WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
Wi-Fi(wifi)モジュールESP8266の姉妹チップESP32の内、38ピンある開発ボード1つとサーボモータ1つを使ってWiFi越しにペンダントライト(ペンダントランプ・傘&紐付き蛍光灯)をON/OFF(点灯/消灯・点けたり/消したり)するガジェット(スマートスイッチというか、スマートプルスイッチ)を作ってみるページ。
改めて探してもたどり着かなかったものの、IoTを始めたての頃だったか、Arduinoによるものだったと思いますが、その他の具体的な方法論はともかく、傘付き&紐付きの蛍光灯の紐or根元をサーボモータで引っ張っているページを拝見して以来、頭の片隅にあったものを具現化してみた話です。
これ、スマートライトと呼んでもよいんですかね?
以前のバージョンは電動・手動が排他でしたが、何れでも操作できるようにしてみました。
つまり、紐付きのPanasonic WG4484PK(引掛シーリング増改アダプタ4型)はお役御免。
以前というか昨日まで電源直のWG4484PKを使用していた時は、ON/OFFのみだったのでON時は、過去、2灯/1灯/常夜灯/OFFとペンダントライト自体の紐を引いた時の状態に依存していましたが、遠隔操作でも紐を引く度、2灯/1灯/常夜灯/OFFと切り替わるようになりました(どっちが良いのか微妙?)。
となると同じのを使いまわしてますが、操作パネルも変えた方がいいかな...。
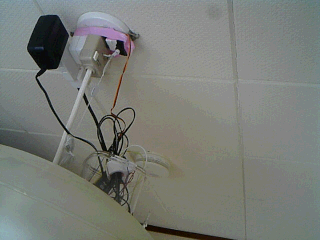
結果、サーボの位置は、その記憶にあるページの通り、常夜灯の横にスイング代調整の為、以前も使っていた嵩増しの木片+サーボをナノテープで固定し、配置(サーボが紐を重力方向に引くと木片+サーボがナノテープ固定面を押し上げる恰好となるので接着が強化される...気がする)。
サーボは、ペンダントライトのサークライン(円形の蛍光灯をそう呼ぶらしい)の蛍光灯をはめてあるアームを全て外すことで上面と下面に分解し、それぞれ良き位置に手持ちのドリル最も太いもので6.5mmだったこともあり、できればつながるほど近くにドリルで穴を2つあけ、それぞれダイヤモンドヤスリでバリ取りしつつ穴を1つにし、そこを通して常夜灯横のサーボの線(GND/VCC/DATA)をサークライン構造体の上面に配線。
ペンダントライトの紐は、サークライン下面までスイッチに繋がれた輪っか状の紐が出た状態で、そこに縛られていたので、その輪とサーボホーンの先端の穴をちょうどピッタリだった100均のゼムクリップでつなぎました。
スケッチも一切変更なしで動作確認してみると紐は、手でも引けるし、スマホからも引けるということで成功。
以前は、装置や配線類のカバーとしてちょうど天井くらいまで乳白色ボトルを使っていましたが、今回は、100均のカードケースに変更、これにESP32とブレッドボード小を収納、サークライン構造物上面とカードケース底面をナノテープで固定。
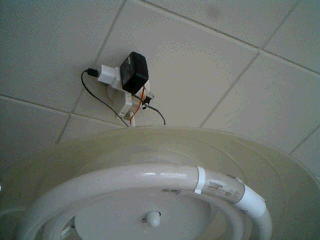
尚、以前、5VのACアダプタをサーボ用電源としていましたが、いくつか検証中の装置類では不要なのに...と思ったら、使用していたダイソーに以前あった200円商品のキューブ型USB充電器が不調だったようで(というか、自分でも怪しいぞとマーキングしていた)、ダイソー200円商品のスリム型USB充電器に替えてみたところ、USB電源だけでいけたのでACアダプタは不要となりました。
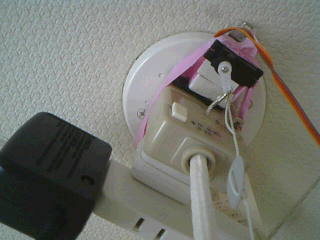
コンセントソケット付きPanasonic WG4481PK(引掛シーリング増改アダプタ1型)にスリム型USB充電器を直だとUSBケーブルが嵩張る、USBケーブルは下方向に出したい、が、コンセントの向きを変えることができる先端に丸みのあるダイソーの縦型L字電源プラグだと天井にあたり気味で微妙、そこでスイングタップ(平たい3個口)の下方向にスリム型USB充電器を、そこにUSBケーブルを接続することに。
また、余計なスイッチ付きコンセントも不要となり、すっきり。
今日、もう1部屋分、手動・電動ともに使えるスマートプルスイッチを作って同じ方法でペンダントライトに設置・運用開始。
ただ、今回は、ESP32ボードとサーボはブレッドボードもユニバーサルボードも介さず、ジャンパワイヤで直結。
また、長すぎる配線は再結束できるシリコン製結束バンドで緩く結束。
ESP32ボードについては、さすがにホコリ対策は必要かと配線部分を切り欠いたナノテープで固定のケースには収納。
ドリルによる穴あけは、サークライン下面のみ、天板には、良き隙間があったので、そこを通すことに。
尚、台数制限を超えたわけではなく、距離的なものと思われますが、集中させていた無線LANルータ(アクセスポイント)では微妙に届かないっぽく、近くでは完璧に動くも、運用場所だと明らかに挙動不審で動作不安定につき、より近い無線LANルータに接続、解決。
この緑っぽい傘の電気の紐が切れたので分解、元を見るとスイングする穴に紐がたまむすびになっているものの、込み入っていてやりづらそう...。
まぁ紐買って無理なら、ついでにLEDシーリングライトに...と探すとヨドバシでも最安57円と激安...とは言え、紐はしばりにくいしな...と思ったら、紐よりは取り付けやすそうな200円もしないボールチェーンの金属製を発見...。
が、いや待てよ、それにしても狭くて付けられないかもしれないということもさることながら、NEMA17モーターに使うのもありかとボールチェーンとボールチェーン用コネクタって前に買ったよね...。
ということは、対処できれば、配達を待つまでもなく、すぐに照明も使えるわけで、紐は必要なら買うにしてもスマートペンダントライトとしてはなくても、ね?
と、やってみたら、あっさりできました。
照明を設置、スイングスイッチに通したボールチェーンを垂らした状態で手でチェーンコネクタに引っ掛けるスペース上の制約もあり、ちょっと長めにした分、サーボホーンとのつなぎに使っているゼムクリップの長さや曲げを調整する必要はありましたが。
今日、更にもう1部屋分、スマートプルスイッチを作って今度は、シーリングライトの天板上に設置・運用開始。
よってドリルによる穴あけは、なし。
シーリングライトに付属の紐を手で引いても、サーボでサーボ用の紐を引いても他方は紐が弛む方向なので手動でも電動でも操作できる点は、ペンダントライト用の自作プルスイッチ1号機、2号機同様。
長すぎるサーボ配線は再結束できるシリコン製結束バンドで緩く結束。
2号機と同じく、より近い無線LANルータに接続。
天井と隙間がほぼないシーリングライトだけにコンセント付き及びシーリングアダプタ装着時のスペース確保(1号機で不要となった紐付きPanasonic WG4484PKを流用)と引掛けシーリング2つ連結したこともあり、スペーサーが必要。
ということは想定していたので以前、キャンドゥで3個100円のプラのどんぶり 白(写真中央、ESP32が顔を出せるよう切り欠いてあるもの)を購入済み。
まさか、こんなところに、どんぶりが潜んでいるとは、誰も気づかないはず。
円周上にある黒いのは元から付いていたスポンジのスペーサー。
つまり、引掛けシーリング2個でこれだけ(どんぶりと黒いスポンジの高さの差ほど)の空間ができてしまうということ。
さておき、電動のときは良好も手で引くときは、紐が中央でなく、シーリングライトカバーより外の端にある(写真左下方向にあるプレートがカバー外まであって紐がぶら下がる恰好になる)こともあって、わずかに不安定さが残るので天井とシーリングライト天板の間の高さ分、できるだけ外側に数箇所、もしくは紐のある対角に1箇所、超軽量なスポンジとかスチロール(レンガ)とかでも挟んだ方が良さ気。
サーボは、最終的にペンダントライト1号機、2号機で取り付けた位置とは異なり、天板上のちょうどスイッチの上あたりに配置、結果、スイッチをくの字に引く恰好となり、スイング動作すると引き剥がされる方向に力が働くのでどうかと思ったものの、ナノテープで固定。
もし、剥がれるようならサークラインに2箇所穴あけし、サーボを直で結束バンドで固定、もしくは、プラバンなり、アルミ板なりを几の字にしてサーボを挟み、天板に穴あけの上、(ビスとナットだと落下すると危ない、標準の既存ビス同様、サークライン上に穴あけ及び隆起させタップを切るの難しいというか、面倒なので)結束バンドで共締めすれば良いかなと。
サーボホーンに引くほど締まる方法で紐を縛り、シーリングライト付属の紐が縛ってあるシーリングライト下面側にあるスイッチから出た閉じた?状の針金に同様に縛りました。
ペンダントライト版1・2号機はサーボのスイングは160度ですが、シーリングライト版は引ききれなかった為、180度としました。
できれば手持ちの、DCモータ、ギヤモータ、ステッピングモータ、サーボモータを使って何か実用品を作りたい!シリーズ、Arduinoとステッピングモータでロールカーテン、これを無線操作できるようにしたESP8266・ESP32/MQTTでロールカーテン/ESP8266・ESP32/WebSocketでロールカーテン、物理スイッチ操作となるESP8266・ESP32/WebSocket/サーボで壁面照明スイッチON/OFF、Webカメラのパン/チルトに続く、今回のペンダントライト無線遠隔ON/OFFサーボ。
つい先日、手持ちのモータではトルク不足で棚上げしたものの、普通のカーテンの電動化もやってみました...[2020/04/4]と思ったらできましたArduino/ステップモータ28BYJ-48-5V/ラダーチェーンで既存のカーテンを電動化。
WebSocketサーバは、ESP32上に、WebSocketクライアント(ws://、SSL対応はwss://で始まるドメインやアドレスへのアクセス)には、JavaScriptやPythonを使いました。
今回、無線・電動化はしますが、これと併せて、これまでのようにペンダントランプに付属の紐を引っ張ってON/OFFすることもできるようにします。
そのため、紐付きの引掛けシーリングの紐というか、根元の金具(プルスイッチ)とサーボに針金をかけ、サーボでは、ここを引っ張ってON/OFFします。
サーボホーンのスイングするスペースを確保するため、消しゴムや板ゴムでとりあえず嵩増ししています。
一番は、サーボをガッツリ固定することですが、サーボの向き、嵩増し具合、ホーンと引掛けシーリングの距離などによってスイングさせる角度、ホーンのどの穴を針金でつなぐか、針金をどの程度締めるか(余らせるか)も変わってくるので微調整も重要です。
回路は空中配線かユニバーサルボードを使ってこじんまりさせるとしてサーボの良い固定方法があれば、完成なんですが、思いつかない...。
更に天井付近・傘の上で完結するようにコンセント付き引掛けシーリングを使い、ESP32用5Vとサーボモータ用5Vのように電源を2系統とっています。
また、スイッチ付き電源タップを使い、電動部の電源を落とせるようにしました。
と言ってもサーボ仮固定に養生テープを巻いたため、スイッチ付き電源タップのスイッチも全く押せないわけではないものの、スイッチの意味がない...。
引掛けシーリングの順を変えると機能しなくなるため、コンセント付き引掛けシーリングを最初に付ける必要があり、そうすると集中スイッチ付き2口コンセントタップが挿せません。
そこでスイッチ付き1口タップに3口は要らないものの、手元にあった3口電源タップ、そこにモーター用ACアダプタ5V/2AとUSB充電ACアダプタを接続しています。
が、意図せず、スイッチが押せなくなってしまった問題を一時回避するため、集中スイッチ付き2口電源タップを追加でかませることにしました。
つまり、引掛シーリングコンセント-スイッチ付き1口電源タップ-3口電源タップ-集中スイッチ付き2口電源タップ、ここから2系統電源をとると同時に、2口電源タップ側のスイッチをON/OFFすることにしました。(外すのが面倒なのでなんですが、こうなるとそもそもスイッチ付き1口電源タップは不要...。)
尚、今回、サーボと同じくらいメインパーツの1つとも言えるこの引掛けシーリング、結果、3段重ねというメーカーが推奨していない(しないでねという注意書きのある)使い方をするので、もし、やってみるなら、自己責任で。
意味がなくなっていたスイッチ付き1口電源タップを外すことにしました。
が、これに挿していた横長で左・右・下に3口あるテーブルタップを直接、引掛けシーリングのコンセントに挿すと集中スイッチ付き2口電源タップの取付ができなくなることが判明。
そこで手持ちの縦長で下とサイドの一方に2口ある3口テーブルタップと交換することにしました。
この時、同色系の白いテープで比較的がっつり、きれいに巻いたので仮配線部はともかく、これを以てサーボ取付部は完成としても良さそうです。
この特殊な配置の電源タップ、どこで買ったかは覚えていませんが、デスク上の個別スイッチ付き6口電源タップの1つに挿していて1口を未使用のまま、Raspberry Piサーバ及びNAS用2TB HDDのACアダプタに使用していたもの。
ちなみに、この作業にあたり、偶然にも1つで事足りる、ここ用に切り出したのかというくらいにピッタリの程よい木片があったため、消しゴム・板ゴムと交換しました。
が、脚立には乗っていたものの、天井スレスレな位置ゆえに、やりづらい姿勢だったこともあり、何かの拍子に一段めの引掛けシーリングをひねってしまい、手をすり抜けて落下、がっしゃーん...。
幸い蛍光灯は無事だったものの、傘が結構大きく割れて2つに分離してしまい、グルーガンで補修...っていうか見た目はともかく、グルーガン凄し...。
当初思い描いていた通り、手持ちの中から乳白色のボトルを少し加工しつつ、照明のケーブルに抱かせる恰好でESPボードやケーブル類を収納してみました。
自画自賛ながら、色合いも相まって照明器具の一部のようにも見えますし、天井も白く、あまり目立ちません。
あえてカットした位置が見えるようにしましたが、ボトルの首を落とし、ボトル接合部らしきところをサイドから下部中央あたりまでノコで縦にカット。
ボトル下部の中心あたりに加工用にしているハンダゴテで丸穴を開け、口の開いたボトルを逆さにした状態でESPボードや配線をボトルの中に詰め込んで配線は照明ケーブルと抱かせてその穴から出す感じに。
無色透明のボトルにしようかとも思いましたが、天井や照明の傘と同色系だし、透明だと中がぐちゃぐちゃなのも見えちゃうし...ということで乳白色。
最終的にパカパカしないようにタイトにカットした分、収納はしづらくなってしまいました。
今のところ、ブレッドボードにジャンパワイヤを挿したりしたままなので尚更...。
それも含め、ESPモジュールはWiFiのおかげで相応の電流が必要で相応の熱を持つこともあり、限りになく密閉に近い状態、真夏...などの条件を考慮すると、通気性の確保や中の収まりをちゃんとしておかないと発火、断線、照明落下、負傷、火事、近所や関係各位にご迷惑をおかけすることに...なんてことになるかもしれないので要注意...。
そういう意味では、透明ボトルで見える化した方が安全確認もできますし、見方によっては、ESPボードの電源LEDが乳白色越しよりも無色透明の方が綺麗かも?
自身は、面倒を押して運用上、基本、全てのIoTガジェットは、外からの操作は行わず、在宅時以外、このペンダントライトに至っては、就寝中も電源を落とすようにして(そうするために全て電源は、スイッチ付きコンセントからとって)います。
そのため、異変があれば、基本、すぐに気づくはずなので大事に至ることはないと思いますが、消し忘れなどを考慮すると、やはり、安全の上にも安全を期したいところ。
数本、手持ちがありながら、なぜ、最初からそうしなかったのか我ながら謎もUSBケーブルを黒から白のフラットケーブルに変更しました。
ところで今回の作ってみるシリーズ?、以下のように方法については、いろいろ考えてみたのですが、当初思い描いていたサーボに落ち着きました。
- 市販の引掛けシーリング対応後付赤外線リモコン
- 昨今、モノや評価の高低に関わらず、レビューを眺めていると萎える情報が多すぎる
- 自作魂の熱の逃し方に困る
- WiFiリモコン化の方が操作範囲が広い
- 市販リモコン&WiFi化何れも実施するとコストアップ
- ...etc.
- 市販のWiFiスマートプラグ
- スマートプラグに挿すために既存ペンダントランプの引掛シーリングを外してコンセントプラグに交換、ESPボードとサーボ用コンセント付き引掛けシーリングの他にもう1つコンセント付き、もしくは、コンセントアダプタタイプの引掛シーリングが必要...なまでは、まだよいとしても何れかのコンセントタイプの引掛シーリング-WiFiスマートコンセント-ペンダントランプでは、耐荷重的に明らかに無理、天井に引っ掛けフックをねじ込むなどしてほぼ全ての荷重をこれにかける必要があるも天井に穴をあけたくないし、物理的にも難しそうだし、代替策も思いつかない
- 自発的にならまだしも万が一にも位置情報を取得されたり、意図せず、外部とつながるのは気色悪くて嫌だから、やるにしても市販品ではなく、スマートプラグ自体自作を選択すると思うが、先の通り、ことペンダントランプに関しては、物理的障害がない前提で手間をかけない限り、現実的ではなさ気
- ...etc.
- リレーを使う
- 自作するにあたり、その容易さから最初に考えたものの、既存のペンダントランプ用引掛けシーリングは、ランプの滑りにくい被覆付きコードの通し穴付きであり、耐久性を維持しつつ、リレーを噛ませる方法を思いつかなかった
- 以前拝見したサーボによる記事のアナログさが、なんだかたまらず、記憶に残る
- モータを使いたい衝動が収まらないし、手持ちの在庫を使いたい
- ...etc.
前置き
最近、その便利さにすっかりハマったAruduinoOTAを使ってOTA(Over The Air/無線)アップデートできるようにしました。
3通りほどあるらしき、実装方法の内、Arduino IDEを使う前提のmDNS機能を必要とするものを選びました。
使ったもの
- ペンダントライト(紐・引掛けシーリング付き) x1
- ESP32 DEVKIT1開発ボード x1
- microUSB-USB Aケーブル x1
- サーボモーターSG90 x1
- Panasonic WG4481PK [引掛シーリング増改アダプタ1型](コンセントソケット付き) x1
- Panasonic WG4484PK [引掛シーリング増改アダプタ4型](紐付き) x1
- ブレッドボード
- 集中スイッチ付き2口電源タップ
- コーナータップ(電源タップ、引掛けシーリングに直接挿せなかった集中スイッチ付きタップ仲介用)
- ACアダプタ5V/2A(や9V〜ACアダプタ+DC-DC降圧コンバータ+DCジャック端子台アダプタ等、サーボ用)
- USB充電ACアダプタ(ESPボード用)
- ジャンパワイヤ
ペンダントライトは除くとしてAmazon(Prime対応品)だと3500円前後、ESP32開発ボード、ACアダプタの価格差が特に大きくなるかとは思いますが、Aliexpressだと、2000円前後かと。
- プラス精密ドライバー(サーボホーンの固定)
- 針金(サーボホーン-紐付き引掛けシーリング間用)
- 養生テープ(サーボ仮止め用)
- 消しゴムなどゴム類、木材...etc.(サーボホーンスイングスペース確保用)
材料については、個々の環境に合わせて適宜用意。
ちなみに自身は、microUSBケーブル、精密ドライバー、針金、養生テープ、消しゴム、板ゴムなどは基本、100均のものを使っています。
前提
mDNS機能を持つパッケージアプリケーションとしてLinuxならAvahi、Mac/WindowsならBonjourがインストール済みであること(macOSはBonjourはプリインストール済みのはず)。
Arduino IDEが利用できることは、もちろん、ESP8266やESP32をArduino IDEで使えるようにしておくこと。
ESP-01やESP-02〜ESP14などのESP8266チップなら、Arduino IDEの[ツール] => [ボード]から[Generic ESP8266 Module]を選択、ESPモジュールにスケッチをアップロードできる状態であること。
ESP32なら、[espressif/arduino-esp32]の要領でESPモジュールにスケッチをアップロードできる状態であること。
ちなみにこれらArduino IDEの環境設定で追加する方法の場合、カンマ区切りで複数指定可能。
回路
| ESP8266 NodeMCU | サーボ | 別電源 | 備考 |
|---|---|---|---|
| GPIO13 | 信号線(橙) | - | サーボ信号用 |
| - | プラス(赤) | 5V | - |
| GND | マイナス(茶) | マイナス |
5VのACアダプタを電源としたためか、12V/2A ACアダプタを供給源にステッピングモータでは電源を併用できた一方、サーボではできなかったため、今回は、ESP8266 NodeMCUの電源については、USB接続を前提にしています。
が、別電源の条件によっては、ESP32もVINからの供給も可能と思われます。
ちなみに今回の電源は、5V/2A ACアダプタでDCプラグが5.5x2.1mmではなかったため、切断し、端子台出しのプラグとジャックを接続、そこから(5Vなので)そのままジャンパワイヤでブレッドボードに供給しました。
AruduinoOTAアップデートがうまくいかない場合
もし、OTA(On The Air/無線)アップデートがうまくいかない場合、サンプルスケッチBasicOTAにおいてWiFi SSIDとパスフレーズのみ環境に合わせ、NodeMCUボードにアップロードしてから、目的のスケッチをアップロードしてみるとよいかもしれません。
スケッチ
今回のWebsocketサーバとなるESPボード側のスケッチは、こんな感じ。
ESP32ボードを使うにあたり、以前、そんなことした記憶はないのですが、ESP32WebServer.hをincludeすべく、 Pedroalbuquerque / ESP32WebServerをArduino libraliesフォルダにダウンロードさせていただきました。
また、コード内に参照URLがありますが、ESP32においては、startSPIFFS()内のコメントアウト部は、listDirlistDir(fs::FS &fs, const char * dirname, uint8_t levels){}関数を追記の上、listDir(SPIFFS, "/", 0);としないと機能しないようです。
adjust_base()関数を作ってあるものの、やることが少なすぎてあえて作るまでもないでしょう。
便利なもので後述のように(今回は、JavaScriptから)WebSocketのパスが呼ばれるとESP8266/ESP32にアップロードしたスケッチのwebSocketEvent関数がコールされ、payload引数にその値が入ってきます。
WebScokets.hのライブラリや、ベースとさせて頂いたスケッチにおける基本的な修正点などについては、ESP8266・ESP32/WebSocket自作無線電動ロールスクリーン同様です。
ESP8266 NodeMCUを使う場合には、include行においてSPIFFS.h、WiFiClient.hは不要、WiFi.h、ESP32WebServer.h、ESPmDNS.hは、それぞれ、ESP8266WiFi.h、ESP8266WebServer.h、ESP8266mDNS.hに、これに伴い、ESP32WebServer server(80);行は、ESP8266WebServer server(80);に変更、startSPIFFS()内のlistDir(SPIFFS, "/", 0);は、コメントアウト部と入れ替えます。
Arduino IDEが賢くなった点含め、今日時点、エラー回避のため、以下、追記が必要となっていました。
- webSocketEvent()のswitch case文になんならダミーでまとめてbreakするなどして少なくとも
...
case WStype_BIN:
case WStype_ERROR:
case WStype_FRAGMENT_BIN_START:
case WStype_FRAGMENT:
case WStype_FRAGMENT_FIN:
case WStype_FRAGMENT_TEXT_START:
default:
break;
...
の各行を追記 - String formatBytes(size_t bytes) {}に任意の値をreturnするelse文を追記
HTML/JavaScript
テキストボックス(input type=text)は、クリック時の送信データ確認用、今回は1しかないので明らかに運用時は不要です。
以前作ったsendCtrl()を再利用しただけで、sw()と統合するというか、sendCtrl()を修正するほうがスマートでしょう。
操作方法
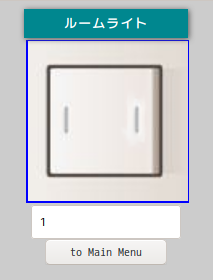
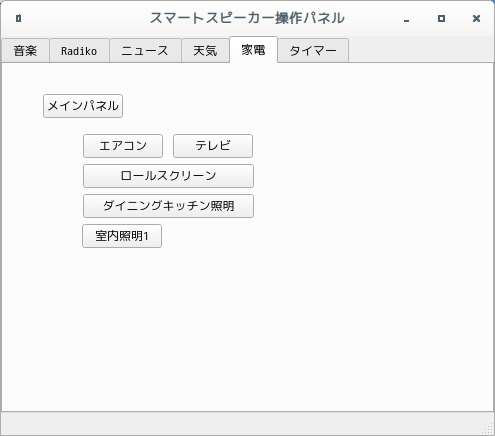
ブラウザにmDNS名でmDNS.local/index.htmlか、IPアドレスで***.***.***.***/index.htmlにアクセスするとスイッチ1つとテキストボックス、スマートホームコントロールパネルへのボタンのあるペンダントライト操作パネルが表示されます。
スイッチは、左右に押下するタイプで、これをクリックすると左か右に押された画像に変わると同時にESP32によるWebSocketサーバにWebSocketクライアントであるJavaScriptからデータ(今回は、何れにしても'1'のみ)が送信されます。
JavaScriptでブラウザからArduinoのLEDをON/OFFに倣って周囲が暗くなると同時にランプ点灯のような凝ったスイッチにしていたのですが、よく考えたら、紐付き引掛シーリングと紐付きペンダントランプの関係から状況によってはオンとオフを特定できないことに気づき、どっちがONでもOFFでも気にならない画像にすることにしました。
これなら、別途、ESP8266/ESP32で作って運用中の集中操作パネルとしているブラウザ版スマートホーム操作パネルに簡単に統合できます。
スクリプトから操作
例えば、Python(Python3)だと、まず、WebSocketクライアント(今回は、pipでwebsocket-client-py3)をインストール、スクリプトをこんな風に書けば、引数を渡して操作できます。
このようにスクリプトから操作できると自作ラズパイスマートスピーカーでダイニングキッチンライトスイッチ切り替えサーボを音声操作するのも容易にできるようになります。
Raspberry Pi/ESPボード/WebSocketクライアントの組み合わせについての注意・特記事項。
しばらく使わずにいたら、pythonのwebsocket周りの仕様が変わったらしく、ハマりましたが、websocketとwebsocket_clientの競合でうまくimportできないのを解決するに救われました。
使えていたはずのスクリプトが、どうにも機能しない...何度も書き換えてみたけどダメ、python3系のアップデートかと思ってやってみてもダメ、pip3でwebsocketをアップデートする必要があるのか?とアップデート。
その後、前掲の自作スクリプトを実行してみたら、今までにないエラー[ImportError: cannot import name 'create_connection' from 'websocket']に遭遇、これをキーに検索した結果、リンク先にたどり着き、websocketではなく、websocket-clientを使わなければならないことを知った次第。
ただ、リンク先でもwebsocketのuninstallとwebsocket-clientのinstallの順に言及しており、これならいけたはず...という順でも、結局、websocket-clientを一度、uninstallしてから再installしないと自作スクリプトが機能しないという謎は残りましたが、元の通り、機能するようになりました。
この変な挙動気になる...。
というか、自身の場合、websocketというか、websocket-client-py3を入れてあったんだった...これもダメでwebsocket-clientにする必要があったってことですよね...、アンインストールしていないので今尚、websocket-client-py3も入っていますが、支障はないようです。
ちなみに、このスクリプトは、自作スマートスピーカーにおける音声操作に際して使っており、ブラウザ版スマートホーム操作パネルでは、JavaScriptのwebsocketであり、ブラウザから操作する際には、影響ありませんでした。
それにしても、こういう仕様変更は、使いどころによっては、影響が大きすぎると思うので避けた方がよいと思いますが...やるなら、せめて、大々的に告知するとか...難しいだろうけど、人気があるからって、あまり無茶すると離脱者が続出しかねない...。
また、ブラウザ版操作パネルをデスクトップ版操作パネルから呼ぶこともできます。
関連リンク
- ハードウェア
- ワンボードマイコン
- シングルボードコンピュータ
- Raspberry Pi
- Raspberry Pi導入検討に至った経緯
- Raspberry Piと関連パーツ購入を検討
- Raspberry Pi 2 Model B一式の選定と購入
- Raspberry Pi 2 Model B用OSの準備
- Raspbian Jessieの初期設定
- Raspbian Jessieで各種サーバを設定
- Raspberry Pi 2 Model B/Raspbianをサーバとして運用中
- ラズパイ用USBメモリ差替時LVMのinactiveでハマった話
- Raspbian Jessie 8からStretch 9へのアップグレード
- Raspbian Stretch 9からBuster 10へのアップグレード
- Raspberry Pi OS/Raspbian Buster 10からbullseye 11へのアップグレード
- Raspberry Pi OS BullseyeからBookwormへアップグレード
- Raspberry Piのホスト名変更とmDNS
- 自作スマートスピーカー用Raspberry Pi 3 B+を購入
- Raspberry Pi 3 Model B+とデスクトップPC周辺機器でパソコン化
- Raspberry Pi 3 Model B+とノートPC液晶他でパソコン化
- Raspberry Pi 3 Model B+とUSB HDDブート
- Raspberry Piの起動
- USB WiFiで復活したRaspberry Pi 3B+内蔵無線LANの謎
- ラズパイboot/reboot/shutdownボタン回路
- Raspberry Pi 3B+のハードウェア設定値がデフォルト値じゃない!?
- Raspberry Pi/スマホにWireGuardでVPN
- Raspberry Pi/スマホにSoftEther/OpenVPN互換でVPN
- Raspbianが勝手に喋りだした原因はOrca!?
- ラズパイ2 Bのディスクは3 B+で使えないの!?
- Raspberry PiでZoneMinderインストールとカメラ映像表示
- Raspberry Pi OS/Debian bullseyeにZoneMinderをインストール
- ラズパイ2BサーバのシステムディスクをUSBメモリからSSDに換装
- 謎が謎を呼ぶラズパイ2Bの挙動...と思いきや3B+でも同様
- HDMIケーブル接続のRaspberry Pi 2BとTVで動画視聴
- Raspberry Pi 400はサブパソコンを優に超越
- Raspberry Pi 400でできることは数知れず
- Raspberry Pi Imagerは時短にもなってすごい!
- SSHでPermission denied publickey 究極の対処法
- Raspberry Pi 400/arm64 Linux/Box86/Box64/WineでWindowsアプリ起動
- Raspberry Pi OSで壊れたPIXELとWineの復旧
- arm64 Raspberry Pi 400/Raspberry Pi OS/KVMで仮想化
- Raspberry Pi 400/Raspberry Pi OSにFlatpakをFlatpakからアプリをインストール
- Raspberry Pi 400/Raspberry Pi OSにsnapをsnapからアプリをインストール
- ラズパイで急に日本語入力不能にfcitx5-mozcからibus-kkcに変更・解決
- ラズパイ起動時デスクトップアイコン実行・フリーズ問題解決
- Raspberry Pi 400/USBメモリにAndroid 12L/LineageOS 19をインストール
- Raspberry Pi 400/USBメモリにAOSP 13/Android 13をインストール
- Raspberry Pi 400にWaydroidでLineageOS 18.xベースAndroid 11
- ラズパイ/Julius/Open JTalkでスマートスピーカーを自作
- Raspberry Piで見守り・防犯・監視カメラを自作
- ミニPC
- AMD Ryzen 7 8845HS搭載AOOSTAR GEM12 Pro MAXを買ってみた
- Windows 11/UbuntuインストーラLive USB作成とマルチブート
- AOOSTAR GEM12 Pro MAX搭載モニタ用Screen Control Software
- AMD Ryzen/RadeonチューニングアプリAMD Software
- CPU/GPU/iGPU/NPUを可視化する on Linux Ryzen 7 8845HS
- AIチャットボットCopilotをAMD Ryzen 7 8845HS AI PCで使う
- LM StudioでローカルAI on Linux/Windows Ryzen 7 8845HS
- Ollama/AlpacaとLLMでエッジAI on Linux Ryzen 7 8845HS
- ComfyUIやLocalAIでローカル生成AI on Linux Ryzen 7 8845HS
- Stable Diffusionでローカル生成AI on Linux Ryzen 7 8845HS
- 生成AIアプリAmuseをRyzen 7 8845HS/Hawk Pointで満喫
- AMD Ryzen AIソフトウェアのインストールから始まるRyzen AI
- PC
- 周辺機器
- モバイル
- フィーチャーフォン・ガラケー
- スマートフォン・タブレット
- スマホデビュー/Motorola moto g8 Power Lite
- Motorola moto g8 Power Lite用にスマホグッズ買ってみた
- Androidスマホの購入から使用まで
- Androidスマホやっておきたい初期設定
- Androidお気に入りのアプリ達
- Androidスマホバッテリーの節電設定と効果
- Miracast非対応Androidスマホmoto g8でAnyCastミラーリング成功
- スマホ乗り換え/Motorola moto g24
- Androidアプリストアの選択肢
- Android Studio
- SIMカード
- IoT/Internet of Things
- 電子工作・IoT超入門
- 電子工作・IoT入門1周年
- 電子工作・IoT入門から2年
- 電子工作・IoT入門から3年
- クラウドなしで快適スマートホームDIY
- スマート家電
- 電子工作・IoT用のパーツ
- IoT・電子工作購入品
- Arduino互換機ほかIoT・電子工作パーツ類の初購入
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入1
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入2
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入3
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入4
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入5
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入6
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入7
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入8
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入9
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入10
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入11
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入12
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入13
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入14
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入15
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入16
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入17
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入18
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入19
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入20
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入21
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入22
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入23
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入24
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入25
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入26
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入27
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入28
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入29
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入30
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入31
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入32
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入33
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入34
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入35
- IoT・電子工作用はんだごてセットやマルチメータ等を購入
- IoT・電子工作購入品レビュー【100円ショップグッズ編】
- 電子部品調達先の変遷
- 部品取りパーツ類
- 工具・治具・加工機
- 電源・測定器
- Arduinoで電子工作・IoT
- Autodesk CircuitsでArduinoをシミュレーション
- Arduinoで『鳥さんトリあえず距離トリたい装置』を作る
- Arduino鳥獣よけ装置HC-SR501/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/WS2812B
- Arduinoで『温湿度計付きデジタル時計』を作る
- Arduino/LCD1602/RTCでSleep/表示・バックライトON/OFF SW付き時計を作る
- Arduinoで『タッチパネル式集約リモコン』を作る
- Pro Mini 5V版/Nano 5V版/Uno版ArduinoISPを作る
- 箱や扉を開けたら灯りが点く簡易回路を作る
- 暗くなると明かりが灯る常夜灯・街路灯原理回路を作る
- ICL8038 機能信号発生器DIYキットを組み立てる
- LM317 可変DC安定化電源DIYキットを組み立てる
- オシロスコープKyutech Arduino Scope
- RogerioBego/Oscilloscope-Arduino-Processing
- Saleae Logic互換 8ch 24MHz ロジックアナライザを使う
- aster94/DIY Logic Analyzer
- Arduinoでトランジスタ/リレー/モータドライバを使ってDCモータを動かす
- Arduinoでリレーを使ってAC100V家電を制御
- Arduinoで『玄関チャイム・ドアベル・呼び出しベル・呼び鈴』を作る
- Arduinoでレーザーとフォトレジスタによる光遮断検知回路を作る
- Arduinoで赤外線LEDとフォトトランジスタによる透過型センサ回路を作る
- Arduinoで『電圧計』を作る
- Arduinoで『回転計』を作る
- Arduinoで『距離計』を作る
- Arduinoでエアコンを制御
- Arduinoで『オルゴールっぽいもの』を作る
- Arduinoで音楽再生『FMmelody』
- Arduinoで音楽再生『PCMAudio』Arduino Playground
- Arduinoで音楽再生『PlayMelody』Arduino Tutorial
- Arduinoで『侵入検知・防犯ブザー』を作る
- Arduino+LED/DMM/オシロ/ロジアナでPWMを可視化
- Arduinoで『暗がり補助・誘導イルミネーション』を作る
- Arduinoで『自動ON/OFFタイマー付きLEDライト』を作る
- 『LEDテープライトによるデスク下照明』を作る
- Arduinoで『LEDテープライトによるベッド下照明』を作る
- ArduinoでRGB LEDテープライト自動制御デモ
- ArduinoでNeoPixel WS2812B LEDテープライト制御
- ProcessingとArduinoでLチカ
- Arduino側センサ値をProcessingでグラフ化デモ
- ArduinoとProcessingでアナログ・デジタル時計(日付・温度付き)
- ArduinoとProcessingでジャイロ・加速度センサMPU6050デモ
- ArduinoとProcessingで2人用テニスのデモ
- ArduinoとProcessingでグラフィックイコライザー風表示
- ArduinoとProcessingでRGB LED操作デモ
- ProcessingとWebカメラで動体検知・追跡デモ
- Processingでデジタル画像・動画認識ライブラリOpenCVを使う
- JavaScriptとArduinoでLチカ
- PythonとArduinoでLチカ
- RubyとArduinoでLチカ
- PerlとArduinoでLチカ
- CとArduinoでLチカ
- Arduinoとサーボモータで1軸ソーラートラッカーのデモ
- Arduinoとステッピングモータで100均のターンテーブルを回す
- しゃべるArduino音声合成・再生デモ
- Arduinoあれこれ
- ESP8266で電子工作・IoT
- ESP-01用『GPIO0/リセットボタン付き簡易回路』を作る
- ESP-01/12/ESP32でブラウザ(スマホ/タブレット/PC)越しLED制御
- ESP-01/12/ESP32でmDNS(常時IPではなくホスト名でアクセス)
- ESP32とTFT液晶で『温湿度計付き時計』を作る
- しゃべるESP-01/12/ESP32音声合成・再生デモ
- ESP8266を2つ使った『WiFi玄関チャイム・呼び出しベル』を作る
- ESP32とI2S対応マイクINMP441入力音源の保存と再生
- ESP32/アンプ付I2S対応DAC MAX98357A/スピーカーで音源再生
- ESP32/FIFO無OV7670/TFT1.8/ブラウザ/Linuxで映像表示デモ
- ESP32-CAM/deep sleep/PIRセンサー/ext0復帰で映像表示
- ESP32-CAM/deep sleep/PIR/タクトスイッチ/ext1復帰で映像表示
- OV2640カメラ付きESP32-WROVER-DEVボードで自作ライブカメラ
- ESP32-WROVER/OV2640/deep sleep/ボタン/ext0復帰で映像を表示
- ESP-01/12/ESP32で『スマートリモコン』を作る
- ESP-01/12/ESP32でSHARP AQUOS TVをWiFi操作
- ESP-01/12/ESP32でSHARP製エアコンをWiFi操作
- ESP-01/12/ESP32で東芝エアコン大清快をWiFi操作
- ESP-01/12/ESP32でリモコン付き空気清浄機をWiFi操作
- ESP-01/12/ESP32でリモコン付き扇風機をWiFi操作
- ESP-01/12/ESP32で『スマートコンセント』を作る
- ブラウザ版スマートホーム操作パネルを作る
- 無線電動ロールスクリーンを自作 ESP8266・ESP32/MQTT
- 自作無線電動ロールカーテン/ロールスクリーン
- WiFi/サーボで壁の照明スイッチをON/OFF 自作スマートスイッチ
- WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
- WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
- 使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
- 自作スマートカーテン/自動開閉タイマー付き無線電動カーテン
- 自作タッチレスセンサー式スイング開閉スマートごみ箱
- 自作スマートロック/色々な方法で施錠・解錠
- ESP32で温湿度センサ値をMQTT Publish
- ESP8266/ESP-WROOM-02/ESP32あれこれ
- Raspberry Piで電子工作・IoT
- Raspberry Pi/Julius/Open JTalkで『スマートスピーカー』を作る
- 主な基本機能
- Raspberry Pi 3 Model B+自作スマートスピーカーにラジオを追加
- Linuxパソコンに Julius/Open JTalkスマートスピーカー機能搭載
- ラズパイ400パソコンにJulius/OpenJTalkスマートスピーカー搭載
- ラズパイ3B+自作スマートスピーカーにニュース読み上げ機能追加
- Raspberry Pi 3 Model B+自作スマートスピーカーの自動起動設定
- ラズパイスマートスピーカーにUPnP/DLNAメディア再生機能を追加
- ラズベリーパイ 3 B+スマートスピーカーで定型アクションを実行
- ラズベリーパイ 3 B+自作スマートスピーカーにタイマー機能追加
- ラズベリーパイ 3 B+自作スマートスピーカーに音声メモ機能追加
- ラズパイ 3 B+自作スマートスピーカーに伝言メッセージ機能追加
- Julius / Open JTalkスマートスピーカーで OSS/ALSA/PulseAudio
- ラズパイ自作スマートスピーカーでYouTube音楽のストリーミング
- PyGTK/Gladeでラズパイ自作スマートスピーカー用操作パネル作成
- PyQt5/Qt Designerで自作スマートスピーカー用操作パネルを作成
- 突然音声が出なくなったスマートスピーカーのスピーカー音 復活
- Julius/Open JTalkスマートスピーカーからIPカメラの映像を表示
- 自作スマートスピーカーからビデオ会議や内線通話...etc.を開始
- 自作スマートスピーカー+Bluetoothスピーカーで聴取範囲を変更
- Raspberry Piで見守り・防犯・監視カメラシステムを自作
- ラズパイ/WebIOPi/RPI.GPIO/28BYJ-48でUSBカメラをパン・チルト
- ラズパイ/pywebview/RPI.GPIO/28BYJ-48でUSBカメラをパンチルト
- Raspberry Pi/Flask/RPI.GPIO/28BYJ-48でUSBカメラをパンチルト
- Raspberry Pi/Python/OpenCVでストリーム映像/画像の表示・保存
- IPカメラから映像配信通知を受信・動画/画像としてサーバに保存
- RTSP/RTPでマルチクライアント対応マルチキャストストリーミング
- Raspberry Pi/ESP32/MQTT/Node.js/PostgreSQLで温湿度環境モニタを自作
- Raspberry Piあれこれ
- 動画・ムービー
- 録音・再生・音源保存
- 音声合成・テキスト読み上げ
- 音声認識エンジン
- 動体検知Motion
- AI/人工知能
- AI開発環境
- DockerでTensorFlow/Keras開発環境を作る
- DockerでChainer開発環境を作る
- ChainerCV/YoloとWebカメラでリアルタイム物体検出デモ
- ChainerCV Object Detection/対象検出サンプルの実行
- ChainerRLとOpenAI Gymで強化学習シミュレーション
- DockerでPyTorch開発環境を作る
- 自然言語処理
- 自然言語処理ライブラリspaCy
- 形態素解析
- 構文解析/係り受け解析
- 自然言語処理モデル
- 自然言語処理モデルGPT
- 自然言語処理モデルGPT-3を使う
- OpenAI GPT-3のExamplesを試してみた
- OpenAI GPT-3のExamples/Chatを試してみた
- OpenAI GPT-3のExamples/Grammar correctionを試してみた
- OpenAI GPT-3のExamples/Natural language to OpenAI APIを試してみた
- OpenAI GPT-3のExamples/English to Frenchを試してみた
- OpenAI GPT-3のExamples/SQL translateを試してみた
- OpenAI GPT-3のExamples/Classificationを試してみた
- OpenAI GPT-3のExamples/Movie to Emojiを試してみた
- OpenAI GPT-3のExamples/Translate programming languagesを試してみた
- OpenAI GPT-3のExamples/Explain codeを試してみた
- OpenAI GPT-3のExamples/Factual answeringを試してみた
- OpenAI GPT-3のExamples/Product name generatorを試してみた
- OpenAI GPT-3のExamples/Python bug fixerを試してみた
- OpenAI GPT-3のExamples/JavaScript helper chatbotを試してみた
- OpenAI GPT-3のExamples/Science fiction book list makerを試してみた
- OpenAI GPT-3のExamples/Airport code extractorを試してみた
- OpenAI GPT-3のExamples/Extract contact informationを試してみた
- OpenAI GPT-3のExamples/Friend chatを試してみた
- OpenAI GPT-3のExamples/Write a Python docstringを試してみた
- OpenAI GPT-3のExamples/JavaScript one line functionを試してみた
- OpenAI GPT-3のExamples/Third-person converterを試してみた
- OpenAI GPT-3のExamples/VR fitness idea generatorを試してみた
- OpenAI GPT-3のExamples/Essay outlineを試してみた
- OpenAI GPT-3のExamples/Marv the sarcastic chat botを試してみた
- OpenAI GPT-3のExamples/Restaurant review creatorを試してみた
- OpenAI GPT-3のExamples/Interview questionsを試してみた
- OpenAI GPT-3のExamples/Q&Aを試してみた
- OpenAI GPT-3のExamples/Summarize for a 2nd graderを試してみた
- OpenAI GPT-3のExamples/Text to commandを試してみた
- OpenAI GPT-3のExamples/Natural language to Stripe APIを試してみた
- OpenAI GPT-3のExamples/Parse unstructured dataを試してみた
- OpenAI GPT-3のExamples/Python to natural languageを試してみた
- OpenAI GPT-3のExamples/Calculate Time Complexityを試してみた
- OpenAI GPT-3のExamples/Advanced tweet classifierを試してみた
- OpenAI GPT-3のExamples/Keywordsを試してみた
- OpenAI GPT-3のExamples/Ad from product descriptionを試してみた
- OpenAI GPT-3のExamples/TL;DR summarizationを試してみた
- OpenAI GPT-3のExamples/Spreadsheet generatorを試してみた
- OpenAI GPT-3のExamples/ML/AI language model tutorを試してみた
- OpenAI GPT-3のExamples/Tweet classifierを試してみた
- OpenAI GPT-3のExamples/SQL requestを試してみた
- OpenAI GPT-3のExamples/JavaScript to Pythonを試してみた
- OpenAI GPT-3のExamples/Mood to colorを試してみた
- OpenAI GPT-3のExamples/Analogy makerを試してみた
- OpenAI GPT-3のExamples/Micro horror story creatorを試してみた
- OpenAI GPT-3のExamples/Notes to summaryを試してみた
- OpenAI GPT-3のExamples/ESRB ratingを試してみた
- OpenAI GPT-3のExamples/Recipe generatorを試してみた
- OpenAI GPT-3のExamples/Turn by turn directionsを試してみた
- OpenAI GPT-3のExamples/Create study notesを試してみた
- コンピュータービジョン