOが異なるのでプログラム・スケッチを書く場合、標準でインクルードされる模様のpins_arduino.hの定義に沿って指定します。
また、ESP32 DevKitCやDevKitボードなら、[ESP Dev Module]を、WeMos LOLIN32なら[WEMOS LOLIN32]を選びます。
開発ボードについては、あとは基本的にArduinoボードと同様にスケッチをアップロード、電源としてUSBケーブルをつなぐか、VIN(5V)/G(ND)に5Vを供給して組んだ回路を実行するだけです。
操作パネルの作り方
この内容を細かく書いても単なるHTML/CSS講座になってしまいますし、自身の環境におけるパネルを書いても意味がなさそうかなとも思いましたが、概略だけでも書いておくことにしました。
例えば、サーバとするESP8266のスケッチは、こんな感じにします。
ESP32の場合、ESP8266WebServer.h、ESP8266WiFi.h、ESP8266mDNS.hの代わりにESP32WebServer.h、WiFi.hとESPmDNS.hを、更に追加でSPIFFS.hをinclude、ESP8266WebServer server ( 80 );は、ESP32WebServer server(80);とします。
mDNSを使っており、ここでは、esphamainsrvとしたのでブラウザでesphamainsrv.localにアクセスすると操作パネルが表示されます。
mDNS.localでアクセスできる利便性の為、各家電用スケッチでもmDNSを使うのが賢明でしょう。
もちろん、ESP8266/ESP32のメモリ上に配置した操作パネルとなるHTMLファイルを表示させるためには、SPIFFS環境を整え、スケッチをアップロードした上でスケッチフォルダに[data]フォルダを作成、そこにアップロードしたいindex.htmlなどの任意のファイルを置き、Aruino IDEの[ツール]メニューから[ESP8266 Sketch Data Upload]/[ESP32 Sketch Data Upload]する必要があります。
同じく、SPIFFSでサーバとするESP8266/ESP32ボードのメモリ上に保存するHTMLファイルは、こんな感じにします。
ここでは、メイン操作パネルからは、各家電の操作パネルに遷移(URLアクセス)することを想定しています。
また、リンクには、aタグを使っても構いませんが、ここでは、フォームボタンを使っています。
formのinputタグを使う場合、onClickイベントで[location.href=]に遷移したいURLをクォートで括って指定すれば良いわけですが、この時のtypeはbuttonにする必要があり、submitでは機能しませんでした。
他方、遷移先の家電操作でESP8266/ESP32にデータを投げる場合は、onClickイベントは使わず、inputタグのtype属性値は、submitにする必要があり、buttonだと機能しませんでした。
よって各家電メニューからメインメニューに戻るボタンのみtypeをbuttonに、機能操作部分は、submitにすることになるでしょう(スケッチ内容は、後段リンク先の各家電用に譲ります)。
ちなみにメモリ上に配置するファイルサイズさえ許容されれば、HTMLファイル上で使うCSSやJavaScriptは、あくまでスマホ、タブレットやPCのブラウザで処理されることである為、ESP8266/ESP32ボードで使えるかどうかを気にかける必要はありません。
備考
当初、自身は操作パネルのことを想定していなかったのですが、考えてみれば、あれば便利なこともあるでしょうし、ここでは、このようにすれば、簡単に集中操作パネルができますよねという情報に留め、詳細は割愛します。
尚、市販品があるくらいなので大丈夫かなと思う一方、1軒で家電をことごとくIoT化するとWiFi帯域を結構消費するかもしれないと思うと微妙かなと...。
よって後段リンクにある通り、既にエアコン、テレビ、空気清浄機、扇風機などリモコン家電は自作スマートリモコンで対応できていますし、自作スマートコンセントで非リモコン家電もほぼ動かせる状態ですが、今時点、検証に留め、常時稼働させているものはありません。
[2019/04/30 訂正・追記:]
勘違い...、APモードにする(Soft_APを立てる)必要があると思い込んでいましたが、その必要はなかったので近隣への影響はないでしょう、が、宅内無線LANルーターやアクセスポイントの対応接続数に依存する?四六時中操作するわけじゃないから関係ない?、これも杞憂ですかね、なら常設もありかなと。
ちなみに自身は、ブラウザ上の操作パネルを使うよりも自作Raspberry Pi/Julius/Open JTalkスマートスピーカーやメインPCにも搭載の自作スマートスピーカー機能で音声操作する機会の方が圧倒的に多くなると思います。
それと自身は、今のところ、外出先など外から家電を操作するつもりはありません。
また、屋内操作でも消し忘れやスマートスピーカー操作において誤認識などから勝手にONしてしまう可能性も排除しきれない点を考慮し、転倒しても電源が落ちない直置きタイプの家電、何れにしても水がこぼれる可能性があったり、熱を発することが目的の直置き・床置き家電の無線操作による使用は考えていません。
検証済みの扇風機や空気清浄機、サーキュレーターも所有のものは、たぶん転倒しても電源は落ちないと思いますし、テレビのように台との間に転倒防止樹脂?があり密着していて分離して持ち上げられない、台を削らないと剥がせないのではと思うほど強力な転倒防止対策もしていないので無線操作は控えようかと。
となると実際には、宅内で遠隔操作するとしてもテレビとエアコン、自作電動スイッチ(ArduinoでなくESP8266/ESP32なら自作スマートスイッチ)を使った壁面スイッチの照明くらいになりそうです。
[2019/06/13]
既にアップ後編集もできるというこんなすごいパネルを作ってる方がいらっしゃいました。
あれからすぐのことだったと思いますが、思いを改め、少なくとも今日時点、クラウドなしで快適スマートホームDIYのようにあらゆる自作スマート家電を日常的に稼働させています。
自身の愛用ブラウザはFirefox、スマートホーム操作パネルも作って以降、ずっとFirefoxを使っていましたが、今日、操作パネルのみMidoriに変更しました。
というのも、なぜか、スマートカーテンだけパネルを開くのに1分40秒ほどかかるようになり、マイコン側の問題かと思いきや、Midori、Opera、Chromiumなど他のブラウザで試すと以前のFirefoxでもそうだったように10秒前後で開くことがわかったから。
そもそも今のFirefoxでも、他の自作スマート家電については、1秒程度と即開くんですけどね。
ちなみにDebian bullseye 11.4 stable(安定版)におけるFirefoxの現在のバージョンは、[Mozilla Firefox 91.11.0esr]。
なぜ、ここにきてFirefoxのみ、カーテンの操作パネルを開く時だけ圧倒的に遅くなってしまったのか...謎。
自作スマートカーテンには最初から付けていたリセットボタンですが、それとは別にサーボモータを使ったものは、取り付け方にもよるかもしれませんが、ホーン(羽根?)を振り切ったままフリーズすることがあり、電源のON/OFFで対処していたものの、そう多くないとは言え、面倒なので、やはり、遠隔で操作できるリセットボタンをつけることにしました。
自作IoT・スマート家電の動作方法にもよりますが、HTMLファイルにリセットボタンを追加、ESP8266/ESP32ボード側では、POSTされた、その値で判断してESP.restart()するようにしておくだけ。
自作スマートカーテンのように駆動モータが別電源の場合は、それを止める処理は必須、サーボモータだけの場合は、ボードのソフトウェアリセットだけで十分ですが、気になるのであれば、その前にスイング角度を基準位置に戻しておくのも良いでしょう。
市販スマート家電用ブラウザ操作パネルと操作スクリプトを自作してみました。
全てとは言わないまでも汎用として使えるはずです。
これなら、ここで作ったESP32ボード上のスマートホーム用操作パネルから呼ぶこともできます。
関連リンク
- ハードウェア
- ワンボードマイコン
- シングルボードコンピュータ
- Raspberry Pi
- Raspberry Pi導入検討に至った経緯
- Raspberry Piと関連パーツ購入を検討
- Raspberry Pi 2 Model B一式の選定と購入
- Raspberry Pi 2 Model B用OSの準備
- Raspbian Jessieの初期設定
- Raspbian Jessieで各種サーバを設定
- Raspberry Pi 2 Model B/Raspbianをサーバとして運用中
- ラズパイ用USBメモリ差替時LVMのinactiveでハマった話
- Raspbian Jessie 8からStretch 9へのアップグレード
- Raspbian Stretch 9からBuster 10へのアップグレード
- Raspberry Pi OS/Raspbian Buster 10からbullseye 11へのアップグレード
- Raspberry Pi OS BullseyeからBookwormへアップグレード
- Raspberry Piのホスト名変更とmDNS
- 自作スマートスピーカー用Raspberry Pi 3 B+を購入
- Raspberry Pi 3 Model B+とデスクトップPC周辺機器でパソコン化
- Raspberry Pi 3 Model B+とノートPC液晶他でパソコン化
- Raspberry Pi 3 Model B+とUSB HDDブート
- Raspberry Piの起動
- USB WiFiで復活したRaspberry Pi 3B+内蔵無線LANの謎
- ラズパイboot/reboot/shutdownボタン回路
- Raspberry Pi 3B+のハードウェア設定値がデフォルト値じゃない!?
- Raspberry Pi/スマホにWireGuardでVPN
- Raspberry Pi/スマホにSoftEther/OpenVPN互換でVPN
- Raspbianが勝手に喋りだした原因はOrca!?
- ラズパイ2 Bのディスクは3 B+で使えないの!?
- Raspberry PiでZoneMinderインストールとカメラ映像表示
- Raspberry Pi OS/Debian bullseyeにZoneMinderをインストール
- ラズパイ2BサーバのシステムディスクをUSBメモリからSSDに換装
- 謎が謎を呼ぶラズパイ2Bの挙動...と思いきや3B+でも同様
- HDMIケーブル接続のRaspberry Pi 2BとTVで動画視聴
- Raspberry Pi 400はサブパソコンを優に超越
- Raspberry Pi 400でできることは数知れず
- Raspberry Pi Imagerは時短にもなってすごい!
- SSHでPermission denied publickey 究極の対処法
- Raspberry Pi 400/arm64 Linux/Box86/Box64/WineでWindowsアプリ起動
- Raspberry Pi OSで壊れたPIXELとWineの復旧
- arm64 Raspberry Pi 400/Raspberry Pi OS/KVMで仮想化
- Raspberry Pi 400/Raspberry Pi OSにFlatpakをFlatpakからアプリをインストール
- Raspberry Pi 400/Raspberry Pi OSにsnapをsnapからアプリをインストール
- ラズパイで急に日本語入力不能にfcitx5-mozcからibus-kkcに変更・解決
- ラズパイ起動時デスクトップアイコン実行・フリーズ問題解決
- Raspberry Pi 400/USBメモリにAndroid 12L/LineageOS 19をインストール
- Raspberry Pi 400/USBメモリにAOSP 13/Android 13をインストール
- Raspberry Pi 400にWaydroidでLineageOS 18.xベースAndroid 11
- ラズパイ/Julius/Open JTalkでスマートスピーカーを自作
- Raspberry Piで見守り・防犯・監視カメラを自作
- ミニPC
- AMD Ryzen 7 8845HS搭載AOOSTAR GEM12 Pro MAXを買ってみた
- Windows 11/UbuntuインストーラLive USB作成とマルチブート
- AOOSTAR GEM12 Pro MAX搭載モニタ用Screen Control Software
- AMD Ryzen/RadeonチューニングアプリAMD Software
- CPU/GPU/iGPU/NPUを可視化する on Linux Ryzen 7 8845HS
- AIチャットボットCopilotをAMD Ryzen 7 8845HS AI PCで使う
- LM StudioでローカルAI on Linux/Windows Ryzen 7 8845HS
- Ollama/AlpacaとLLMでエッジAI on Linux Ryzen 7 8845HS
- ComfyUIやLocalAIでローカル生成AI on Linux Ryzen 7 8845HS
- Stable Diffusionでローカル生成AI on Linux Ryzen 7 8845HS
- 生成AIアプリAmuseをRyzen 7 8845HS/Hawk Pointで満喫
- AMD Ryzen AIソフトウェアのインストールから始まるRyzen AI
- PC
- 周辺機器
- モバイル
- フィーチャーフォン・ガラケー
- スマートフォン・タブレット
- スマホデビュー/Motorola moto g8 Power Lite
- Motorola moto g8 Power Lite用にスマホグッズ買ってみた
- Androidスマホの購入から使用まで
- Androidスマホやっておきたい初期設定
- Androidお気に入りのアプリ達
- Androidスマホバッテリーの節電設定と効果
- Miracast非対応Androidスマホmoto g8でAnyCastミラーリング成功
- スマホ乗り換え/Motorola moto g24
- Androidアプリストアの選択肢
- Android Studio
- SIMカード
- IoT/Internet of Things
- 電子工作・IoT超入門
- 電子工作・IoT入門1周年
- 電子工作・IoT入門から2年
- 電子工作・IoT入門から3年
- クラウドなしで快適スマートホームDIY
- スマート家電
- 電子工作・IoT用のパーツ
- IoT・電子工作購入品
- Arduino互換機ほかIoT・電子工作パーツ類の初購入
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入1
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入2
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入3
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入4
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入5
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入6
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入7
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入8
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入9
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入10
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入11
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入12
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入13
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入14
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入15
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入16
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入17
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入18
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入19
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入20
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入21
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入22
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入23
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入24
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入25
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入26
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入27
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入28
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入29
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入30
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入31
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入32
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入33
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入34
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入35
- IoT・電子工作用はんだごてセットやマルチメータ等を購入
- IoT・電子工作購入品レビュー【100円ショップグッズ編】
- 電子部品調達先の変遷
- 部品取りパーツ類
- 工具・治具・加工機
- 電源・測定器
- Arduinoで電子工作・IoT
- Autodesk CircuitsでArduinoをシミュレーション
- Arduinoで『鳥さんトリあえず距離トリたい装置』を作る
- Arduino鳥獣よけ装置HC-SR501/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/WS2812B
- Arduinoで『温湿度計付きデジタル時計』を作る
- Arduino/LCD1602/RTCでSleep/表示・バックライトON/OFF SW付き時計を作る
- Arduinoで『タッチパネル式集約リモコン』を作る
- Pro Mini 5V版/Nano 5V版/Uno版ArduinoISPを作る
- 箱や扉を開けたら灯りが点く簡易回路を作る
- 暗くなると明かりが灯る常夜灯・街路灯原理回路を作る
- ICL8038 機能信号発生器DIYキットを組み立てる
- LM317 可変DC安定化電源DIYキットを組み立てる
- オシロスコープKyutech Arduino Scope
- RogerioBego/Oscilloscope-Arduino-Processing
- Saleae Logic互換 8ch 24MHz ロジックアナライザを使う
- aster94/DIY Logic Analyzer
- Arduinoでトランジスタ/リレー/モータドライバを使ってDCモータを動かす
- Arduinoでリレーを使ってAC100V家電を制御
- Arduinoで『玄関チャイム・ドアベル・呼び出しベル・呼び鈴』を作る
- Arduinoでレーザーとフォトレジスタによる光遮断検知回路を作る
- Arduinoで赤外線LEDとフォトトランジスタによる透過型センサ回路を作る
- Arduinoで『電圧計』を作る
- Arduinoで『回転計』を作る
- Arduinoで『距離計』を作る
- Arduinoでエアコンを制御
- Arduinoで『オルゴールっぽいもの』を作る
- Arduinoで音楽再生『FMmelody』
- Arduinoで音楽再生『PCMAudio』Arduino Playground
- Arduinoで音楽再生『PlayMelody』Arduino Tutorial
- Arduinoで『侵入検知・防犯ブザー』を作る
- Arduino+LED/DMM/オシロ/ロジアナでPWMを可視化
- Arduinoで『暗がり補助・誘導イルミネーション』を作る
- Arduinoで『自動ON/OFFタイマー付きLEDライト』を作る
- 『LEDテープライトによるデスク下照明』を作る
- Arduinoで『LEDテープライトによるベッド下照明』を作る
- ArduinoでRGB LEDテープライト自動制御デモ
- ArduinoでNeoPixel WS2812B LEDテープライト制御
- ProcessingとArduinoでLチカ
- Arduino側センサ値をProcessingでグラフ化デモ
- ArduinoとProcessingでアナログ・デジタル時計(日付・温度付き)
- ArduinoとProcessingでジャイロ・加速度センサMPU6050デモ
- ArduinoとProcessingで2人用テニスのデモ
- ArduinoとProcessingでグラフィックイコライザー風表示
- ArduinoとProcessingでRGB LED操作デモ
- ProcessingとWebカメラで動体検知・追跡デモ
- Processingでデジタル画像・動画認識ライブラリOpenCVを使う
- JavaScriptとArduinoでLチカ
- PythonとArduinoでLチカ
- RubyとArduinoでLチカ
- PerlとArduinoでLチカ
- CとArduinoでLチカ
- Arduinoとサーボモータで1軸ソーラートラッカーのデモ
- Arduinoとステッピングモータで100均のターンテーブルを回す
- しゃべるArduino音声合成・再生デモ
- Arduinoあれこれ
- ESP8266で電子工作・IoT
- ESP-01用『GPIO0/リセットボタン付き簡易回路』を作る
- ESP-01/12/ESP32でブラウザ(スマホ/タブレット/PC)越しLED制御
- ESP-01/12/ESP32でmDNS(常時IPではなくホスト名でアクセス)
- ESP32とTFT液晶で『温湿度計付き時計』を作る
- しゃべるESP-01/12/ESP32音声合成・再生デモ
- ESP8266を2つ使った『WiFi玄関チャイム・呼び出しベル』を作る
- ESP32とI2S対応マイクINMP441入力音源の保存と再生
- ESP32/アンプ付I2S対応DAC MAX98357A/スピーカーで音源再生
- ESP32/FIFO無OV7670/TFT1.8/ブラウザ/Linuxで映像表示デモ
- ESP32-CAM/deep sleep/PIRセンサー/ext0復帰で映像表示
- ESP32-CAM/deep sleep/PIR/タクトスイッチ/ext1復帰で映像表示
- OV2640カメラ付きESP32-WROVER-DEVボードで自作ライブカメラ
- ESP32-WROVER/OV2640/deep sleep/ボタン/ext0復帰で映像を表示
- ESP-01/12/ESP32で『スマートリモコン』を作る
- ESP-01/12/ESP32でSHARP AQUOS TVをWiFi操作
- ESP-01/12/ESP32でSHARP製エアコンをWiFi操作
- ESP-01/12/ESP32で東芝エアコン大清快をWiFi操作
- ESP-01/12/ESP32でリモコン付き空気清浄機をWiFi操作
- ESP-01/12/ESP32でリモコン付き扇風機をWiFi操作
- ESP-01/12/ESP32で『スマートコンセント』を作る
- ブラウザ版スマートホーム操作パネルを作る
- 無線電動ロールスクリーンを自作 ESP8266・ESP32/MQTT
- 自作無線電動ロールカーテン/ロールスクリーン
- WiFi/サーボで壁の照明スイッチをON/OFF 自作スマートスイッチ
- WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
- WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
- 使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
- 自作スマートカーテン/自動開閉タイマー付き無線電動カーテン
- 自作タッチレスセンサー式スイング開閉スマートごみ箱
- 自作スマートロック/色々な方法で施錠・解錠
- ESP32で温湿度センサ値をMQTT Publish
- ESP8266/ESP-WROOM-02/ESP32あれこれ
- Raspberry Piで電子工作・IoT
- Raspberry Pi/Julius/Open JTalkで『スマートスピーカー』を作る
- 主な基本機能
- Raspberry Pi 3 Model B+自作スマートスピーカーにラジオを追加
- Linuxパソコンに Julius/Open JTalkスマートスピーカー機能搭載
- ラズパイ400パソコンにJulius/OpenJTalkスマートスピーカー搭載
- ラズパイ3B+自作スマートスピーカーにニュース読み上げ機能追加
- Raspberry Pi 3 Model B+自作スマートスピーカーの自動起動設定
- ラズパイスマートスピーカーにUPnP/DLNAメディア再生機能を追加
- ラズベリーパイ 3 B+スマートスピーカーで定型アクションを実行
- ラズベリーパイ 3 B+自作スマートスピーカーにタイマー機能追加
- ラズベリーパイ 3 B+自作スマートスピーカーに音声メモ機能追加
- ラズパイ 3 B+自作スマートスピーカーに伝言メッセージ機能追加
- Julius / Open JTalkスマートスピーカーで OSS/ALSA/PulseAudio
- ラズパイ自作スマートスピーカーでYouTube音楽のストリーミング
- PyGTK/Gladeでラズパイ自作スマートスピーカー用操作パネル作成
- PyQt5/Qt Designerで自作スマートスピーカー用操作パネルを作成
- 突然音声が出なくなったスマートスピーカーのスピーカー音 復活
- Julius/Open JTalkスマートスピーカーからIPカメラの映像を表示
- 自作スマートスピーカーからビデオ会議や内線通話...etc.を開始
- 自作スマートスピーカー+Bluetoothスピーカーで聴取範囲を変更
- Raspberry Piで見守り・防犯・監視カメラシステムを自作
- ラズパイ/WebIOPi/RPI.GPIO/28BYJ-48でUSBカメラをパン・チルト
- ラズパイ/pywebview/RPI.GPIO/28BYJ-48でUSBカメラをパンチルト
- Raspberry Pi/Flask/RPI.GPIO/28BYJ-48でUSBカメラをパンチルト
- Raspberry Pi/Python/OpenCVでストリーム映像/画像の表示・保存
- IPカメラから映像配信通知を受信・動画/画像としてサーバに保存
- RTSP/RTPでマルチクライアント対応マルチキャストストリーミング
- Raspberry Pi/ESP32/MQTT/Node.js/PostgreSQLで温湿度環境モニタを自作
- Raspberry Piあれこれ
- 動画・ムービー
- 録音・再生・音源保存
- 音声合成・テキスト読み上げ
- 音声認識エンジン
- 動体検知Motion
- AI/人工知能
- AI開発環境
- DockerでTensorFlow/Keras開発環境を作る
- DockerでChainer開発環境を作る
- ChainerCV/YoloとWebカメラでリアルタイム物体検出デモ
- ChainerCV Object Detection/対象検出サンプルの実行
- ChainerRLとOpenAI Gymで強化学習シミュレーション
- DockerでPyTorch開発環境を作る
- 自然言語処理
- 自然言語処理ライブラリspaCy
- 形態素解析
- 構文解析/係り受け解析
- 自然言語処理モデル
- 自然言語処理モデルGPT
- 自然言語処理モデルGPT-3を使う
- OpenAI GPT-3のExamplesを試してみた
- OpenAI GPT-3のExamples/Chatを試してみた
- OpenAI GPT-3のExamples/Grammar correctionを試してみた
- OpenAI GPT-3のExamples/Natural language to OpenAI APIを試してみた
- OpenAI GPT-3のExamples/English to Frenchを試してみた
- OpenAI GPT-3のExamples/SQL translateを試してみた
- OpenAI GPT-3のExamples/Classificationを試してみた
- OpenAI GPT-3のExamples/Movie to Emojiを試してみた
- OpenAI GPT-3のExamples/Translate programming languagesを試してみた
- OpenAI GPT-3のExamples/Explain codeを試してみた
- OpenAI GPT-3のExamples/Factual answeringを試してみた
- OpenAI GPT-3のExamples/Product name generatorを試してみた
- OpenAI GPT-3のExamples/Python bug fixerを試してみた
- OpenAI GPT-3のExamples/JavaScript helper chatbotを試してみた
- OpenAI GPT-3のExamples/Science fiction book list makerを試してみた
- OpenAI GPT-3のExamples/Airport code extractorを試してみた
- OpenAI GPT-3のExamples/Extract contact informationを試してみた
- OpenAI GPT-3のExamples/Friend chatを試してみた
- OpenAI GPT-3のExamples/Write a Python docstringを試してみた
- OpenAI GPT-3のExamples/JavaScript one line functionを試してみた
- OpenAI GPT-3のExamples/Third-person converterを試してみた
- OpenAI GPT-3のExamples/VR fitness idea generatorを試してみた
- OpenAI GPT-3のExamples/Essay outlineを試してみた
- OpenAI GPT-3のExamples/Marv the sarcastic chat botを試してみた
- OpenAI GPT-3のExamples/Restaurant review creatorを試してみた
- OpenAI GPT-3のExamples/Interview questionsを試してみた
- OpenAI GPT-3のExamples/Q&Aを試してみた
- OpenAI GPT-3のExamples/Summarize for a 2nd graderを試してみた
- OpenAI GPT-3のExamples/Text to commandを試してみた
- OpenAI GPT-3のExamples/Natural language to Stripe APIを試してみた
- OpenAI GPT-3のExamples/Parse unstructured dataを試してみた
- OpenAI GPT-3のExamples/Python to natural languageを試してみた
- OpenAI GPT-3のExamples/Calculate Time Complexityを試してみた
- OpenAI GPT-3のExamples/Advanced tweet classifierを試してみた
- OpenAI GPT-3のExamples/Keywordsを試してみた
- OpenAI GPT-3のExamples/Ad from product descriptionを試してみた
- OpenAI GPT-3のExamples/TL;DR summarizationを試してみた
- OpenAI GPT-3のExamples/Spreadsheet generatorを試してみた
- OpenAI GPT-3のExamples/ML/AI language model tutorを試してみた
- OpenAI GPT-3のExamples/Tweet classifierを試してみた
- OpenAI GPT-3のExamples/SQL requestを試してみた
- OpenAI GPT-3のExamples/JavaScript to Pythonを試してみた
- OpenAI GPT-3のExamples/Mood to colorを試してみた
- OpenAI GPT-3のExamples/Analogy makerを試してみた
- OpenAI GPT-3のExamples/Micro horror story creatorを試してみた
- OpenAI GPT-3のExamples/Notes to summaryを試してみた
- OpenAI GPT-3のExamples/ESRB ratingを試してみた
- OpenAI GPT-3のExamples/Recipe generatorを試してみた
- OpenAI GPT-3のExamples/Turn by turn directionsを試してみた
- OpenAI GPT-3のExamples/Create study notesを試してみた
- コンピュータービジョン