自作無線電動ロールカーテン/ロールスクリーン
自作無線電動ロールカーテン/ロールスクリーン
自作無線電動ロールカーテン/ロールスクリーン
Wi-Fi(wifi)モジュールESP8266の内、NodeMCU開発ボードを使ってWiFi越しに動く電動ロールスクリーン(スマートスクリーン?スマートロールカーテン?)を作ってみるページ。
以前、作ったArduino+ステッピングモータ28BYJ-48製電動ロールカーテンを無線化したもの。
無線版としては、MQTT版ロールスクリーンと併行して、今回は、操作にあたり、HTML5実装のWebSocketを介すことにしました。
MQTT同様、非同期通信できますが、MQTTと違ってWebSocketには、ブローカーといったものは、存在しません。
端末(≒ターミナル)からではなく、ブラウザから手軽にできるのでPCでもスマホやタブレットでも操作可能、スクリプトでも対応できるため、デスクトップ版操作パネルからブラウザ操作パネルを表示したり、スマートスピーカーからの音声操作もできます。
WebSocketの接続(ws://、SSL対応はwss://で始まるドメインやアドレスへのアクセス)には、JavaScriptやPython3.xを使いました。
制御部
仮設のまま常用していましたが、重い腰を上げて、ガジェット筐体として、すっかり、お気に入りの100均セリアでトレカケース、キャンドゥで名刺ケースとして売っているケースに入れることにしました。
というか、当該ケースに入れてはいた、というより、はみ出した状態のまま放置していたものを配線用に切り欠きを入れてミニブレッドボード版のまま、これを機にESP8266から入れ替えたESP32ボードと降圧モジュールを放り込んだだけですが、引火しても危ないですし、ホコリまみれにならずに済み、めでたしめでたしということで。
ESP32ボードのピンヘッダも場所によっては、降圧モジュールと接触すると危ないかもしれないので、これでも一応、注意して入れてます。
写真手前にあるのは、ステッピングモータドライバULN2003、モータ位置とジャンパワイヤの長さの関係もあり、外に出しておくことにしました。
おかげでデスクから見上げれば、モータドライバのLEDの点灯で動いているのが一目瞭然です。
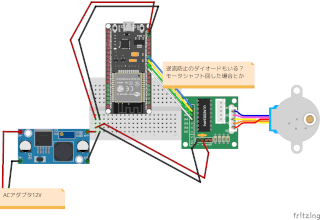
一応、Fritzing。
前置き
完成後は不要かもしれませんが、モノがモノ、場所が場所だけにAruduinoOTAを使ってOTA(Over The Air/無線)アップデートできるようにしました。
そうそう要らないでしょ...と思っていたのですが、今回のケースでは、超絶便利でした。
これに伴い、3通りほどあるらしき、実装方法の内、Arduino IDEを使う前提のmDNS機能を必要とするものを選びました。
使ったもの
- ESP8266 NodeMCU開発ボード
- microUSB-USB Aケーブル
- ステッピングモーター28BYJ-48(5V)
- モータードライバ ULN2003
- モーターカップリング・ジョイント(今回は、5mm-10mm)
- ベアリング(直径10mm・ハウジング付き)
- 整流ダイオード(逆流防止)x4
- ブレッドボード
- ブレッドボード用電源(やDC-DC降圧コンバータ+DCジャック端子台アダプタ等)
- ACアダプタ12V/2A
- ジャンパワイヤ
- スクリーン(今回は、サテン・ポリエステル)
- 丸シャフト(今回は木製、米ヒバ材 長さ910mmx直径10mm)
- ステー(L字・アングル)x2
- ステー(ストレート)x2
- ステー固定用ビスx4
- ステー間固定用ボルト・ワッシャー・ナットx4
- ステーへのモーター取付用アルミ板x1
- アルミ板へのモーター固定用ボルト&ナットx2
- ステーへのアルミ板取付用の木板x1
- 同上用ボルト&ナットx2
- 電動ドリル(同上ボルト穴あけ用)
- ドライバー・ボルト固定用工具
- インシュロック(結束バンド、各所固定用) 適量
- ガムボトルのフタ(シャフト上のスクリーン両端ガイド用) x2
ほとんどは、Arduino版やMQTT版に書いた通りですが、材料については、個々の環境に合わせて適宜用意していただければ。
前提
mDNS機能を持つパッケージアプリケーションとしてLinuxならAvahi、Mac/WindowsならBonjourがインストール済みであること(macOSはBonjourはプリインストール済みのはず)。
Arduino IDEが利用できることは、もちろん、ESP8266やESP32をArduino IDEで使えるようにしておくこと。
ESP-01やESP-02〜ESP14などのESP8266チップなら、Arduino IDEの[ツール] => [ボード]から[Generic ESP8266 Module]を選択、ESPモジュールにスケッチをアップロードできる状態であること。
ESP32なら、[espressif/arduino-esp32]の要領でESPモジュールにスケッチをアップロードできる状態であること。
ちなみにこれらArduino IDEの環境設定で追加する方法の場合、カンマ区切りで複数指定可能。
回路
回路については、ほぼ、Arduino版のArduinoが、ESPボードに変わっただけです。
実のところ、今回は、逆流防止のダイオードは入れなかったのですが、少なくともスクリーンの上限下限の位置決めが終わるまでは、シャフトを手動で回すことがあったりし、発電機のような状態になるので各モーターピン用にいるかもなと思った次第です。
また、操作は、物理スイッチではなく、後述の通り、同じネットワーク上にいるPCやタブレット、スマホなどのブラウザを介し、遠隔操作するだけです。
電源
電源は、十分な電流を供給できるACアダプタなどを降圧して使えば、5V程度(今回は、ブレッドボード用電源やDC/DC降圧コンバータ+DCジャック端子台アダプタ)でもESPボードのVIN/GNDとモーター用5V/GNDを共用しても、もちろん、モーター用と分けても十分機能します。
尚、共有する場合の電源が、モバイルバッテリーだと(機能時、電流を要するため、自動OFFはしないものの、)特に巻き上げ時、トルク不足と勘違いするような状況で稀にしかうまくいきません。
また、モーターを別電源とし、ESPボードへの電源供給専用としてならモバイルバッテリーでも十分ですが、別電源によってスクリーン動作中であってもESPボードには供給(充電)不要と判断され、自動OFFしてしまいます。
よって強力な電源で共用するか、ESPボードは、電源タップに挿したAC充電アダプタから供給するかの何れかになるでしょう。
AruduinoOTAサンプルスケッチBasicOTAのアップロード
いろいろやってみた中で、これをしなくてもできたのですが...。
一からやってみたら、これをしないとできなかったので基本に忠実にWiFi SSIDとパスフレーズのみ環境に合わせたBasicOTAをNodeMCUボードにアップロード。
AruduinoOTAを使うスケッチを無線アップデートできているESPボードであれば、この必要はありません。
独自スケッチのアップロード
初めてArduinoOTAを使うボードの場合、BasicOTAの、既に他スケッチで機能していた場合、OTA用の内容を網羅したオリジナルスケッチをNodeMCUボードにアップロード。
こうすることでOTAアップデートできるようになります。
スケッチ
今回のWebsocketサーバとなるESPボード側のスケッチは、こんな感じ。
WebSocket communicationプロジェクトのスケッチとMQTT版(Arduino版ロールスクリーンで使ったスケッチ、Stepper、ArduinoOTA、ESP8266mDNS各ライブラリ)の合作です。
便利なもので後述のように(今回は、JavaScriptから)WebSocketのパスが呼ばれるとESP8266/ESP32にアップロードしたスケッチのwebSocketEvent関数がコールされ、payload引数にその値が入ってきます。
WebScokets.hは、複数のライブラリで利用可能なようですが、今回は、arduinoWebSocketsライブラリを使用しました。
このスケッチ、ブラウザ上でのスケッチやSPIFFS内ファイルのアップデート機能までありますが、これらについては未検証で、ここでは、Arduino IDEからOTAアップデートしました。
マルチアクセスポイント対応でアクセスポイントモードでしたが、ステーションモードに変更しました。
なぜか、元のスケッチだと4つの内、一部は、モータードライバのLEDが点灯するものの、全点灯せず、モーターが回わらなかったため、既に動作確認がとれているスケッチからコードを取り込みました。
モーターを回すためのループが完了した後もモータードライバ上のランプが点灯したままとなるため、これを消灯させるべく、停止を入れています。
ESP32を使う場合、ESP8266と異なり、SPIFFS実装には、SPIFFS.hを明示的にinclude、ESP8266WiFi.h、ESP8266WebServer.h、ESP8266mDNS.hに代えて、それぞれ、WiFi.h、ESP32WebServer.h、ESPmDNS.hをinclude、これに伴い、ESP8266WebServer server ( 80 );は、ESP32WebServer server(80);に変更、モーター用出力ピンには、ESP32相応のピンを指定、また、loop()内のスリープ関数もESP32用にする必要があります。
それ以外でコンパイルが通らない場合、きっと、コメントアウトでしのげるでしょう...。
ちなみにそのままだと.gzファイルにも対応しているため、それを残したまま解凍・展開して編集しても反映されない!と慌てないよう要注意。
HTML/JavaScript
なぜか、外部CSSは適用されるのに外部JavaScript(WebSocket.js)は適用されなかったのでJavaScript部分は、HTMLに埋め込みました。
(ん?CSSのHTML内のクオートがシングル、かたやダブルだけど、まさかそれ?)
押下ボタンを判別、送信するメソッド・関数sendCtrl(btn){}以外は、参照させて頂いたプロジェクト同様です。
テキスト(input type=text)は、外部スクリプトでうまくいかなかった際のボタン押下時のvalue値確認用です。
また、なぜか、CSSにおいてSPIFFSでも日本語表示を確認できているfont-familyに変更してもコメントアウトしても日本語が文字化けしたのでtitleやヘッダ、ボタン名は、とりあえず、英文字としました(が、<head></head>内に<meta charset="utf-8">を入れておけば日本語も文字化けしないと当サイト別ページに...)。
index.htmlのhead内は、必要な行のみ使い、外部CSSにも手は加えましたが、ちょっと雑さが目立ちますし、なくても機能確認には十分なので割愛します。
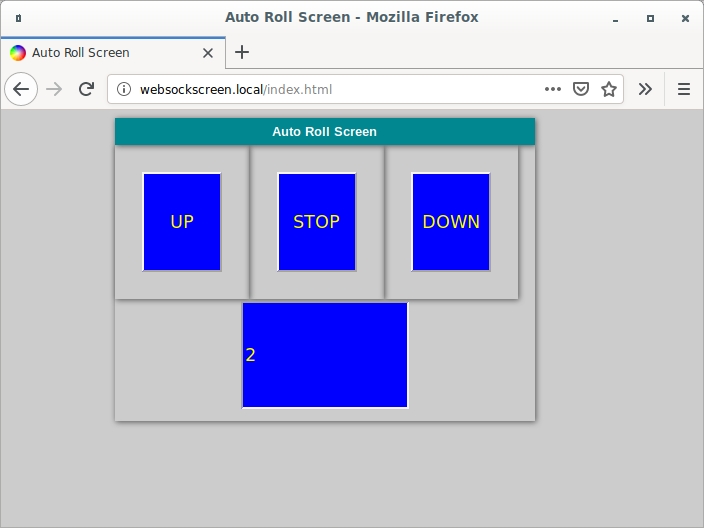
操作方法
ブラウザにmDNS名でmDNS.local/index.htmlか、IPアドレスで***.***.***.***/index.htmlにアクセスすれば、UP、STOP、DOWNボタン付きの操作パネルが表示されます。
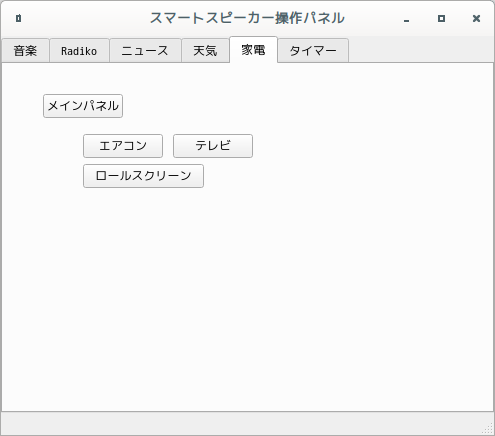
これなら、別途、ESP8266/ESP32で作って運用中の集中操作パネルとしているブラウザ版スマートホーム操作パネルに簡単に統合できます。
流用させて頂いたスケッチについては、アクセス時index.htmlを省略する方法がいまいちわかりませんでした...。
押下ボタンがわかると言えばわかるのでテキストボックスである必要はないものの、あってもよいですが、前述の通り、確認用なのでテキストボックスはなくても構いません。
スクリプトから操作
例えば、Python(Python3)だと、まず、WebSocketクライアント(今回は、pipでwebsocket-client-py3)をインストール、スクリプトをこんな風に書けば、引数を渡して操作できます。
このようにスクリプトから操作できるということは、自作スマートスピーカーからでも操作できます。
というわけでブラウザからの操作に加え、自作ラズパイスマートスピーカーでロールスクリーンを音声操作できるようにしてみました。
また、先のロールスクリーン用含め、ブラウザ版操作パネルをデスクトップ版操作パネルから呼ぶこともできます。
備考
非同期通信なのでスクリーン動作中であってもHTTP TCP/IP同期通信のようにフリーズすることなく、ボタン操作自体は受け付けますが、今のところ、割り込み方法を思いつかず、途中での逆転や停止はしません(よってSTOPボタンは実質意味がありません)。
ただ、端末で操作したMQTTと異なり、プログラム上UP/DOWN後に停止を入れているからか、なんだかカッコいい気もする一方、意味を見いだせるのか見い出せないのか、非同期の副産物としてUP後DOWNを、DOWN後UPを続けてクリック・タップすると全開→全閉、全閉→全開を自動で行ってくれます。
ということは、間違えて続けて押してしまうと開けたつもりなのに閉まってる!とか、その逆もあり得るという話。
が、UP/DOWNをそれぞれ続けてクリック・タップしても直後にメインメニューに戻る(ロールスクリーンのメニューを抜ける)と最初の動作だけ行って2つめ含む以降の動作はしないことがわかりました。
ロールスクリーンのメニューも各操作もロールスクリーン用に割り当てたESPチップのフラッシュメモリ上に展開されたパスにアクセスすることで表示・操作できるようになっており、フラッシュメモリ内にアクセス中は、操作における値を保持、アクセスしなくなる(=ロールスクリーン用に割り当てたESPチップのスケッチを抜ける・スケッチの範囲外になる)と即、値も破棄されるということなのでしょう。
同様に、ここで作ったロールスクリーンにとって良き値を検証し、FullOpenCloseNum = 5000としてループさせており、リミットスイッチがなくとも上限、下限に達すると自動で停止しますが、リミットスイッチがないため、UPやDOWNなど同じ操作ボタンを続けて2回以上押してしまうとスクリーン長とは無関係に巻き上げ・巻下げしてしまうので注意(運用でカバー)。
関連リンク
- ハードウェア
- ワンボードマイコン
- シングルボードコンピュータ
- Raspberry Pi
- Raspberry Pi導入検討に至った経緯
- Raspberry Piと関連パーツ購入を検討
- Raspberry Pi 2 Model B一式の選定と購入
- Raspberry Pi 2 Model B用OSの準備
- Raspbian Jessieの初期設定
- Raspbian Jessieで各種サーバを設定
- Raspberry Pi 2 Model B/Raspbianをサーバとして運用中
- ラズパイ用USBメモリ差替時LVMのinactiveでハマった話
- Raspbian Jessie 8からStretch 9へのアップグレード
- Raspbian Stretch 9からBuster 10へのアップグレード
- Raspberry Pi OS/Raspbian Buster 10からbullseye 11へのアップグレード
- Raspberry Pi OS BullseyeからBookwormへアップグレード
- Raspberry Piのホスト名変更とmDNS
- 自作スマートスピーカー用Raspberry Pi 3 B+を購入
- Raspberry Pi 3 Model B+とデスクトップPC周辺機器でパソコン化
- Raspberry Pi 3 Model B+とノートPC液晶他でパソコン化
- Raspberry Pi 3 Model B+とUSB HDDブート
- Raspberry Piの起動
- USB WiFiで復活したRaspberry Pi 3B+内蔵無線LANの謎
- ラズパイboot/reboot/shutdownボタン回路
- Raspberry Pi 3B+のハードウェア設定値がデフォルト値じゃない!?
- Raspberry Pi/スマホにWireGuardでVPN
- Raspberry Pi/スマホにSoftEther/OpenVPN互換でVPN
- Raspbianが勝手に喋りだした原因はOrca!?
- ラズパイ2 Bのディスクは3 B+で使えないの!?
- Raspberry PiでZoneMinderインストールとカメラ映像表示
- Raspberry Pi OS/Debian bullseyeにZoneMinderをインストール
- ラズパイ2BサーバのシステムディスクをUSBメモリからSSDに換装
- 謎が謎を呼ぶラズパイ2Bの挙動...と思いきや3B+でも同様
- HDMIケーブル接続のRaspberry Pi 2BとTVで動画視聴
- Raspberry Pi 400はサブパソコンを優に超越
- Raspberry Pi 400でできることは数知れず
- Raspberry Pi Imagerは時短にもなってすごい!
- SSHでPermission denied publickey 究極の対処法
- Raspberry Pi 400/arm64 Linux/Box86/Box64/WineでWindowsアプリ起動
- Raspberry Pi OSで壊れたPIXELとWineの復旧
- arm64 Raspberry Pi 400/Raspberry Pi OS/KVMで仮想化
- Raspberry Pi 400/Raspberry Pi OSにFlatpakをFlatpakからアプリをインストール
- Raspberry Pi 400/Raspberry Pi OSにsnapをsnapからアプリをインストール
- ラズパイで急に日本語入力不能にfcitx5-mozcからibus-kkcに変更・解決
- ラズパイ起動時デスクトップアイコン実行・フリーズ問題解決
- Raspberry Pi 400/USBメモリにAndroid 12L/LineageOS 19をインストール
- Raspberry Pi 400/USBメモリにAOSP 13/Android 13をインストール
- Raspberry Pi 400にWaydroidでLineageOS 18.xベースAndroid 11
- ラズパイ/Julius/Open JTalkでスマートスピーカーを自作
- Raspberry Piで見守り・防犯・監視カメラを自作
- ミニPC
- AMD Ryzen 7 8845HS搭載AOOSTAR GEM12 Pro MAXを買ってみた
- Windows 11/UbuntuインストーラLive USB作成とマルチブート
- AOOSTAR GEM12 Pro MAX搭載モニタ用Screen Control Software
- AMD Ryzen/RadeonチューニングアプリAMD Software
- CPU/GPU/iGPU/NPUを可視化する on Linux Ryzen 7 8845HS
- AIチャットボットCopilotをAMD Ryzen 7 8845HS AI PCで使う
- LM StudioでローカルAI on Linux/Windows Ryzen 7 8845HS
- Ollama/AlpacaとLLMでエッジAI on Linux Ryzen 7 8845HS
- ComfyUIやLocalAIでローカル生成AI on Linux Ryzen 7 8845HS
- Stable Diffusionでローカル生成AI on Linux Ryzen 7 8845HS
- 生成AIアプリAmuseをRyzen 7 8845HS/Hawk Pointで満喫
- AMD Ryzen AIソフトウェアのインストールから始まるRyzen AI
- PC
- 周辺機器
- モバイル
- フィーチャーフォン・ガラケー
- スマートフォン・タブレット
- スマホデビュー/Motorola moto g8 Power Lite
- Motorola moto g8 Power Lite用にスマホグッズ買ってみた
- Androidスマホの購入から使用まで
- Androidスマホやっておきたい初期設定
- Androidお気に入りのアプリ達
- Androidスマホバッテリーの節電設定と効果
- Miracast非対応Androidスマホmoto g8でAnyCastミラーリング成功
- スマホ乗り換え/Motorola moto g24
- Androidアプリストアの選択肢
- Android Studio
- SIMカード
- IoT/Internet of Things
- 電子工作・IoT超入門
- 電子工作・IoT入門1周年
- 電子工作・IoT入門から2年
- 電子工作・IoT入門から3年
- クラウドなしで快適スマートホームDIY
- スマート家電
- 電子工作・IoT用のパーツ
- IoT・電子工作購入品
- Arduino互換機ほかIoT・電子工作パーツ類の初購入
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入1
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入2
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入3
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入4
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入5
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入6
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入7
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入8
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入9
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入10
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入11
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入12
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入13
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入14
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入15
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入16
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入17
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入18
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入19
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入20
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入21
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入22
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入23
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入24
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入25
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入26
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入27
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入28
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入29
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入30
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入31
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入32
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入33
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入34
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入35
- IoT・電子工作用はんだごてセットやマルチメータ等を購入
- IoT・電子工作購入品レビュー【100円ショップグッズ編】
- 電子部品調達先の変遷
- 部品取りパーツ類
- 工具・治具・加工機
- 電源・測定器
- Arduinoで電子工作・IoT
- Autodesk CircuitsでArduinoをシミュレーション
- Arduinoで『鳥さんトリあえず距離トリたい装置』を作る
- Arduino鳥獣よけ装置HC-SR501/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/WS2812B
- Arduinoで『温湿度計付きデジタル時計』を作る
- Arduino/LCD1602/RTCでSleep/表示・バックライトON/OFF SW付き時計を作る
- Arduinoで『タッチパネル式集約リモコン』を作る
- Pro Mini 5V版/Nano 5V版/Uno版ArduinoISPを作る
- 箱や扉を開けたら灯りが点く簡易回路を作る
- 暗くなると明かりが灯る常夜灯・街路灯原理回路を作る
- ICL8038 機能信号発生器DIYキットを組み立てる
- LM317 可変DC安定化電源DIYキットを組み立てる
- オシロスコープKyutech Arduino Scope
- RogerioBego/Oscilloscope-Arduino-Processing
- Saleae Logic互換 8ch 24MHz ロジックアナライザを使う
- aster94/DIY Logic Analyzer
- Arduinoでトランジスタ/リレー/モータドライバを使ってDCモータを動かす
- Arduinoでリレーを使ってAC100V家電を制御
- Arduinoで『玄関チャイム・ドアベル・呼び出しベル・呼び鈴』を作る
- Arduinoでレーザーとフォトレジスタによる光遮断検知回路を作る
- Arduinoで赤外線LEDとフォトトランジスタによる透過型センサ回路を作る
- Arduinoで『電圧計』を作る
- Arduinoで『回転計』を作る
- Arduinoで『距離計』を作る
- Arduinoでエアコンを制御
- Arduinoで『オルゴールっぽいもの』を作る
- Arduinoで音楽再生『FMmelody』
- Arduinoで音楽再生『PCMAudio』Arduino Playground
- Arduinoで音楽再生『PlayMelody』Arduino Tutorial
- Arduinoで『侵入検知・防犯ブザー』を作る
- Arduino+LED/DMM/オシロ/ロジアナでPWMを可視化
- Arduinoで『暗がり補助・誘導イルミネーション』を作る
- Arduinoで『自動ON/OFFタイマー付きLEDライト』を作る
- 『LEDテープライトによるデスク下照明』を作る
- Arduinoで『LEDテープライトによるベッド下照明』を作る
- ArduinoでRGB LEDテープライト自動制御デモ
- ArduinoでNeoPixel WS2812B LEDテープライト制御
- ProcessingとArduinoでLチカ
- Arduino側センサ値をProcessingでグラフ化デモ
- ArduinoとProcessingでアナログ・デジタル時計(日付・温度付き)
- ArduinoとProcessingでジャイロ・加速度センサMPU6050デモ
- ArduinoとProcessingで2人用テニスのデモ
- ArduinoとProcessingでグラフィックイコライザー風表示
- ArduinoとProcessingでRGB LED操作デモ
- ProcessingとWebカメラで動体検知・追跡デモ
- Processingでデジタル画像・動画認識ライブラリOpenCVを使う
- JavaScriptとArduinoでLチカ
- PythonとArduinoでLチカ
- RubyとArduinoでLチカ
- PerlとArduinoでLチカ
- CとArduinoでLチカ
- Arduinoとサーボモータで1軸ソーラートラッカーのデモ
- Arduinoとステッピングモータで100均のターンテーブルを回す
- しゃべるArduino音声合成・再生デモ
- Arduinoあれこれ
- ESP8266で電子工作・IoT
- ESP-01用『GPIO0/リセットボタン付き簡易回路』を作る
- ESP-01/12/ESP32でブラウザ(スマホ/タブレット/PC)越しLED制御
- ESP-01/12/ESP32でmDNS(常時IPではなくホスト名でアクセス)
- ESP32とTFT液晶で『温湿度計付き時計』を作る
- しゃべるESP-01/12/ESP32音声合成・再生デモ
- ESP8266を2つ使った『WiFi玄関チャイム・呼び出しベル』を作る
- ESP32とI2S対応マイクINMP441入力音源の保存と再生
- ESP32/アンプ付I2S対応DAC MAX98357A/スピーカーで音源再生
- ESP32/FIFO無OV7670/TFT1.8/ブラウザ/Linuxで映像表示デモ
- ESP32-CAM/deep sleep/PIRセンサー/ext0復帰で映像表示
- ESP32-CAM/deep sleep/PIR/タクトスイッチ/ext1復帰で映像表示
- OV2640カメラ付きESP32-WROVER-DEVボードで自作ライブカメラ
- ESP32-WROVER/OV2640/deep sleep/ボタン/ext0復帰で映像を表示
- ESP-01/12/ESP32で『スマートリモコン』を作る
- ESP-01/12/ESP32でSHARP AQUOS TVをWiFi操作
- ESP-01/12/ESP32でSHARP製エアコンをWiFi操作
- ESP-01/12/ESP32で東芝エアコン大清快をWiFi操作
- ESP-01/12/ESP32でリモコン付き空気清浄機をWiFi操作
- ESP-01/12/ESP32でリモコン付き扇風機をWiFi操作
- ESP-01/12/ESP32で『スマートコンセント』を作る
- ブラウザ版スマートホーム操作パネルを作る
- 無線電動ロールスクリーンを自作 ESP8266・ESP32/MQTT
- 自作無線電動ロールカーテン/ロールスクリーン
- WiFi/サーボで壁の照明スイッチをON/OFF 自作スマートスイッチ
- WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
- WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
- 使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
- 自作スマートカーテン/自動開閉タイマー付き無線電動カーテン
- 自作タッチレスセンサー式スイング開閉スマートごみ箱
- 自作スマートロック/色々な方法で施錠・解錠
- ESP32で温湿度センサ値をMQTT Publish
- ESP8266/ESP-WROOM-02/ESP32あれこれ
- Raspberry Piで電子工作・IoT
- Raspberry Pi/Julius/Open JTalkで『スマートスピーカー』を作る
- 主な基本機能
- Raspberry Pi 3 Model B+自作スマートスピーカーにラジオを追加
- Linuxパソコンに Julius/Open JTalkスマートスピーカー機能搭載
- ラズパイ400パソコンにJulius/OpenJTalkスマートスピーカー搭載
- ラズパイ3B+自作スマートスピーカーにニュース読み上げ機能追加
- Raspberry Pi 3 Model B+自作スマートスピーカーの自動起動設定
- ラズパイスマートスピーカーにUPnP/DLNAメディア再生機能を追加
- ラズベリーパイ 3 B+スマートスピーカーで定型アクションを実行
- ラズベリーパイ 3 B+自作スマートスピーカーにタイマー機能追加
- ラズベリーパイ 3 B+自作スマートスピーカーに音声メモ機能追加
- ラズパイ 3 B+自作スマートスピーカーに伝言メッセージ機能追加
- Julius / Open JTalkスマートスピーカーで OSS/ALSA/PulseAudio
- ラズパイ自作スマートスピーカーでYouTube音楽のストリーミング
- PyGTK/Gladeでラズパイ自作スマートスピーカー用操作パネル作成
- PyQt5/Qt Designerで自作スマートスピーカー用操作パネルを作成
- 突然音声が出なくなったスマートスピーカーのスピーカー音 復活
- Julius/Open JTalkスマートスピーカーからIPカメラの映像を表示
- 自作スマートスピーカーからビデオ会議や内線通話...etc.を開始
- 自作スマートスピーカー+Bluetoothスピーカーで聴取範囲を変更
- Raspberry Piで見守り・防犯・監視カメラシステムを自作
- ラズパイ/WebIOPi/RPI.GPIO/28BYJ-48でUSBカメラをパン・チルト
- ラズパイ/pywebview/RPI.GPIO/28BYJ-48でUSBカメラをパンチルト
- Raspberry Pi/Flask/RPI.GPIO/28BYJ-48でUSBカメラをパンチルト
- Raspberry Pi/Python/OpenCVでストリーム映像/画像の表示・保存
- IPカメラから映像配信通知を受信・動画/画像としてサーバに保存
- RTSP/RTPでマルチクライアント対応マルチキャストストリーミング
- Raspberry Pi/ESP32/MQTT/Node.js/PostgreSQLで温湿度環境モニタを自作
- Raspberry Piあれこれ
- 動画・ムービー
- 録音・再生・音源保存
- 音声合成・テキスト読み上げ
- 音声認識エンジン
- 動体検知Motion
- AI/人工知能
- AI開発環境
- DockerでTensorFlow/Keras開発環境を作る
- DockerでChainer開発環境を作る
- ChainerCV/YoloとWebカメラでリアルタイム物体検出デモ
- ChainerCV Object Detection/対象検出サンプルの実行
- ChainerRLとOpenAI Gymで強化学習シミュレーション
- DockerでPyTorch開発環境を作る
- 自然言語処理
- 自然言語処理ライブラリspaCy
- 形態素解析
- 構文解析/係り受け解析
- 自然言語処理モデル
- 自然言語処理モデルGPT
- 自然言語処理モデルGPT-3を使う
- OpenAI GPT-3のExamplesを試してみた
- OpenAI GPT-3のExamples/Chatを試してみた
- OpenAI GPT-3のExamples/Grammar correctionを試してみた
- OpenAI GPT-3のExamples/Natural language to OpenAI APIを試してみた
- OpenAI GPT-3のExamples/English to Frenchを試してみた
- OpenAI GPT-3のExamples/SQL translateを試してみた
- OpenAI GPT-3のExamples/Classificationを試してみた
- OpenAI GPT-3のExamples/Movie to Emojiを試してみた
- OpenAI GPT-3のExamples/Translate programming languagesを試してみた
- OpenAI GPT-3のExamples/Explain codeを試してみた
- OpenAI GPT-3のExamples/Factual answeringを試してみた
- OpenAI GPT-3のExamples/Product name generatorを試してみた
- OpenAI GPT-3のExamples/Python bug fixerを試してみた
- OpenAI GPT-3のExamples/JavaScript helper chatbotを試してみた
- OpenAI GPT-3のExamples/Science fiction book list makerを試してみた
- OpenAI GPT-3のExamples/Airport code extractorを試してみた
- OpenAI GPT-3のExamples/Extract contact informationを試してみた
- OpenAI GPT-3のExamples/Friend chatを試してみた
- OpenAI GPT-3のExamples/Write a Python docstringを試してみた
- OpenAI GPT-3のExamples/JavaScript one line functionを試してみた
- OpenAI GPT-3のExamples/Third-person converterを試してみた
- OpenAI GPT-3のExamples/VR fitness idea generatorを試してみた
- OpenAI GPT-3のExamples/Essay outlineを試してみた
- OpenAI GPT-3のExamples/Marv the sarcastic chat botを試してみた
- OpenAI GPT-3のExamples/Restaurant review creatorを試してみた
- OpenAI GPT-3のExamples/Interview questionsを試してみた
- OpenAI GPT-3のExamples/Q&Aを試してみた
- OpenAI GPT-3のExamples/Summarize for a 2nd graderを試してみた
- OpenAI GPT-3のExamples/Text to commandを試してみた
- OpenAI GPT-3のExamples/Natural language to Stripe APIを試してみた
- OpenAI GPT-3のExamples/Parse unstructured dataを試してみた
- OpenAI GPT-3のExamples/Python to natural languageを試してみた
- OpenAI GPT-3のExamples/Calculate Time Complexityを試してみた
- OpenAI GPT-3のExamples/Advanced tweet classifierを試してみた
- OpenAI GPT-3のExamples/Keywordsを試してみた
- OpenAI GPT-3のExamples/Ad from product descriptionを試してみた
- OpenAI GPT-3のExamples/TL;DR summarizationを試してみた
- OpenAI GPT-3のExamples/Spreadsheet generatorを試してみた
- OpenAI GPT-3のExamples/ML/AI language model tutorを試してみた
- OpenAI GPT-3のExamples/Tweet classifierを試してみた
- OpenAI GPT-3のExamples/SQL requestを試してみた
- OpenAI GPT-3のExamples/JavaScript to Pythonを試してみた
- OpenAI GPT-3のExamples/Mood to colorを試してみた
- OpenAI GPT-3のExamples/Analogy makerを試してみた
- OpenAI GPT-3のExamples/Micro horror story creatorを試してみた
- OpenAI GPT-3のExamples/Notes to summaryを試してみた
- OpenAI GPT-3のExamples/ESRB ratingを試してみた
- OpenAI GPT-3のExamples/Recipe generatorを試してみた
- OpenAI GPT-3のExamples/Turn by turn directionsを試してみた
- OpenAI GPT-3のExamples/Create study notesを試してみた
- コンピュータービジョン