JavaScriptでブラウザからArduinoのLEDをON/OFF
JavaScriptでブラウザからArduinoのLEDをON/OFF
JavaScriptでブラウザからArduinoのLEDをON/OFF
JavaScriptでブラウザからArduinoのLEDをON/OFFしてみるページ。
今回は、Arduino Project Hubの中からGerardo Ramírez氏がアップしているJohnny Five and Socket.IO LED web switchをそのまま使用させて頂きました。
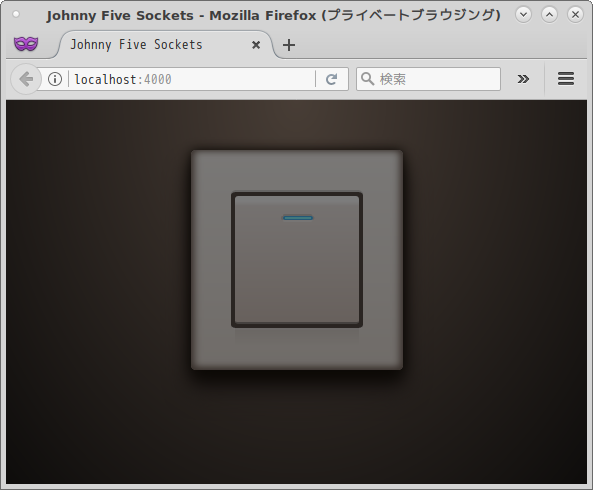
ブラウザ上に表示したリアルな壁面スイッチ画像をクリックするとArduinoボード上(側)のLEDのオン/オフを切り替えることができます。
配布できる形で完成したプロジェクトなので当然と言えば当然ですが、これについては、スクリプトを書くどころか、コピペすらする必要はありません。
途中、(実際たいしたことはありませんが、)ディスク容量食いすぎ...と思ったにも関わらず、できてみると、プロジェクトの中身自体はすごいことになっているようですが、見た目上は、たった、これだけのことでリアリティが増し、感心のあまり、記事にしようとまで思うとは...我ながら驚くと同時にビジュアル(視覚情報・見た目・見栄え)は重要だと改めて気付かされました...。
ArduinoボードにStandardFirmataをアップロード
もちろん、後でもよいですが、今回は、まず、ArduinoボードにArduino IDEのサンプルスケッチStandardFirmataをアップロードしておくものとします。
サンプルスケッチStandardFirmataは、Arduino IDEの[ファイル/File] => [スケッチ例/Examples] => [Firmata]にあります。
Node.jsのインストール
公式サイト上にある各OSにおけるパッケージマネージャを利用した Node.js のインストールを参考にNode.jsをインストールします。
各OSのリポジトリなどにある可能性もありますが、複数のパッケージが必要だったり、パッケージが古かったり、情報が古くて正解が見えづらかったりと何かと手間がかかることがあるため、リンク先を参照するのが最も手軽で簡単、確実、賢明と思われます。
ちなみに自身は、Debian(Linux)を使っています。
Johnny-Fiveのインストール
Node.jsをインストールするとnodeコマンドやnpmコマンドもインストールされ、どこからでもユーザー権限で実行できるようになっているはずなので端末(ターミナル)からnpmコマンドを使ってJohnny-Fiveをインストールします。
スケッチのダウンロードと展開
geradrum/johnny-five-led-socketsをダウンロード、任意のディレクトリに展開、そのパスに移動。
スクリプトのビルド・実行と終了
[npm run dev]、[npm run build]は初回のみ、続いてローカルサーバを起動する[npm run arduino:dev]とした場合には、ブラウザを開き、localhost:4000にアクセス。
ローカルではなく、プロダクションサーバ?(外のサーバ?)にアクセスする場合は、[npm run arduino:dev]ではなく、[npm run arduino]とする模様。
ブラウザに表示されたリアルな壁面スイッチをクリックすると状態に応じてブラウザの明るさが明るくなったり、暗くなったりすると同時にArduino側のLEDが点灯・消灯します。
気の利いたことにブラウザ上の壁面スイッチは消灯時、緑のLEDランプが点灯した画像となります。
端末側を終了するには、キーボードで[Ctrl]+[C](ブラウザを閉じても端末の方は終了しない)。
ちなみにプロンプト[>>]が出ている時は、[.exit]とタイプするか、キーボードで[Ctrl]+[C]。
備考
Lチカはしてみたものの、あまり使う機会はないかなと思っていましたが、JavaScriptもいいかも...。
ただ、プロジェクトサイズもそこそこあって中身を見ると、さて、早速、1から何か作ってみるか!という気にはなれそうもありませんが...。
関連リンク
- ハードウェア
- ワンボードマイコン
- シングルボードコンピュータ
- Raspberry Pi
- Raspberry Pi導入検討に至った経緯
- Raspberry Piと関連パーツ購入を検討
- Raspberry Pi 2 Model B一式の選定と購入
- Raspberry Pi 2 Model B用OSの準備
- Raspbian Jessieの初期設定
- Raspbian Jessieで各種サーバを設定
- Raspberry Pi 2 Model B/Raspbianをサーバとして運用中
- ラズパイ用USBメモリ差替時LVMのinactiveでハマった話
- Raspbian Jessie 8からStretch 9へのアップグレード
- Raspbian Stretch 9からBuster 10へのアップグレード
- Raspberry Pi OS/Raspbian Buster 10からbullseye 11へのアップグレード
- Raspberry Pi OS BullseyeからBookwormへアップグレード
- Raspberry Piのホスト名変更とmDNS
- 自作スマートスピーカー用Raspberry Pi 3 B+を購入
- Raspberry Pi 3 Model B+とデスクトップPC周辺機器でパソコン化
- Raspberry Pi 3 Model B+とノートPC液晶他でパソコン化
- Raspberry Pi 3 Model B+とUSB HDDブート
- Raspberry Piの起動
- USB WiFiで復活したRaspberry Pi 3B+内蔵無線LANの謎
- ラズパイboot/reboot/shutdownボタン回路
- Raspberry Pi 3B+のハードウェア設定値がデフォルト値じゃない!?
- Raspberry Pi/スマホにWireGuardでVPN
- Raspberry Pi/スマホにSoftEther/OpenVPN互換でVPN
- Raspbianが勝手に喋りだした原因はOrca!?
- ラズパイ2 Bのディスクは3 B+で使えないの!?
- Raspberry PiでZoneMinderインストールとカメラ映像表示
- Raspberry Pi OS/Debian bullseyeにZoneMinderをインストール
- ラズパイ2BサーバのシステムディスクをUSBメモリからSSDに換装
- 謎が謎を呼ぶラズパイ2Bの挙動...と思いきや3B+でも同様
- HDMIケーブル接続のRaspberry Pi 2BとTVで動画視聴
- Raspberry Pi 400はサブパソコンを優に超越
- Raspberry Pi 400でできることは数知れず
- Raspberry Pi Imagerは時短にもなってすごい!
- SSHでPermission denied publickey 究極の対処法
- Raspberry Pi 400/arm64 Linux/Box86/Box64/WineでWindowsアプリ起動
- Raspberry Pi OSで壊れたPIXELとWineの復旧
- arm64 Raspberry Pi 400/Raspberry Pi OS/KVMで仮想化
- Raspberry Pi 400/Raspberry Pi OSにFlatpakをFlatpakからアプリをインストール
- Raspberry Pi 400/Raspberry Pi OSにsnapをsnapからアプリをインストール
- ラズパイで急に日本語入力不能にfcitx5-mozcからibus-kkcに変更・解決
- ラズパイ起動時デスクトップアイコン実行・フリーズ問題解決
- Raspberry Pi 400/USBメモリにAndroid 12L/LineageOS 19をインストール
- Raspberry Pi 400/USBメモリにAOSP 13/Android 13をインストール
- Raspberry Pi 400にWaydroidでLineageOS 18.xベースAndroid 11
- ラズパイ/Julius/Open JTalkでスマートスピーカーを自作
- Raspberry Piで見守り・防犯・監視カメラを自作
- PC
- 周辺機器
- モバイル
- フィーチャーフォン・ガラケー
- スマートフォン・タブレット
- スマホデビュー/Motorola moto g8 Power Lite
- Motorola moto g8 Power Lite用にスマホグッズ買ってみた
- Androidスマホの購入から使用まで
- Androidスマホやっておきたい初期設定
- Androidお気に入りのアプリ達
- Androidスマホバッテリーの節電設定と効果
- Miracast非対応Androidスマホmoto g8でAnyCastミラーリング成功
- スマホ乗り換え/Motorola moto g24
- Androidアプリストアの選択肢
- Android Studio
- SIMカード
- IoT/Internet of Things
- 電子工作・IoT超入門
- 電子工作・IoT入門1周年
- 電子工作・IoT入門から2年
- 電子工作・IoT入門から3年
- クラウドなしで快適スマートホームDIY
- スマート家電
- 電子工作・IoT用のパーツ
- IoT・電子工作購入品
- Arduino互換機ほかIoT・電子工作パーツ類の初購入
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入1
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入2
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入3
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入4
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入5
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入6
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入7
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入8
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入9
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入10
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入11
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入12
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入13
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入14
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入15
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入16
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入17
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入18
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入19
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入20
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入21
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入22
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入23
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入24
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入25
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入26
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入27
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入28
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入29
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入30
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入31
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入32
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入33
- IoT・電子工作用はんだごてセットやマルチメータ等を購入
- IoT・電子工作購入品レビュー【100円ショップグッズ編】
- 電子部品調達先の変遷
- 部品取りパーツ類
- 工具・治具・加工機
- 電源・測定器
- Arduinoで電子工作・IoT
- Autodesk CircuitsでArduinoをシミュレーション
- Arduinoで『鳥さんトリあえず距離トリたい装置』を作る
- Arduino鳥獣よけ装置HC-SR501/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/WS2812B
- Arduinoで『温湿度計付きデジタル時計』を作る
- Arduino/LCD1602/RTCでSleep/表示・バックライトON/OFF SW付き時計を作る
- Arduinoで『タッチパネル式集約リモコン』を作る
- Pro Mini 5V版/Nano 5V版/Uno版ArduinoISPを作る
- 箱や扉を開けたら灯りが点く簡易回路を作る
- 暗くなると明かりが灯る常夜灯・街路灯原理回路を作る
- ICL8038 機能信号発生器DIYキットを組み立てる
- LM317 可変DC安定化電源DIYキットを組み立てる
- オシロスコープKyutech Arduino Scope
- RogerioBego/Oscilloscope-Arduino-Processing
- Saleae Logic互換 8ch 24MHz ロジックアナライザを使う
- aster94/DIY Logic Analyzer
- Arduinoでトランジスタ/リレー/モータドライバを使ってDCモータを動かす
- Arduinoでリレーを使ってAC100V家電を制御
- Arduinoで『玄関チャイム・ドアベル・呼び出しベル・呼び鈴』を作る
- Arduinoでレーザーとフォトレジスタによる光遮断検知回路を作る
- Arduinoで赤外線LEDとフォトトランジスタによる透過型センサ回路を作る
- Arduinoで『電圧計』を作る
- Arduinoで『回転計』を作る
- Arduinoで『距離計』を作る
- Arduinoでエアコンを制御
- Arduinoで『オルゴールっぽいもの』を作る
- Arduinoで音楽再生『FMmelody』
- Arduinoで音楽再生『PCMAudio』Arduino Playground
- Arduinoで音楽再生『PlayMelody』Arduino Tutorial
- Arduinoで『侵入検知・防犯ブザー』を作る
- Arduino+LED/DMM/オシロ/ロジアナでPWMを可視化
- Arduinoで『暗がり補助・誘導イルミネーション』を作る
- Arduinoで『自動ON/OFFタイマー付きLEDライト』を作る
- 『LEDテープライトによるデスク下照明』を作る
- Arduinoで『LEDテープライトによるベッド下照明』を作る
- ArduinoでRGB LEDテープライト自動制御デモ
- ArduinoでNeoPixel WS2812B LEDテープライト制御
- ProcessingとArduinoでLチカ
- Arduino側センサ値をProcessingでグラフ化デモ
- ArduinoとProcessingでアナログ・デジタル時計(日付・温度付き)
- ArduinoとProcessingでジャイロ・加速度センサMPU6050デモ
- ArduinoとProcessingで2人用テニスのデモ
- ArduinoとProcessingでグラフィックイコライザー風表示
- ArduinoとProcessingでRGB LED操作デモ
- ProcessingとWebカメラで動体検知・追跡デモ
- Processingでデジタル画像・動画認識ライブラリOpenCVを使う
- JavaScriptとArduinoでLチカ
- JavaScriptでブラウザからArduinoのLEDをON/OFF
- PythonとArduinoでLチカ
- RubyとArduinoでLチカ
- PerlとArduinoでLチカ
- CとArduinoでLチカ
- Arduinoとサーボモータで1軸ソーラートラッカーのデモ
- Arduinoとステッピングモータで100均のターンテーブルを回す
- しゃべるArduino音声合成・再生デモ
- Arduinoあれこれ
- ESP8266で電子工作・IoT
- ESP-01用『GPIO0/リセットボタン付き簡易回路』を作る
- ESP-01/12/ESP32でブラウザ(スマホ/タブレット/PC)越しLED制御
- ESP-01/12/ESP32でmDNS(常時IPではなくホスト名でアクセス)
- ESP32とTFT液晶で『温湿度計付き時計』を作る
- しゃべるESP-01/12/ESP32音声合成・再生デモ
- ESP8266を2つ使った『WiFi玄関チャイム・呼び出しベル』を作る
- ESP32とI2S対応マイクINMP441入力音源の保存と再生
- ESP32/アンプ付I2S対応DAC MAX98357A/スピーカーで音源再生
- ESP32/FIFO無OV7670/TFT1.8/ブラウザ/Linuxで映像表示デモ
- ESP32-CAM/deep sleep/PIRセンサー/ext0復帰で映像表示
- ESP32-CAM/deep sleep/PIR/タクトスイッチ/ext1復帰で映像表示
- OV2640カメラ付きESP32-WROVER-DEVボードで自作ライブカメラ
- ESP32-WROVER/OV2640/deep sleep/ボタン/ext0復帰で映像を表示
- ESP-01/12/ESP32で『スマートリモコン』を作る
- ESP-01/12/ESP32でSHARP AQUOS TVをWiFi操作
- ESP-01/12/ESP32でSHARP製エアコンをWiFi操作
- ESP-01/12/ESP32で東芝エアコン大清快をWiFi操作
- ESP-01/12/ESP32でリモコン付き空気清浄機をWiFi操作
- ESP-01/12/ESP32でリモコン付き扇風機をWiFi操作
- ESP-01/12/ESP32で『スマートコンセント』を作る
- ブラウザ版スマートホーム操作パネルを作る
- 無線電動ロールスクリーンを自作 ESP8266・ESP32/MQTT
- 自作無線電動ロールカーテン/ロールスクリーン
- WiFi/サーボで壁の照明スイッチをON/OFF 自作スマートスイッチ
- WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
- WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
- 使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
- 自作スマートカーテン/自動開閉タイマー付き無線電動カーテン
- 自作タッチレスセンサー式スイング開閉スマートごみ箱
- 自作スマートロック/色々な方法で施錠・解錠
- ESP8266/ESP-WROOM-02/ESP32あれこれ
- Raspberry Piで電子工作・IoT
- Raspberry Pi/Julius/Open JTalkで『スマートスピーカー』を作る
- 主な基本機能
- Raspberry Pi 3 Model B+自作スマートスピーカーにラジオを追加
- Linuxパソコンに Julius/Open JTalkスマートスピーカー機能搭載
- ラズパイ400パソコンにJulius/OpenJTalkスマートスピーカー搭載
- ラズパイ3B+自作スマートスピーカーにニュース読み上げ機能追加
- Raspberry Pi 3 Model B+自作スマートスピーカーの自動起動設定
- ラズパイスマートスピーカーにUPnP/DLNAメディア再生機能を追加
- ラズベリーパイ 3 B+スマートスピーカーで定型アクションを実行
- ラズベリーパイ 3 B+自作スマートスピーカーにタイマー機能追加
- ラズベリーパイ 3 B+自作スマートスピーカーに音声メモ機能追加
- ラズパイ 3 B+自作スマートスピーカーに伝言メッセージ機能追加
- Julius / Open JTalkスマートスピーカーで OSS/ALSA/PulseAudio
- ラズパイ自作スマートスピーカーでYouTube音楽のストリーミング
- PyGTK/Gladeでラズパイ自作スマートスピーカー用操作パネル作成
- PyQt5/Qt Designerで自作スマートスピーカー用操作パネルを作成
- 突然音声が出なくなったスマートスピーカーのスピーカー音 復活
- Julius/Open JTalkスマートスピーカーからIPカメラの映像を表示
- 自作スマートスピーカーからビデオ会議や内線通話...etc.を開始
- 自作スマートスピーカー+Bluetoothスピーカーで聴取範囲を変更
- Raspberry Piで見守り・防犯・監視カメラシステムを自作
- Raspberry Piあれこれ
- 動画・ムービー
- 録音・再生・音源保存
- 音声合成・テキスト読み上げ
- 音声認識エンジン
- 動体検知Motion
- AI/人工知能
- AI開発環境
- DockerでTensorFlow/Keras開発環境を作る
- DockerでChainer開発環境を作る
- ChainerCV/YoloとWebカメラでリアルタイム物体検出デモ
- ChainerCV Object Detection/対象検出サンプルの実行
- ChainerRLとOpenAI Gymで強化学習シミュレーション
- DockerでPyTorch開発環境を作る
- 自然言語処理
- 自然言語処理ライブラリspaCy
- 形態素解析
- 構文解析/係り受け解析
- 自然言語処理モデル
- 自然言語処理モデルGPT
- 自然言語処理モデルGPT-3を使う
- OpenAI GPT-3のExamplesを試してみた
- OpenAI GPT-3のExamples/Chatを試してみた
- OpenAI GPT-3のExamples/Grammar correctionを試してみた
- OpenAI GPT-3のExamples/Natural language to OpenAI APIを試してみた
- OpenAI GPT-3のExamples/English to Frenchを試してみた
- OpenAI GPT-3のExamples/SQL translateを試してみた
- OpenAI GPT-3のExamples/Classificationを試してみた
- OpenAI GPT-3のExamples/Movie to Emojiを試してみた
- OpenAI GPT-3のExamples/Translate programming languagesを試してみた
- OpenAI GPT-3のExamples/Explain codeを試してみた
- OpenAI GPT-3のExamples/Factual answeringを試してみた
- OpenAI GPT-3のExamples/Product name generatorを試してみた
- OpenAI GPT-3のExamples/Python bug fixerを試してみた
- OpenAI GPT-3のExamples/JavaScript helper chatbotを試してみた
- OpenAI GPT-3のExamples/Science fiction book list makerを試してみた
- OpenAI GPT-3のExamples/Airport code extractorを試してみた
- OpenAI GPT-3のExamples/Extract contact informationを試してみた
- OpenAI GPT-3のExamples/Friend chatを試してみた
- OpenAI GPT-3のExamples/Write a Python docstringを試してみた
- OpenAI GPT-3のExamples/JavaScript one line functionを試してみた
- OpenAI GPT-3のExamples/Third-person converterを試してみた
- OpenAI GPT-3のExamples/VR fitness idea generatorを試してみた
- OpenAI GPT-3のExamples/Essay outlineを試してみた
- OpenAI GPT-3のExamples/Marv the sarcastic chat botを試してみた
- OpenAI GPT-3のExamples/Restaurant review creatorを試してみた
- OpenAI GPT-3のExamples/Interview questionsを試してみた
- OpenAI GPT-3のExamples/Q&Aを試してみた
- OpenAI GPT-3のExamples/Summarize for a 2nd graderを試してみた
- OpenAI GPT-3のExamples/Text to commandを試してみた
- OpenAI GPT-3のExamples/Natural language to Stripe APIを試してみた
- OpenAI GPT-3のExamples/Parse unstructured dataを試してみた
- OpenAI GPT-3のExamples/Python to natural languageを試してみた
- OpenAI GPT-3のExamples/Calculate Time Complexityを試してみた
- OpenAI GPT-3のExamples/Advanced tweet classifierを試してみた
- OpenAI GPT-3のExamples/Keywordsを試してみた
- OpenAI GPT-3のExamples/Ad from product descriptionを試してみた
- OpenAI GPT-3のExamples/TL;DR summarizationを試してみた
- OpenAI GPT-3のExamples/Spreadsheet generatorを試してみた
- OpenAI GPT-3のExamples/ML/AI language model tutorを試してみた
- OpenAI GPT-3のExamples/Tweet classifierを試してみた
- OpenAI GPT-3のExamples/SQL requestを試してみた
- OpenAI GPT-3のExamples/JavaScript to Pythonを試してみた
- OpenAI GPT-3のExamples/Mood to colorを試してみた
- OpenAI GPT-3のExamples/Analogy makerを試してみた
- OpenAI GPT-3のExamples/Micro horror story creatorを試してみた
- OpenAI GPT-3のExamples/Notes to summaryを試してみた
- OpenAI GPT-3のExamples/ESRB ratingを試してみた
- OpenAI GPT-3のExamples/Recipe generatorを試してみた
- OpenAI GPT-3のExamples/Turn by turn directionsを試してみた
- OpenAI GPT-3のExamples/Create study notesを試してみた
- コンピュータービジョン