スマートな加湿ストリーマ空気清浄機を更にスマート化
スマートな加湿ストリーマ空気清浄機を更にスマート化
スマートな加湿ストリーマ空気清浄機を更にスマート化
約1ヶ月前に届いたスマート家電であるダイキン加湿ストリーマ空気清浄機MCK70Yを本気でスマート化してみた話。
わかっていて買ったのですが、スマホ専用アプリや市販のAIスマートスピーカーからしか操作できないのは、ちっともスマートじゃない。
会員登録は面倒、ログイン必須とか、クラウド経由というのは、ちょっと抵抗あるんですよね。
やっぱり、これは頂けない!
会員登録・ログイン必須・クラウド経由を回避
というわけで、これは届く日の前後にやったことです。
調べてみると本家https://www.ac.daikin.co.jp/appの[ネットでコントロール]タブ中段付近に「ご利用にはCLUB DAIKINへの会員登録が必要です(Daikin Smart APPご利用時のCLUB DAIKIN登録必須化について)」という注釈(下三角▼をタップ|クリックで詳細表示)を発見。
これによるとDAIKIN Smart APPに関しては、バージョン7.0から外から操作だけでなく、宅内操作もクラウド経由となり、2年ほど前から会員登録とログインが必須となった旨、書いてありました。
つまり、それ以前は、必須ではなかったと。
というわけで「自己責任で」Google Play Storeにあるアプリ含め多数収録しているAPKPureやAPKMirrorなどから「非公式」で旧バージョンのDAIKIN Smart APPアプリ、バージョン6.4の.apkファイルをダウンロード、タップしてインストール。
併せて自動更新でいつの間にかログイン必須の最新バージョンにアップデートされないようにAndroidスマホでログインしているGoogle Play Storeの設定で自動更新を停止して、当該バージョンを使い続けることにしました。
他からインストールしている旧バージョンDAIKIN Smart APP v6.4も自ら積極的にGoogle(Google Play開発者サービス)と通信するようで自動更新を停止しておかないとログイン必須の最新バージョンになってしまうので...。
当然ながら、以前から[外から操作]に関しては、クラウド経由だったとのことですが、これは、既に環境のあるVPNで代替することに。
これで以前できたというように宅内のWi-FiだけでスマホからMCK70Yのアクセスポイントに接続、続いて自宅の無線LANアクセスポイントを設定することで操作できるようになりました。
つまり、自己責任は伴いますし、Google Play Storeの他のアプリについては手動で更新する必要はありますが、この方法で会員登録とクラウド、常時ログインは不要となり、LAN内で完結できました。
ちなみに自身は、ほぼ、F-Droid収録アプリで事足りており、Google Play Storeからインストールしたアプリは、6つほどしかないのでさほど手間ではありません。
と言っても後述のようにブラウザ操作パネルや操作スクリプトができて、それを使う(アプリを使う必要がない)なら、アンインストールしても良いわけで、Google Play Storeの自動更新を止めるまでもありませんけどね。
パソコン/スマホ/タブレットで自作Web操作パネルや自作スマートスピーカー機能から操作してみる
続いて解決すべきは、旧バージョンにせよ、そのままだとスマホ専用アプリDAIKIN Smart APPか、連携しているAmazon AlexaやGoogle Homeといった市販のAIスマートスピーカーからしか操作できない件。
これには、あれこれ試して、結果、救世主たちに出会うまで足掛け約1ヶ月かかりました。
スマート家電を買うまでもなく、DIYでスマートホーム化している我が家では、後段リンクにもあるようにスマートスピーカー、スマートリモコン、スマートプラグなども自作しており、スマートスピーカー機能に関しては、専用機の他、2台のパソコンにも入れて使っています。
また、エアコン、テレビ、以前使っていた空気清浄機といった赤外線リモコン対応製品、カーテン、自作ロールカーテン、壁スイッチの照明や紐を引くペンダントライト等々もWi-Fi/Bluetoothの載ったESP32というマイコンボードを使い、電動化・スマート化し、自作Web操作パネルや音声で操作しています。
やりませんが、Amazon Alexa、Google Home、IFTTTやBlynkでも操作できるはずです。
そんな中、スマートなはずの生まれながらのスマート家電が操作方法が限定されているって皮肉な話だよねと常々思っていました。
当初、せめて自作Web操作パネルから呼ぶだけでも呼ぼうかとも思ったのですが、Daikin Smart APPも最新版アプリでは呼べるも旧バージョンは呼べない仕様、そもそも戻ってこれるわけでもなく、イマイチ。
視点を変えてDebianにWaydroidを入れたり、Raspberry Pi 400にWaydroidを入れたりしてパソコン上で快適にAndroidを動かすことができ満足したものの、各種仮想化同様、Wi-Fiが使えない点で断念。
他方、以前から、そもそも赤外線リモコンや、はたまたWiresharkみたいな感じでスマート家電のスマホ専用アプリの通信って解析できないのかと思いを馳せていました。
が、ここにきて、IOT家電をAPIハックして、Siriから簡単に操作する方法のようにすれば、できることがわかり、akiraseto / daikinCleanerと併せ、おかげ様でDAIKIN Smart APPの各種操作コマンドが大方わかりました。
ただ、PC上にプロキシのアプリをインストール、起動させ、当該PCとスマホを接続させるWi-Fiアクセスポイントにスマホ上で手動でプロキシのIPとポートを設定した上でそこにアクセス、Daikin Smart APPなどアプリから操作してPC上のプロキシアプリを介してコマンドを確認...。
これ、すごくナイスなんですけど、動作が安定せず、うまくいく時といかない時があるんですよね。
あ、失礼、できた、できました。
スマホからSSIDにプロキシ設定を追加した際、一時的にネットに接続できないこともあるようで、考えてみれば、デフォルトの8080や8000など使用される可能性の高いポートではないポートを指定した方が良かったのか、まさにmitm.itにアクセスできず、証明書のダウンロードすらできていなかったことが原因でした。
そりゃ、できないわ...って証明書もインストールできてなかったのに一瞬でも見られたのは逆になんだったんでしょう...。
さておき、改めてやってみると設定後もネット接続でき、mitm.itにアクセス、自身の場合、Android用の証明書をダウンロード、証明書を追加、削除する by Googleで証明書を追加することで起動中の端末ベースのmitmproxy画面にもその様子が表示され、専用アプリの通信もいろいろ表示されました。
ただし、mitmproxy画面は自動スクロールしないので画面いっぱいに表示された後の最新の操作状況は逐一、下矢印キー等でスクロールする必要があります。
確かに1つ1つ確認するとなると自動スクロールされると困るので、そうじゃないと。
というわけで確認できてみると、操作系とは別に、まだ、知らないコマンドがいくつもありました。
ただ、PC上にプロキシのアプリをインストール、起動させ、当該PCとスマホを接続させるWi-Fiアクセスポイントにスマホ上で手動でプロキシのIPとポートを設定した上でそこにアクセス、Daikin Smart APPなどアプリから操作してPC上のプロキシアプリを介してコマンドを確認...。
これ、すごくナイスなんですけど、動作が安定せず、うまくいく時といかない時があるんですよね。
実際やってみるとスマホでプロキシ設定した既存のSSIDにアクセスした時点でアプリはネット接続できないからと操作不能になり、個々のコマンドを確認できないという...。
うまくいったというのは、アプリが操作できなくなる前に操作もしていないのにズラーッと操作コマンドが並んだことがあり、そこに多くのコマンドとなるパスがあったというだけで、その後、再現できていません...。
幸いにして今回は、その取得できたパス群、前掲2つのリンク先に記載のコマンド、あっても引数の調整で事足りているので事なきを得ています。
これって、ちょっと前まではアプリがネット接続を前提としていなかったのか、逆にリンク先で使っているアプリがより新しく、自身が使う旧バージョンではネット接続前提となっていたのか、はたまたAndroidの仕業なのか...、自身のやり方に問題があるのか。
さておき、操作コマンドがわかれば、ShellやPythonなどでスクリプトを組めるので自作のスマートスピーカーからでも音声操作できますし、指定パスを投げれば良いだけなら、ブラウザベースの自作操作パネルからでも労せず、操作できるように。
よってパソコンのみならず、スマホ・タブレットも専用アプリを使うまでもなく、操作できるようになります。
ESPボードなどで自作する場合もそうですが、ESPボードをサーバとして実行したい機能ごとにIPアドレスやmDNSベースのパスに必要なら引数を渡すというのが定石。
Androidは素直にmDNSを使える方法がないのでIPアドレスを使うしかありません。
ただ、MCK70Y含め、はなからスマート家電と言われるものの多くは、その機器にIPアドレスを固定する方法がない模様。
他方、我が家のONU/ルーターでもDHCP配布範囲を指定(=範囲外を固定)することはできても個々に固定することはできません。
固定できないとDHCPでIPが、ふいに変更された時、各機能はIPアドレス込みで指定する必要があるため、操作不能となってしまいます。
そこで世界で唯一、一意となる(はずの)macアドレスからIPアドレスを割り出すことにしました。
ただ、独立したマイコンではmacアドレスやIPアドレス自体の収集はできても特定・抽出、文字列加工してパスとしてセット...はできないため(ん?できるか...?)、パソコンなどコンピュータ上のスクリプトを噛ませる必要が生じ、結果、Webサーバを建てることにしました。
後述の通り、さして難しいことではないのでサラリと言ってますが、とは言え、Webサーバを建てる=パソコンやラズパイなどコンピュータが必要、操作する際には、それらパソコンなりが起動していないといけないわけです。
サーバなら1台で済みますが、操作する度に起動するわけにはいかないので常時起動、もしくは操作する時間が決まっているならその時間帯は起動しておかないと操作できないことになります。
後者を考えるとパソコンの前にいる時に起動していれば良いので複数ある場合は、それぞれ重複して設定する必要はあるものの、個々のパソコンを起動する際に同時にWebサーバも起動しておくという手もありますが。
我が家でも各種サーバをまとめてラズパイ1台で運用はしていますが、常時起動させるまでもなく、ラズパイが入手しづらい折り、より長持ちするかなとの思いもあって...と言ってもそうして使っていたRaspberry Pi 2Bは6年ほどで壊れ(と思ったら、壊れてなかったけど)、今は3B+ですが、必要都度起動させています。
何れにせよ、このためだけにサーバを常時起動させる気にはならないので2台あるパソコンにそれぞれWebサーバを建てて、同じスクリプトを置いて運用することにしました。
スマホはアプリを使えばいいかと思ってのことですが、スマホもこの方式でやるなら、サーバ常時起動一択ですが。
IPの固定さえできれば、その必要もないんですけどね...。
現に自宅内のスマート化していたものは、単に操作パネルホーム画面用のHTML/CSSをESPボード上に配置、一部JavaScriptも使ってはいましたが、各機器用のESPボードにアクセスする固定IPアドレス含むパスを投げると、それぞれWeb操作パネルを仕込んであるのでそこから操作するだけで済んでおり、Webサーバは不要だったわけで。
初めて触るNode-REDやNode.jsでPython-shellもやってみたりもしましたが、これらはサーバサイドスクリプトであり、ブラウザをクライアントに使う場合は、素直にJavaScriptを使えばよく、Python-shellというのはお門違い...。
一方、最近は、Python界隈だけでもJavaScriptの代わりにPythonで書けるBrython、HTMLに直書きで挿入して使えるPyScriptなどはありますが、前者は、あくまでブラウザ上で使えるJavaScriptの代替、後者はスクリプトも呼べたりしますが、現状では処理速度がネック...。
また、Eelやpywebviewといったものもありますが、デスクトップアプリで遠隔操作は対応してない模様。
Webサーバに関しては、PythonだとTornado、Flask、DjangoなどPythonベースのフレームワークが多々あるので連携も楽でCGIよりも簡単でありがたい。
と一度はFlaskで作ってみたものの、忘れていた機能を組み込むに当たり、Flaskで戸惑ったのでほぼ初めてながらNode.jsに変更することにしました。
また、Pythonスクリプトはそのままですが、併せて以下リンク先に転載しました。
というわけでWebサーバには、Flaskを選択。
PythonでMAC AddressからIP Addressを調べるをほぼそのままに組み込ませていただき書いたPythonスクリプトはこんな感じ。
scanの第1引数に予めnmapコマンドなどで調べた当該機器のMACアドレス、第2引数にはネットワークアドレスとアドレス範囲を指定。
returnするrender_template()でtemplates/index.htmlで値を参照・取得する際は、{{ input_from_python }}を二重中括弧付きで使用でき、def index():でIP:PORT/indexにアクセスした際、そのindex.htmlが表示されるようにしています。
また、app.run()でhostに0.0.0.0と指定することで自端末のみならず、他端末からでもIPアドレスでアクセスできるようにしています。
尤も起動中のパソコンでだけ使うのであれば、単にapp.run()としてlocalhostや127.0.0.1でアクセスしても良いんですけどね。
ということで他端末からアクセスさせることを考えると自端末もIPを固定しておく必要があることになります。
Flaskは検証・開発環境でのみ、実運用では、WebサーバとしてWSGIServerなどを使う旨、ドキュメントに記述があったり、時折メッセージ表示されたりすることがあります。
Raspberry Pi/Flask/RPI.GPIO/28BYJ-48でUSBカメラをパンチルトでは、FlaskでWSGIServerを使っています。
今回、なぜか、WSGIServerのインストールでエラーが出たのでそのまま使うことに...、あ、pipモジュールパッケージはWSGIServerじゃなくてgeventか(gunicornじゃないよね)...間違えた。
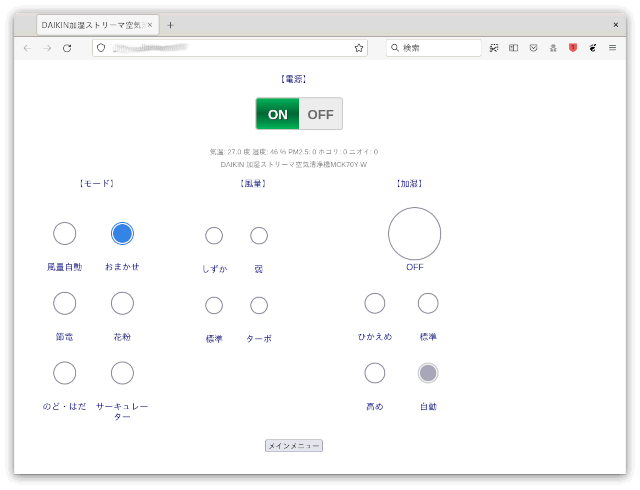
あと、自家製スマートガジェットでは、個別にボタンをタップ|クリックすればよかったのですが、MCK70Yでは、ちょっとJavaScriptでの工夫を要しました。
風量と運転モードを分けたこともあり、そのボタンを押したら、こっちは押してないことにしないと不自然とか押下ボタンが排他になるケース、これらに加湿機能の有無及びレベル設定を組み合わせたりとか。
デザインは再考の余地が多分にありますが。
尤も現在の運転状況を考慮せず、ボタンだけを配置して都度実行すれば、簡単なんですけど、つい、スマホアプリ仕様に釣られました。
CSSは割愛、よって各ラジオボタンは大きな丸にはならないですが、JavaScript込みのHTMLファイルindex.htmlはこれ。
CSSではなくHTMLタグで無理やりレイアウトしているところもありますが、ご愛嬌ということで。
操作パネルからはこれで操作できます。
パソコンでもスマホでもタブレットでも。
コマンドも実際のものなので後述の対象となるダイキン加湿ストリーマ空気清浄機とWi-Fi環境があってpythonスクリプトでMACアドレスとネットワークアドレスを指定し、Python実行環境があれば、そのまま操作できるでしょう。
あ、運転中に操作パネルを閉じて、改めて開いた時の為に運転情報を読み込んでボタンに反映させるの忘れてた...今のままだと開く度にパネル上ではOFFに...、pythonも追加ロジックいりますね、気が向いたら、また、あとで...。
結果、スマホ・タブレットに限らず、パソコンの操作パネルからでもラズパイやパソコンに入れたJulius/Open JTalkスマートスピーカー機能からでも操作できるようになりました。
ここまでできただけに惜しむらくは、ルーバーは自動であって欲しかった...。
さておき、これでMCK70Yもスマートホーム化した我が家にふさわしく本当の意味でスマートに。
参考にさせて頂いた前掲リンク先は、共にMCK70Wを使用しているとのこと、加えて今回、MCK70Yも、ということは間のMCK70Xも、また、現行、最新はMCK70Zですが、ルックスも機能もYと全く同じと思われるので、また、販路が異なるだけで同じ仕様だと言われるACK70W/ACK70X/ACK70Y/ACK70Z、TCK70W/TCK70X/TCK70Y/TCK70Zなども存在するなら同様にできるかと。
改めてMCK70Y、ようこそスマートホームな我が家へ。
関連リンク
- ハードウェア
- ワンボードマイコン
- シングルボードコンピュータ
- Raspberry Pi
- Raspberry Pi導入検討に至った経緯
- Raspberry Piと関連パーツ購入を検討
- Raspberry Pi 2 Model B一式の選定と購入
- Raspberry Pi 2 Model B用OSの準備
- Raspbian Jessieの初期設定
- Raspbian Jessieで各種サーバを設定
- Raspberry Pi 2 Model B/Raspbianをサーバとして運用中
- ラズパイ用USBメモリ差替時LVMのinactiveでハマった話
- Raspbian Jessie 8からStretch 9へのアップグレード
- Raspbian Stretch 9からBuster 10へのアップグレード
- Raspberry Pi OS/Raspbian Buster 10からbullseye 11へのアップグレード
- Raspberry Pi OS BullseyeからBookwormへアップグレード
- Raspberry Piのホスト名変更とmDNS
- 自作スマートスピーカー用Raspberry Pi 3 B+を購入
- Raspberry Pi 3 Model B+とデスクトップPC周辺機器でパソコン化
- Raspberry Pi 3 Model B+とノートPC液晶他でパソコン化
- Raspberry Pi 3 Model B+とUSB HDDブート
- Raspberry Piの起動
- USB WiFiで復活したRaspberry Pi 3B+内蔵無線LANの謎
- ラズパイboot/reboot/shutdownボタン回路
- Raspberry Pi 3B+のハードウェア設定値がデフォルト値じゃない!?
- Raspberry Pi/スマホにWireGuardでVPN
- Raspberry Pi/スマホにSoftEther/OpenVPN互換でVPN
- Raspbianが勝手に喋りだした原因はOrca!?
- ラズパイ2 Bのディスクは3 B+で使えないの!?
- Raspberry PiでZoneMinderインストールとカメラ映像表示
- Raspberry Pi OS/Debian bullseyeにZoneMinderをインストール
- ラズパイ2BサーバのシステムディスクをUSBメモリからSSDに換装
- 謎が謎を呼ぶラズパイ2Bの挙動...と思いきや3B+でも同様
- HDMIケーブル接続のRaspberry Pi 2BとTVで動画視聴
- Raspberry Pi 400はサブパソコンを優に超越
- Raspberry Pi 400でできることは数知れず
- Raspberry Pi Imagerは時短にもなってすごい!
- SSHでPermission denied publickey 究極の対処法
- Raspberry Pi 400/arm64 Linux/Box86/Box64/WineでWindowsアプリ起動
- Raspberry Pi OSで壊れたPIXELとWineの復旧
- arm64 Raspberry Pi 400/Raspberry Pi OS/KVMで仮想化
- Raspberry Pi 400/Raspberry Pi OSにFlatpakをFlatpakからアプリをインストール
- Raspberry Pi 400/Raspberry Pi OSにsnapをsnapからアプリをインストール
- ラズパイで急に日本語入力不能にfcitx5-mozcからibus-kkcに変更・解決
- ラズパイ起動時デスクトップアイコン実行・フリーズ問題解決
- Raspberry Pi 400/USBメモリにAndroid 12L/LineageOS 19をインストール
- Raspberry Pi 400/USBメモリにAOSP 13/Android 13をインストール
- Raspberry Pi 400にWaydroidでLineageOS 18.xベースAndroid 11
- ラズパイ/Julius/Open JTalkでスマートスピーカーを自作
- Raspberry Piで見守り・防犯・監視カメラを自作
- ミニPC
- AMD Ryzen 7 8845HS搭載AOOSTAR GEM12 Pro MAXを買ってみた
- Windows 11/UbuntuインストーラLive USB作成とマルチブート
- AOOSTAR GEM12 Pro MAX搭載モニタ用Screen Control Software
- AMD Ryzen/RadeonチューニングアプリAMD Software
- CPU/GPU/iGPU/NPUを可視化する on Linux Ryzen 7 8845HS
- AIチャットボットCopilotをAMD Ryzen 7 8845HS AI PCで使う
- LM StudioでローカルAI on Linux/Windows Ryzen 7 8845HS
- Ollama/AlpacaとLLMでエッジAI on Linux Ryzen 7 8845HS
- ComfyUIやLocalAIでローカル生成AI on Linux Ryzen 7 8845HS
- Stable Diffusionでローカル生成AI on Linux Ryzen 7 8845HS
- 生成AIアプリAmuseをRyzen 7 8845HS/Hawk Pointで満喫
- AMD Ryzen AIソフトウェアのインストールから始まるRyzen AI
- PC
- 周辺機器
- モバイル
- フィーチャーフォン・ガラケー
- スマートフォン・タブレット
- スマホデビュー/Motorola moto g8 Power Lite
- Motorola moto g8 Power Lite用にスマホグッズ買ってみた
- Androidスマホの購入から使用まで
- Androidスマホやっておきたい初期設定
- Androidお気に入りのアプリ達
- Androidスマホバッテリーの節電設定と効果
- Miracast非対応Androidスマホmoto g8でAnyCastミラーリング成功
- スマホ乗り換え/Motorola moto g24
- Androidアプリストアの選択肢
- Android Studio
- SIMカード
- IoT/Internet of Things
- 電子工作・IoT超入門
- 電子工作・IoT入門1周年
- 電子工作・IoT入門から2年
- 電子工作・IoT入門から3年
- クラウドなしで快適スマートホームDIY
- スマート家電
- スマート家電ダイキン加湿ストリーマ空気清浄機MCK70Y
- スマートな加湿ストリーマ空気清浄機を更にスマート化
- 電子工作・IoT用のパーツ
- IoT・電子工作購入品
- Arduino互換機ほかIoT・電子工作パーツ類の初購入
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入1
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入2
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入3
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入4
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入5
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入6
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入7
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入8
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入9
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入10
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入11
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入12
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入13
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入14
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入15
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入16
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入17
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入18
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入19
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入20
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入21
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入22
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入23
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入24
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入25
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入26
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入27
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入28
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入29
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入30
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入31
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入32
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入33
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入34
- IoT・電子工作用はんだごてセットやマルチメータ等を購入
- IoT・電子工作購入品レビュー【100円ショップグッズ編】
- 電子部品調達先の変遷
- 部品取りパーツ類
- 工具・治具・加工機
- 電源・測定器
- Arduinoで電子工作・IoT
- Autodesk CircuitsでArduinoをシミュレーション
- Arduinoで『鳥さんトリあえず距離トリたい装置』を作る
- Arduino鳥獣よけ装置HC-SR501/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/WS2812B
- Arduinoで『温湿度計付きデジタル時計』を作る
- Arduino/LCD1602/RTCでSleep/表示・バックライトON/OFF SW付き時計を作る
- Arduinoで『タッチパネル式集約リモコン』を作る
- Pro Mini 5V版/Nano 5V版/Uno版ArduinoISPを作る
- 箱や扉を開けたら灯りが点く簡易回路を作る
- 暗くなると明かりが灯る常夜灯・街路灯原理回路を作る
- ICL8038 機能信号発生器DIYキットを組み立てる
- LM317 可変DC安定化電源DIYキットを組み立てる
- オシロスコープKyutech Arduino Scope
- RogerioBego/Oscilloscope-Arduino-Processing
- Saleae Logic互換 8ch 24MHz ロジックアナライザを使う
- aster94/DIY Logic Analyzer
- Arduinoでトランジスタ/リレー/モータドライバを使ってDCモータを動かす
- Arduinoでリレーを使ってAC100V家電を制御
- Arduinoで『玄関チャイム・ドアベル・呼び出しベル・呼び鈴』を作る
- Arduinoでレーザーとフォトレジスタによる光遮断検知回路を作る
- Arduinoで赤外線LEDとフォトトランジスタによる透過型センサ回路を作る
- Arduinoで『電圧計』を作る
- Arduinoで『回転計』を作る
- Arduinoで『距離計』を作る
- Arduinoでエアコンを制御
- Arduinoで『オルゴールっぽいもの』を作る
- Arduinoで音楽再生『FMmelody』
- Arduinoで音楽再生『PCMAudio』Arduino Playground
- Arduinoで音楽再生『PlayMelody』Arduino Tutorial
- Arduinoで『侵入検知・防犯ブザー』を作る
- Arduino+LED/DMM/オシロ/ロジアナでPWMを可視化
- Arduinoで『暗がり補助・誘導イルミネーション』を作る
- Arduinoで『自動ON/OFFタイマー付きLEDライト』を作る
- 『LEDテープライトによるデスク下照明』を作る
- Arduinoで『LEDテープライトによるベッド下照明』を作る
- ArduinoでRGB LEDテープライト自動制御デモ
- ArduinoでNeoPixel WS2812B LEDテープライト制御
- ProcessingとArduinoでLチカ
- Arduino側センサ値をProcessingでグラフ化デモ
- ArduinoとProcessingでアナログ・デジタル時計(日付・温度付き)
- ArduinoとProcessingでジャイロ・加速度センサMPU6050デモ
- ArduinoとProcessingで2人用テニスのデモ
- ArduinoとProcessingでグラフィックイコライザー風表示
- ArduinoとProcessingでRGB LED操作デモ
- ProcessingとWebカメラで動体検知・追跡デモ
- Processingでデジタル画像・動画認識ライブラリOpenCVを使う
- JavaScriptとArduinoでLチカ
- PythonとArduinoでLチカ
- RubyとArduinoでLチカ
- PerlとArduinoでLチカ
- CとArduinoでLチカ
- Arduinoとサーボモータで1軸ソーラートラッカーのデモ
- Arduinoとステッピングモータで100均のターンテーブルを回す
- しゃべるArduino音声合成・再生デモ
- Arduinoあれこれ
- ESP8266で電子工作・IoT
- ESP-01用『GPIO0/リセットボタン付き簡易回路』を作る
- ESP-01/12/ESP32でブラウザ(スマホ/タブレット/PC)越しLED制御
- ESP-01/12/ESP32でmDNS(常時IPではなくホスト名でアクセス)
- ESP32とTFT液晶で『温湿度計付き時計』を作る
- しゃべるESP-01/12/ESP32音声合成・再生デモ
- ESP8266を2つ使った『WiFi玄関チャイム・呼び出しベル』を作る
- ESP32とI2S対応マイクINMP441入力音源の保存と再生
- ESP32/アンプ付I2S対応DAC MAX98357A/スピーカーで音源再生
- ESP32/FIFO無OV7670/TFT1.8/ブラウザ/Linuxで映像表示デモ
- ESP32-CAM/deep sleep/PIRセンサー/ext0復帰で映像表示
- ESP32-CAM/deep sleep/PIR/タクトスイッチ/ext1復帰で映像表示
- OV2640カメラ付きESP32-WROVER-DEVボードで自作ライブカメラ
- ESP32-WROVER/OV2640/deep sleep/ボタン/ext0復帰で映像を表示
- ESP-01/12/ESP32で『スマートリモコン』を作る
- ESP-01/12/ESP32でSHARP AQUOS TVをWiFi操作
- ESP-01/12/ESP32でSHARP製エアコンをWiFi操作
- ESP-01/12/ESP32で東芝エアコン大清快をWiFi操作
- ESP-01/12/ESP32でリモコン付き空気清浄機をWiFi操作
- ESP-01/12/ESP32でリモコン付き扇風機をWiFi操作
- ESP-01/12/ESP32で『スマートコンセント』を作る
- ブラウザ版スマートホーム操作パネルを作る
- 無線電動ロールスクリーンを自作 ESP8266・ESP32/MQTT
- 自作無線電動ロールカーテン/ロールスクリーン
- WiFi/サーボで壁の照明スイッチをON/OFF 自作スマートスイッチ
- WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
- WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
- 使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
- 自作スマートカーテン/自動開閉タイマー付き無線電動カーテン
- 自作タッチレスセンサー式スイング開閉スマートごみ箱
- 自作スマートロック/色々な方法で施錠・解錠
- ESP8266/ESP-WROOM-02/ESP32あれこれ
- Raspberry Piで電子工作・IoT
- Raspberry Pi/Julius/Open JTalkで『スマートスピーカー』を作る
- 主な基本機能
- Raspberry Pi 3 Model B+自作スマートスピーカーにラジオを追加
- Linuxパソコンに Julius/Open JTalkスマートスピーカー機能搭載
- ラズパイ400パソコンにJulius/OpenJTalkスマートスピーカー搭載
- ラズパイ3B+自作スマートスピーカーにニュース読み上げ機能追加
- Raspberry Pi 3 Model B+自作スマートスピーカーの自動起動設定
- ラズパイスマートスピーカーにUPnP/DLNAメディア再生機能を追加
- ラズベリーパイ 3 B+スマートスピーカーで定型アクションを実行
- ラズベリーパイ 3 B+自作スマートスピーカーにタイマー機能追加
- ラズベリーパイ 3 B+自作スマートスピーカーに音声メモ機能追加
- ラズパイ 3 B+自作スマートスピーカーに伝言メッセージ機能追加
- Julius / Open JTalkスマートスピーカーで OSS/ALSA/PulseAudio
- ラズパイ自作スマートスピーカーでYouTube音楽のストリーミング
- PyGTK/Gladeでラズパイ自作スマートスピーカー用操作パネル作成
- PyQt5/Qt Designerで自作スマートスピーカー用操作パネルを作成
- 突然音声が出なくなったスマートスピーカーのスピーカー音 復活
- Julius/Open JTalkスマートスピーカーからIPカメラの映像を表示
- 自作スマートスピーカーからビデオ会議や内線通話...etc.を開始
- 自作スマートスピーカー+Bluetoothスピーカーで聴取範囲を変更
- Raspberry Piで見守り・防犯・監視カメラシステムを自作
- Raspberry Piあれこれ
- 動画・ムービー
- 録音・再生・音源保存
- 音声合成・テキスト読み上げ
- 音声認識エンジン
- 動体検知Motion
- AI/人工知能
- AI開発環境
- DockerでTensorFlow/Keras開発環境を作る
- DockerでChainer開発環境を作る
- ChainerCV/YoloとWebカメラでリアルタイム物体検出デモ
- ChainerCV Object Detection/対象検出サンプルの実行
- ChainerRLとOpenAI Gymで強化学習シミュレーション
- DockerでPyTorch開発環境を作る
- 自然言語処理
- 自然言語処理ライブラリspaCy
- 形態素解析
- 構文解析/係り受け解析
- 自然言語処理モデル
- 自然言語処理モデルGPT
- 自然言語処理モデルGPT-3を使う
- OpenAI GPT-3のExamplesを試してみた
- OpenAI GPT-3のExamples/Chatを試してみた
- OpenAI GPT-3のExamples/Grammar correctionを試してみた
- OpenAI GPT-3のExamples/Natural language to OpenAI APIを試してみた
- OpenAI GPT-3のExamples/English to Frenchを試してみた
- OpenAI GPT-3のExamples/SQL translateを試してみた
- OpenAI GPT-3のExamples/Classificationを試してみた
- OpenAI GPT-3のExamples/Movie to Emojiを試してみた
- OpenAI GPT-3のExamples/Translate programming languagesを試してみた
- OpenAI GPT-3のExamples/Explain codeを試してみた
- OpenAI GPT-3のExamples/Factual answeringを試してみた
- OpenAI GPT-3のExamples/Product name generatorを試してみた
- OpenAI GPT-3のExamples/Python bug fixerを試してみた
- OpenAI GPT-3のExamples/JavaScript helper chatbotを試してみた
- OpenAI GPT-3のExamples/Science fiction book list makerを試してみた
- OpenAI GPT-3のExamples/Airport code extractorを試してみた
- OpenAI GPT-3のExamples/Extract contact informationを試してみた
- OpenAI GPT-3のExamples/Friend chatを試してみた
- OpenAI GPT-3のExamples/Write a Python docstringを試してみた
- OpenAI GPT-3のExamples/JavaScript one line functionを試してみた
- OpenAI GPT-3のExamples/Third-person converterを試してみた
- OpenAI GPT-3のExamples/VR fitness idea generatorを試してみた
- OpenAI GPT-3のExamples/Essay outlineを試してみた
- OpenAI GPT-3のExamples/Marv the sarcastic chat botを試してみた
- OpenAI GPT-3のExamples/Restaurant review creatorを試してみた
- OpenAI GPT-3のExamples/Interview questionsを試してみた
- OpenAI GPT-3のExamples/Q&Aを試してみた
- OpenAI GPT-3のExamples/Summarize for a 2nd graderを試してみた
- OpenAI GPT-3のExamples/Text to commandを試してみた
- OpenAI GPT-3のExamples/Natural language to Stripe APIを試してみた
- OpenAI GPT-3のExamples/Parse unstructured dataを試してみた
- OpenAI GPT-3のExamples/Python to natural languageを試してみた
- OpenAI GPT-3のExamples/Calculate Time Complexityを試してみた
- OpenAI GPT-3のExamples/Advanced tweet classifierを試してみた
- OpenAI GPT-3のExamples/Keywordsを試してみた
- OpenAI GPT-3のExamples/Ad from product descriptionを試してみた
- OpenAI GPT-3のExamples/TL;DR summarizationを試してみた
- OpenAI GPT-3のExamples/Spreadsheet generatorを試してみた
- OpenAI GPT-3のExamples/ML/AI language model tutorを試してみた
- OpenAI GPT-3のExamples/Tweet classifierを試してみた
- OpenAI GPT-3のExamples/SQL requestを試してみた
- OpenAI GPT-3のExamples/JavaScript to Pythonを試してみた
- OpenAI GPT-3のExamples/Mood to colorを試してみた
- OpenAI GPT-3のExamples/Analogy makerを試してみた
- OpenAI GPT-3のExamples/Micro horror story creatorを試してみた
- OpenAI GPT-3のExamples/Notes to summaryを試してみた
- OpenAI GPT-3のExamples/ESRB ratingを試してみた
- OpenAI GPT-3のExamples/Recipe generatorを試してみた
- OpenAI GPT-3のExamples/Turn by turn directionsを試してみた
- OpenAI GPT-3のExamples/Create study notesを試してみた
- コンピュータービジョン