WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
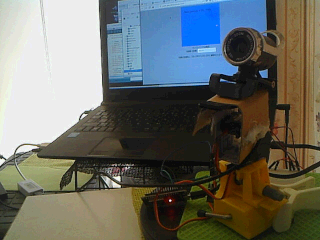
Wi-Fi(wifi)モジュールESP8266の姉妹チップESP32の内、DEVKIT1開発ボード1つとサーボモータ2つを使ってWiFi越しにWebカメラ(USBカメラ)をパン/チルトするガジェットを作ってみるページ。
以前、Arduinoとジョイスティックでサーボモータ2軸制御でやっつけで作ったボール紙製マウンタが雑である点は、無視するものとします。 => プラ板で作ってみた。
Webカメラ含め、カメラのパンチルト台はよくある題材であり、今更感はありありですが、ESP32での無線化、WebSocketによる非同期通信、ブラウザにおいてHTML5/Canvas上のクリック位置でアングル(角度)調整...という点は、割とレアかも?
できれば手持ちの、DCモータ、ギヤモータ、ステッピングモータ、サーボモータを使って何か実用品を作りたい!シリーズ、Arduinoとステッピングモータでロールカーテン、これを無線操作できるようにしたESP8266・ESP32/MQTTでロールカーテン/ESP8266・ESP32/WebSocketでロールカーテン、物理スイッチ操作となるESP8266・ESP32/WebSocket/サーボで壁面照明スイッチON/OFFに続く、今回のパンチルト台。
つい先日、手持ちのモータではトルク不足で棚上げしたものの、普通のカーテンの電動化もやってみました...[2020/04/4]と思ったらできましたArduino/ステップモータ28BYJ-48-5V/ラダーチェーンで既存のカーテンを電動化。
このパンチルト台も結果、PC/スマホ/タブレットなどのブラウザからの操作だけでなく、スクリプト化し、デスクトップ版操作パネルからブラウザ操作パネルを表示したり、これを自作スマートスピーカー用のデスクトップGUI操作パネルから呼ぶこともできます。
WebSocketクライアント(ws://、SSL対応はwss://で始まるドメインやアドレスへのアクセス)には、JavaScriptを使いました。
前置き
最近、その便利さにすっかりハマったAruduinoOTAを使ってOTA(Over The Air/無線)アップデートできるようにしました。
3通りほどあるらしき、実装方法の内、Arduino IDEを使う前提のmDNS機能を必要とするものを選びました。
使ったもの
- Webカメラ x1
- ESP32 DEVKIT1開発ボード x1
- microUSB-USB Aケーブル x1
- サーボモーターSG90 x2
- ブレッドボード
- ACアダプタ5V/2A(やDC-DC降圧コンバータ+DCジャック端子台アダプタ等)
- USB充電ACアダプタ
- ジャンパワイヤ
Amazon(Prime対応品)だと4500円前後、ESP32開発ボード、WebカメラやACアダプタの価格差が特に大きくなるかとは思いますが、Aliexpressだと、これの4〜5割くらいで2500円前後かと。
- ドライバー(サーボホーンをビスで固定する場合)
- グルーガン・グルー(パンチルト台工作に使う場合)
- ストローや串(パンチルト台工作に使う場合)
材料については、個々の環境に合わせて適宜用意。
前提
mDNS機能を持つパッケージアプリケーションとしてLinuxならAvahi、Mac/WindowsならBonjourがインストール済みであること(macOSはBonjourはプリインストール済みのはず)。
Arduino IDEが利用できることは、もちろん、ESP8266やESP32をArduino IDEで使えるようにしておくこと。
ESP-01やESP-02〜ESP14などのESP8266チップなら、Arduino IDEの[ツール] => [ボード]から[Generic ESP8266 Module]を選択、ESPモジュールにスケッチをアップロードできる状態であること。
ESP32なら、[espressif/arduino-esp32]の要領でESPモジュールにスケッチをアップロードできる状態であること。
ちなみにこれらArduino IDEの環境設定で追加する方法の場合、カンマ区切りで複数指定可能。
回路
| ESP8266 NodeMCU | サーボ | 別電源 | 備考 |
|---|---|---|---|
| GPIO12 | 信号線(橙) | - | サーボ1用 |
| GPIO13 | 信号線(橙) | - | サーボ2用 |
| - | プラス(赤) | 5V | - |
| GND | マイナス(茶) | マイナス |
ブレッドボード用電源を介した場合、サーボを2つ使ったからか、12V/2A ACアダプタを供給源にステッピングモータではできた一方、サーボ2つではできなかったため、今回は、ESP8266 NodeMCUの電源については、USB接続を前提にしています。
が、別電源の条件によっては、ESP8266 NodeMCUもVINからの供給も可能と思われます。
ちなみに今回の電源は、5V/2A ACアダプタでDCプラグが5.5x2.1mmではなかったため、切断し、端子台出しのプラグとジャックを接続、そこから(5Vなので)そのままジャンパワイヤでブレッドボードに供給しました。
停止時にビビリ音と共にサーボが振動(何れもわずか)することがありますが、適切な電圧が9V以上のACアダプタと降圧コンバータを使うなど電源を強化すれば解消するのではと思っています。
AruduinoOTAアップデートがうまくいかない場合
もし、OTA(On The Air/無線)アップデートがうまくいかない場合、サンプルスケッチBasicOTAにおいてWiFi SSIDとパスフレーズのみ環境に合わせ、NodeMCUボードにアップロードしてから、目的のスケッチをアップロードしてみるとよいかもしれません。
スケッチ
今回のWebsocketサーバとなるESPボード側のスケッチは、こんな感じ。
ESP32ボードを使うにあたり、以前、そんなことした記憶はないのですが、ESP32WebServer.hをincludeすべく、 Pedroalbuquerque / ESP32WebServerをArduino libraliesフォルダにダウンロードさせていただきました。
また、コード内に参照URLがありますが、ESP32においては、startSPIFFS()内のコメントアウト部は、listDirlistDir(fs::FS &fs, const char * dirname, uint8_t levels){}関数を追記の上、listDir(SPIFFS, "/", 0);としないと機能しないようです。
未使用のadjust_base()関数がありますが、サーボホーンの向きによっては、初期値を設定するためにsetup内で指定した方がよいかもしれません。
便利なもので後述のように(今回は、JavaScriptから)WebSocketのパスが呼ばれるとESP8266/ESP32にアップロードしたスケッチのwebSocketEvent関数がコールされ、payload引数にその値が入ってきます。
そのpayloadについては、ブラウザからX座標:Y座標の恰好でコロンを挟んだものが送信されてくるようにしたため、分割、intへのキャスト、map関数でブラウザ上のキャンバスサイズ320:320をなんとなく255:255へ変換を行っています。
WebScokets.hのライブラリや、ベースとさせて頂いたスケッチにおける基本的な修正点などについては、ESP8266・ESP32/WebSocket自作無線電動ロールスクリーン同様です。
ESP8266 NodeMCUを使う場合には、include行においてSPIFFS.h、WiFiClient.hは不要、WiFi.h、ESP32WebServer.h、ESPmDNS.hは、それぞれ、ESP8266WiFi.h、ESP8266WebServer.h、ESP8266mDNS.hに、これに伴い、ESP32WebServer server(80);行は、ESP8266WebServer server(80);に変更、startSPIFFS()内のlistDir(SPIFFS, "/", 0);は、コメントアウト部と入れ替えます。
HTML/JavaScript
テキストボックス(input type=text)は、クリック時の送信データ確認用ですが、実用的とは言い難いものの、ここに表示した値を送信するようにすれば、入力した座標でも操作できるでしょう。
今回、WebsocketクライアントとなるJavaScriptからESP32に実装されたWebSocketサーバへのデータは、X座標:Y座標としてコロンを介して送ることにしました。
操作方法
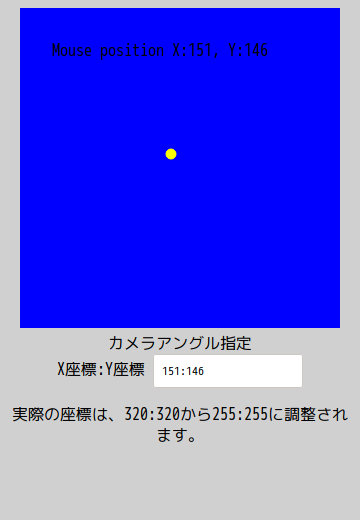
ブラウザにESPボードによるWebsocketサーバのmDNS名でmDNS.local/index.htmlか、IPアドレスで***.***.***.***/index.htmlにアクセスすると、この画面が表示されます。
青い領域内をクリック・タップすると領域内に黄色い丸が描かれ、領域内及び下部テキストボックスにX座標、Y座標が表示され、実際には、領域サイズ320x320を255x255に変換した角度でパンチルト台が動きます。
これには、HTML5のCanvasとJavaScriptを使っています。
これなら、別途、ESP8266/ESP32で作って運用中の集中操作パネルとしているブラウザ版スマートホーム操作パネルに簡単に統合できます。
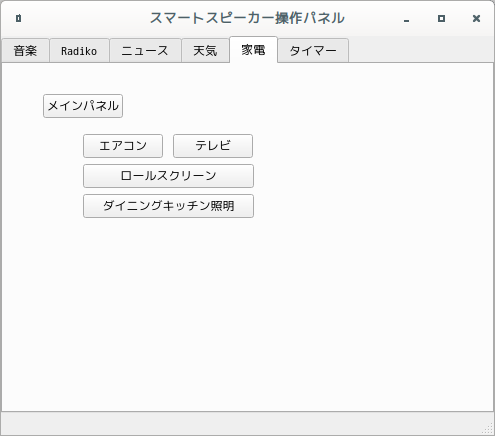
スマートスピーカー用操作パネルから呼ぶこともできる
また、必要か否かは別としてブラウザ版操作パネルをデスクトップ版操作パネルから呼ぶこともできます。
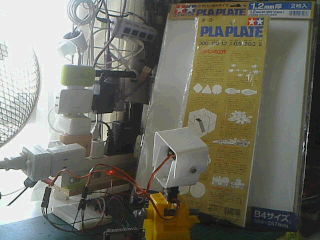
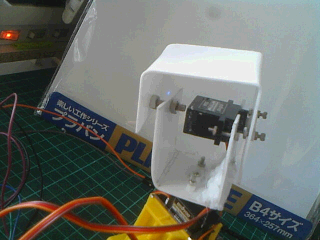
プラバンでサーボブラケットを製作
タミヤ0.3/0.5/1.2mmセットの1.2mm厚のプラバンでサーボ用ブラケットを作ってみました。
自身初のプラバンを使ってみるきっかけになったのは、プラ板でブラケット作成に挑戦する!。
使ったプラバンは、自作無線電動カーテンや電動部自作カーテンを自作ラズパイスマートスピーカーから音声操作前提で試作で作ったArduino/28BYJ-48/ラダーチェーンによる電動カーテンの余り物。
曲げ加工は、カッターである程度、線を入れてからてから、ろうそくで炙って、角を取れる木材などに押し当てるか、そのまま手で曲げる方法をとりました。
カッターを入れれば、それこそ角型、カッターを入れなければ、丸みのある曲線になります。
尚、同じ箇所を長く炙るとススがつきますが、つるつるした表側しか試していないものの、シンナー系の?ダイソーの「らくがき消しスプレー/Graffiti Remover」で結構、きれいに拭き取ることができました。
曲げてから穴あけしたりしていたら、裂けてグルーガンでモリモリ補強しちゃいました。
タミヤ B4 2枚入り 1.2mm厚のプラバンも追加購入してあったので作り直してもよいのですが、とりあえず。
穴あけは、プラバンについては、ドライバーセットの尖ったやつでポンチのように印付けしてから、サーボホーンについては、既存の穴を拡げるべく、そのまま、ドリルビットセット(1.5/2.0/2.5/3/3.2/3.5/4/4.5/4.8/5/5.5/6/6.5mm)を使って手回しであけ、ダイヤモンドヤスリの丸ヤスリでバリ取り・微調整しました。
溝掘りは、100均で数百円のリュータのビットを替え、丸のこ、グラインダー?で地道に削り、丸ヤスリで仕上げました。
ボルト&ナットは、M4を1つ、他はM2の各長さのものを使いましたが、これには、六角穴付ボルト M2/M3/M4 8/12/16/20mm 各同数 ナットも含めてトータル520個セットを使いました。
このセット、サーボの耳の固定用2mm、タミヤ系で多い2mm/3mmも考慮しての調達で、それ以外はあまり考えていなかったのですが、思った以上に使えました。
関連リンク
- ハードウェア
- ワンボードマイコン
- シングルボードコンピュータ
- Raspberry Pi
- Raspberry Pi導入検討に至った経緯
- Raspberry Piと関連パーツ購入を検討
- Raspberry Pi 2 Model B一式の選定と購入
- Raspberry Pi 2 Model B用OSの準備
- Raspbian Jessieの初期設定
- Raspbian Jessieで各種サーバを設定
- Raspberry Pi 2 Model B/Raspbianをサーバとして運用中
- ラズパイ用USBメモリ差替時LVMのinactiveでハマった話
- Raspbian Jessie 8からStretch 9へのアップグレード
- Raspbian Stretch 9からBuster 10へのアップグレード
- Raspberry Pi OS/Raspbian Buster 10からbullseye 11へのアップグレード
- Raspberry Pi OS BullseyeからBookwormへアップグレード
- Raspberry Piのホスト名変更とmDNS
- 自作スマートスピーカー用Raspberry Pi 3 B+を購入
- Raspberry Pi 3 Model B+とデスクトップPC周辺機器でパソコン化
- Raspberry Pi 3 Model B+とノートPC液晶他でパソコン化
- Raspberry Pi 3 Model B+とUSB HDDブート
- Raspberry Piの起動
- USB WiFiで復活したRaspberry Pi 3B+内蔵無線LANの謎
- ラズパイboot/reboot/shutdownボタン回路
- Raspberry Pi 3B+のハードウェア設定値がデフォルト値じゃない!?
- Raspberry Pi/スマホにWireGuardでVPN
- Raspberry Pi/スマホにSoftEther/OpenVPN互換でVPN
- Raspbianが勝手に喋りだした原因はOrca!?
- ラズパイ2 Bのディスクは3 B+で使えないの!?
- Raspberry PiでZoneMinderインストールとカメラ映像表示
- Raspberry Pi OS/Debian bullseyeにZoneMinderをインストール
- ラズパイ2BサーバのシステムディスクをUSBメモリからSSDに換装
- 謎が謎を呼ぶラズパイ2Bの挙動...と思いきや3B+でも同様
- HDMIケーブル接続のRaspberry Pi 2BとTVで動画視聴
- Raspberry Pi 400はサブパソコンを優に超越
- Raspberry Pi 400でできることは数知れず
- Raspberry Pi Imagerは時短にもなってすごい!
- SSHでPermission denied publickey 究極の対処法
- Raspberry Pi 400/arm64 Linux/Box86/Box64/WineでWindowsアプリ起動
- Raspberry Pi OSで壊れたPIXELとWineの復旧
- arm64 Raspberry Pi 400/Raspberry Pi OS/KVMで仮想化
- Raspberry Pi 400/Raspberry Pi OSにFlatpakをFlatpakからアプリをインストール
- Raspberry Pi 400/Raspberry Pi OSにsnapをsnapからアプリをインストール
- ラズパイで急に日本語入力不能にfcitx5-mozcからibus-kkcに変更・解決
- ラズパイ起動時デスクトップアイコン実行・フリーズ問題解決
- Raspberry Pi 400/USBメモリにAndroid 12L/LineageOS 19をインストール
- Raspberry Pi 400/USBメモリにAOSP 13/Android 13をインストール
- Raspberry Pi 400にWaydroidでLineageOS 18.xベースAndroid 11
- ラズパイ/Julius/Open JTalkでスマートスピーカーを自作
- Raspberry Piで見守り・防犯・監視カメラを自作
- ミニPC
- AMD Ryzen 7 8845HS搭載AOOSTAR GEM12 Pro MAXを買ってみた
- Windows 11/UbuntuインストーラLive USB作成とマルチブート
- AOOSTAR GEM12 Pro MAX搭載モニタ用Screen Control Software
- AMD Ryzen/RadeonチューニングアプリAMD Software
- CPU/GPU/iGPU/NPUを可視化する on Linux Ryzen 7 8845HS
- AIチャットボットCopilotをAMD Ryzen 7 8845HS AI PCで使う
- LM StudioでローカルAI on Linux/Windows Ryzen 7 8845HS
- Ollama/AlpacaとLLMでエッジAI on Linux Ryzen 7 8845HS
- ComfyUIやLocalAIでローカル生成AI on Linux Ryzen 7 8845HS
- Stable Diffusionでローカル生成AI on Linux Ryzen 7 8845HS
- 生成AIアプリAmuseをRyzen 7 8845HS/Hawk Pointで満喫
- AMD Ryzen AIソフトウェアのインストールから始まるRyzen AI
- PC
- 周辺機器
- モバイル
- フィーチャーフォン・ガラケー
- スマートフォン・タブレット
- スマホデビュー/Motorola moto g8 Power Lite
- Motorola moto g8 Power Lite用にスマホグッズ買ってみた
- Androidスマホの購入から使用まで
- Androidスマホやっておきたい初期設定
- Androidお気に入りのアプリ達
- Androidスマホバッテリーの節電設定と効果
- Miracast非対応Androidスマホmoto g8でAnyCastミラーリング成功
- スマホ乗り換え/Motorola moto g24
- Androidアプリストアの選択肢
- Android Studio
- SIMカード
- IoT/Internet of Things
- 電子工作・IoT超入門
- 電子工作・IoT入門1周年
- 電子工作・IoT入門から2年
- 電子工作・IoT入門から3年
- クラウドなしで快適スマートホームDIY
- スマート家電
- 電子工作・IoT用のパーツ
- IoT・電子工作購入品
- Arduino互換機ほかIoT・電子工作パーツ類の初購入
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入1
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入2
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入3
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入4
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入5
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入6
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入7
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入8
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入9
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入10
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入11
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入12
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入13
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入14
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入15
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入16
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入17
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入18
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入19
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入20
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入21
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入22
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入23
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入24
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入25
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入26
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入27
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入28
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入29
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入30
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入31
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入32
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入33
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入34
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入35
- IoT・電子工作用はんだごてセットやマルチメータ等を購入
- IoT・電子工作購入品レビュー【100円ショップグッズ編】
- 電子部品調達先の変遷
- 部品取りパーツ類
- 工具・治具・加工機
- 電源・測定器
- Arduinoで電子工作・IoT
- Autodesk CircuitsでArduinoをシミュレーション
- Arduinoで『鳥さんトリあえず距離トリたい装置』を作る
- Arduino鳥獣よけ装置HC-SR501/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/WS2812B
- Arduinoで『温湿度計付きデジタル時計』を作る
- Arduino/LCD1602/RTCでSleep/表示・バックライトON/OFF SW付き時計を作る
- Arduinoで『タッチパネル式集約リモコン』を作る
- Pro Mini 5V版/Nano 5V版/Uno版ArduinoISPを作る
- 箱や扉を開けたら灯りが点く簡易回路を作る
- 暗くなると明かりが灯る常夜灯・街路灯原理回路を作る
- ICL8038 機能信号発生器DIYキットを組み立てる
- LM317 可変DC安定化電源DIYキットを組み立てる
- オシロスコープKyutech Arduino Scope
- RogerioBego/Oscilloscope-Arduino-Processing
- Saleae Logic互換 8ch 24MHz ロジックアナライザを使う
- aster94/DIY Logic Analyzer
- Arduinoでトランジスタ/リレー/モータドライバを使ってDCモータを動かす
- Arduinoでリレーを使ってAC100V家電を制御
- Arduinoで『玄関チャイム・ドアベル・呼び出しベル・呼び鈴』を作る
- Arduinoでレーザーとフォトレジスタによる光遮断検知回路を作る
- Arduinoで赤外線LEDとフォトトランジスタによる透過型センサ回路を作る
- Arduinoで『電圧計』を作る
- Arduinoで『回転計』を作る
- Arduinoで『距離計』を作る
- Arduinoでエアコンを制御
- Arduinoで『オルゴールっぽいもの』を作る
- Arduinoで音楽再生『FMmelody』
- Arduinoで音楽再生『PCMAudio』Arduino Playground
- Arduinoで音楽再生『PlayMelody』Arduino Tutorial
- Arduinoで『侵入検知・防犯ブザー』を作る
- Arduino+LED/DMM/オシロ/ロジアナでPWMを可視化
- Arduinoで『暗がり補助・誘導イルミネーション』を作る
- Arduinoで『自動ON/OFFタイマー付きLEDライト』を作る
- 『LEDテープライトによるデスク下照明』を作る
- Arduinoで『LEDテープライトによるベッド下照明』を作る
- ArduinoでRGB LEDテープライト自動制御デモ
- ArduinoでNeoPixel WS2812B LEDテープライト制御
- ProcessingとArduinoでLチカ
- Arduino側センサ値をProcessingでグラフ化デモ
- ArduinoとProcessingでアナログ・デジタル時計(日付・温度付き)
- ArduinoとProcessingでジャイロ・加速度センサMPU6050デモ
- ArduinoとProcessingで2人用テニスのデモ
- ArduinoとProcessingでグラフィックイコライザー風表示
- ArduinoとProcessingでRGB LED操作デモ
- ProcessingとWebカメラで動体検知・追跡デモ
- Processingでデジタル画像・動画認識ライブラリOpenCVを使う
- JavaScriptとArduinoでLチカ
- PythonとArduinoでLチカ
- RubyとArduinoでLチカ
- PerlとArduinoでLチカ
- CとArduinoでLチカ
- Arduinoとサーボモータで1軸ソーラートラッカーのデモ
- Arduinoとステッピングモータで100均のターンテーブルを回す
- しゃべるArduino音声合成・再生デモ
- Arduinoあれこれ
- ESP8266で電子工作・IoT
- ESP-01用『GPIO0/リセットボタン付き簡易回路』を作る
- ESP-01/12/ESP32でブラウザ(スマホ/タブレット/PC)越しLED制御
- ESP-01/12/ESP32でmDNS(常時IPではなくホスト名でアクセス)
- ESP32とTFT液晶で『温湿度計付き時計』を作る
- しゃべるESP-01/12/ESP32音声合成・再生デモ
- ESP8266を2つ使った『WiFi玄関チャイム・呼び出しベル』を作る
- ESP32とI2S対応マイクINMP441入力音源の保存と再生
- ESP32/アンプ付I2S対応DAC MAX98357A/スピーカーで音源再生
- ESP32/FIFO無OV7670/TFT1.8/ブラウザ/Linuxで映像表示デモ
- ESP32-CAM/deep sleep/PIRセンサー/ext0復帰で映像表示
- ESP32-CAM/deep sleep/PIR/タクトスイッチ/ext1復帰で映像表示
- OV2640カメラ付きESP32-WROVER-DEVボードで自作ライブカメラ
- ESP32-WROVER/OV2640/deep sleep/ボタン/ext0復帰で映像を表示
- ESP-01/12/ESP32で『スマートリモコン』を作る
- ESP-01/12/ESP32でSHARP AQUOS TVをWiFi操作
- ESP-01/12/ESP32でSHARP製エアコンをWiFi操作
- ESP-01/12/ESP32で東芝エアコン大清快をWiFi操作
- ESP-01/12/ESP32でリモコン付き空気清浄機をWiFi操作
- ESP-01/12/ESP32でリモコン付き扇風機をWiFi操作
- ESP-01/12/ESP32で『スマートコンセント』を作る
- ブラウザ版スマートホーム操作パネルを作る
- 無線電動ロールスクリーンを自作 ESP8266・ESP32/MQTT
- 自作無線電動ロールカーテン/ロールスクリーン
- WiFi/サーボで壁の照明スイッチをON/OFF 自作スマートスイッチ
- WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
- WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
- 使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
- 自作スマートカーテン/自動開閉タイマー付き無線電動カーテン
- 自作タッチレスセンサー式スイング開閉スマートごみ箱
- 自作スマートロック/色々な方法で施錠・解錠
- ESP32で温湿度センサ値をMQTT Publish
- ESP8266/ESP-WROOM-02/ESP32あれこれ
- Raspberry Piで電子工作・IoT
- Raspberry Pi/Julius/Open JTalkで『スマートスピーカー』を作る
- 主な基本機能
- Raspberry Pi 3 Model B+自作スマートスピーカーにラジオを追加
- Linuxパソコンに Julius/Open JTalkスマートスピーカー機能搭載
- ラズパイ400パソコンにJulius/OpenJTalkスマートスピーカー搭載
- ラズパイ3B+自作スマートスピーカーにニュース読み上げ機能追加
- Raspberry Pi 3 Model B+自作スマートスピーカーの自動起動設定
- ラズパイスマートスピーカーにUPnP/DLNAメディア再生機能を追加
- ラズベリーパイ 3 B+スマートスピーカーで定型アクションを実行
- ラズベリーパイ 3 B+自作スマートスピーカーにタイマー機能追加
- ラズベリーパイ 3 B+自作スマートスピーカーに音声メモ機能追加
- ラズパイ 3 B+自作スマートスピーカーに伝言メッセージ機能追加
- Julius / Open JTalkスマートスピーカーで OSS/ALSA/PulseAudio
- ラズパイ自作スマートスピーカーでYouTube音楽のストリーミング
- PyGTK/Gladeでラズパイ自作スマートスピーカー用操作パネル作成
- PyQt5/Qt Designerで自作スマートスピーカー用操作パネルを作成
- 突然音声が出なくなったスマートスピーカーのスピーカー音 復活
- Julius/Open JTalkスマートスピーカーからIPカメラの映像を表示
- 自作スマートスピーカーからビデオ会議や内線通話...etc.を開始
- 自作スマートスピーカー+Bluetoothスピーカーで聴取範囲を変更
- Raspberry Piで見守り・防犯・監視カメラシステムを自作
- ラズパイ/WebIOPi/RPI.GPIO/28BYJ-48でUSBカメラをパン・チルト
- ラズパイ/pywebview/RPI.GPIO/28BYJ-48でUSBカメラをパンチルト
- Raspberry Pi/Flask/RPI.GPIO/28BYJ-48でUSBカメラをパンチルト
- Raspberry Pi/Python/OpenCVでストリーム映像/画像の表示・保存
- IPカメラから映像配信通知を受信・動画/画像としてサーバに保存
- RTSP/RTPでマルチクライアント対応マルチキャストストリーミング
- Raspberry Pi/ESP32/MQTT/Node.js/PostgreSQLで温湿度環境モニタを自作
- Raspberry Piあれこれ
- 動画・ムービー
- 録音・再生・音源保存
- 音声合成・テキスト読み上げ
- 音声認識エンジン
- 動体検知Motion
- AI/人工知能
- AI開発環境
- DockerでTensorFlow/Keras開発環境を作る
- DockerでChainer開発環境を作る
- ChainerCV/YoloとWebカメラでリアルタイム物体検出デモ
- ChainerCV Object Detection/対象検出サンプルの実行
- ChainerRLとOpenAI Gymで強化学習シミュレーション
- DockerでPyTorch開発環境を作る
- 自然言語処理
- 自然言語処理ライブラリspaCy
- 形態素解析
- 構文解析/係り受け解析
- 自然言語処理モデル
- 自然言語処理モデルGPT
- 自然言語処理モデルGPT-3を使う
- OpenAI GPT-3のExamplesを試してみた
- OpenAI GPT-3のExamples/Chatを試してみた
- OpenAI GPT-3のExamples/Grammar correctionを試してみた
- OpenAI GPT-3のExamples/Natural language to OpenAI APIを試してみた
- OpenAI GPT-3のExamples/English to Frenchを試してみた
- OpenAI GPT-3のExamples/SQL translateを試してみた
- OpenAI GPT-3のExamples/Classificationを試してみた
- OpenAI GPT-3のExamples/Movie to Emojiを試してみた
- OpenAI GPT-3のExamples/Translate programming languagesを試してみた
- OpenAI GPT-3のExamples/Explain codeを試してみた
- OpenAI GPT-3のExamples/Factual answeringを試してみた
- OpenAI GPT-3のExamples/Product name generatorを試してみた
- OpenAI GPT-3のExamples/Python bug fixerを試してみた
- OpenAI GPT-3のExamples/JavaScript helper chatbotを試してみた
- OpenAI GPT-3のExamples/Science fiction book list makerを試してみた
- OpenAI GPT-3のExamples/Airport code extractorを試してみた
- OpenAI GPT-3のExamples/Extract contact informationを試してみた
- OpenAI GPT-3のExamples/Friend chatを試してみた
- OpenAI GPT-3のExamples/Write a Python docstringを試してみた
- OpenAI GPT-3のExamples/JavaScript one line functionを試してみた
- OpenAI GPT-3のExamples/Third-person converterを試してみた
- OpenAI GPT-3のExamples/VR fitness idea generatorを試してみた
- OpenAI GPT-3のExamples/Essay outlineを試してみた
- OpenAI GPT-3のExamples/Marv the sarcastic chat botを試してみた
- OpenAI GPT-3のExamples/Restaurant review creatorを試してみた
- OpenAI GPT-3のExamples/Interview questionsを試してみた
- OpenAI GPT-3のExamples/Q&Aを試してみた
- OpenAI GPT-3のExamples/Summarize for a 2nd graderを試してみた
- OpenAI GPT-3のExamples/Text to commandを試してみた
- OpenAI GPT-3のExamples/Natural language to Stripe APIを試してみた
- OpenAI GPT-3のExamples/Parse unstructured dataを試してみた
- OpenAI GPT-3のExamples/Python to natural languageを試してみた
- OpenAI GPT-3のExamples/Calculate Time Complexityを試してみた
- OpenAI GPT-3のExamples/Advanced tweet classifierを試してみた
- OpenAI GPT-3のExamples/Keywordsを試してみた
- OpenAI GPT-3のExamples/Ad from product descriptionを試してみた
- OpenAI GPT-3のExamples/TL;DR summarizationを試してみた
- OpenAI GPT-3のExamples/Spreadsheet generatorを試してみた
- OpenAI GPT-3のExamples/ML/AI language model tutorを試してみた
- OpenAI GPT-3のExamples/Tweet classifierを試してみた
- OpenAI GPT-3のExamples/SQL requestを試してみた
- OpenAI GPT-3のExamples/JavaScript to Pythonを試してみた
- OpenAI GPT-3のExamples/Mood to colorを試してみた
- OpenAI GPT-3のExamples/Analogy makerを試してみた
- OpenAI GPT-3のExamples/Micro horror story creatorを試してみた
- OpenAI GPT-3のExamples/Notes to summaryを試してみた
- OpenAI GPT-3のExamples/ESRB ratingを試してみた
- OpenAI GPT-3のExamples/Recipe generatorを試してみた
- OpenAI GPT-3のExamples/Turn by turn directionsを試してみた
- OpenAI GPT-3のExamples/Create study notesを試してみた
- コンピュータービジョン