使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
Wi-Fi(wifi)モジュールESP8266/ESP32の内、ESP32開発ボードを使って無線で開閉できる電動カーテン(スマートカーテン?)を作ってみるページ。
以前、作ったArduinoとステッピングモータ28BYJ-48で既存のカーテン電動化を無線化したもの。
WiFi操作や音声操作もできますが、実は、まだ仕掛かり中で検討中の手動開閉もできるようにすることとモータ周りの回路の配置・固定、自作カーテンボックス設置が残っています。
無線版としては、MQTTもありですが、今回は、操作にあたり、HTML5実装のWebSocketを介すことにしました。
MQTT同様、非同期通信できますが、MQTTと違ってWebSocketには、ブローカーといったものは、存在しません。
端末(≒ターミナル)からではなく、ブラウザから手軽にできるのでPCでもスマホやタブレットでも操作可能、後述のようにスクリプトでも対応できるため、デスクトップ版操作パネルからブラウザ操作パネルを表示したり、スマートスピーカー(自身の場合は、自作Julius/Open JTalk/ラズパイスマートスピーカー)から音声操作することもできます。
WebSocketの接続(ws://、SSL対応はwss://で始まるドメインやアドレスへのアクセス)には、JavaScriptやPython3.xを使いました。
[2020/04/30] ESP32内蔵時計+NTPを利用して自動開閉とブラウザからの時間設定も可能な自動タイマー付き無線電動カーテンにしてみました。
前置き
完成後は不要かもしれませんが、モノがモノ、場所が場所だけに超絶便利なAruduinoOTAを使ってOTA(Over The Air/無線)アップデートできるようにしました。
これに伴い、3通りほどあるらしき、実装方法の内、Arduino IDEを使う前提のmDNS機能を必要とするものを選びました。
とても便利なAruduinoOTAですが、1点だけ、注意すべきことが...。
既にAruduinoOTAを使ったIoTガジェットを運用中の場合にArduino IDEでArduino、ESP8266やESP32などのスケッチを書いてアップロードする場合、シリアルポートの設定に気をつけないと、たまたま、ESP8266やESP32などボードは一致しつつも、シリアルポートに違うOTAアドレスが指定されたまま、アップ...、対象とは違うIoTガジェットのスケッチを書き換えてしまった...なんてことも...。
すぐに気づけば、それぞれに相応のスケッチをアップすれば済むので、まだ良いのですが、すぐに気づかなかった時、あれ?機能しない、なんで!?などと右往左往...というわけで気をつけましょう。
使ったもの
タミヤのギアボックスも4つほど持っていますが、静音と速度のバランスでというか、静音重視で最初から使えるものならステッピングモータ、手持ちのものを、検索しても誰もカーテンには使っていない模様ということで以前のArduino版カーテン時点から28BYJ-48 5Vを採用することにしました。
- ESP32開発ボード(38pin)
- microUSB-USB Aケーブル
- ステッピングモーター28BYJ-48(5V)
- モータードライバ ULN2003
- タミヤ 楽しい工作シリーズ(パーツ) No.142 ラダーチェーン&スプロケットセット x4.5
- タミヤ 楽しい工作シリーズ(パーツ) No.143 ユニバーサルアームセット x1
- マイクロリミットスイッチ x1
- モーターカップリング・ジョイント(今回は、3mm-5mm) x1
- ブレッドボード
- ACアダプタ12V/2A
- 降圧モジュール(今回は、LM2596)
- 両端ワニ口クリップケーブル適量(検証時のみ)
- 各種ジャンパワイヤ適量
- ...etc.
何れも全てのパーツを使うわけではないものの、ラダーチェーン4.5セットとユニバーサルアームセットx1で約3500円と半分以上を占め、国内ではカップリングも結構することもあり、国内価格で5000円前後、Aliexpressで7割程度でしょうか。
- 既存のカーテン一式
今回は、5Vのステッピングモータで挑もうとしており、開閉時カーテン自体の滑りもスムースであることに越したことはなく、今回の検証同様、必要に応じて次のようなものも必要になるかもしれません。
- コロ付きカーテンレールランナー(今回使ったのは、100円ショップ/ダイソー製)
- 樹脂製カーテンフック
- 樹脂対応の潤滑剤
ちなみに今回は、リミットスイッチをONにすべく、ラダーチェーン上にブルタック/Blu・Tack(粘着ラバー)で使用済みのインシュロック(結束バンド)の頭を埋め込みました。
また、カーテンを引っ張るにあたり、ラダーチェーンとレールランナー間を接続するパーツをプラバンで製作しました(製作と言ってもカッター、定規になるもの、ろうそくがあれば十分)。
初期の試行錯誤からここまでについては、ラダーチェーン&スプロケットセット購入レビューとその後、続いてArduino/ステッピングモータ28BYJ-48/ラダーチェーンで既存のカーテンを電動化を参照。
前提
mDNS機能を持つパッケージアプリケーションとしてLinuxならAvahi、Mac/WindowsならBonjourがインストール済みであること(macOSはBonjourはプリインストール済みのはず)。
Arduino IDEが利用できることは、もちろん、ESP8266やESP32をArduino IDEで使えるようにしておくこと。
ESP-01やESP-02〜ESP14などのESP8266チップなら、Arduino IDEの[ツール] => [ボード]から[Generic ESP8266 Module]を選択、ESPモジュールにスケッチをアップロードできる状態であること。
ESP32なら、[espressif/arduino-esp32]の要領でESPモジュールにスケッチをアップロードできる状態であること。
ちなみにこれらArduino IDEの環境設定で追加する方法の場合、カンマ区切りで複数指定可能。
回路
回路については、ほぼ、Arduino版のArduinoが、ESPボードに変わっただけです。
今後、手動開閉もできるようにする予定で構想としては、開・閉動作完了後に動力を切り離すつもりなので手で開閉した際にモータに負荷がかかることはありませんが、これを実装しない(できない)場合、電動化を実施する場合には、整流ダイオードが必要になるでしょう。
また、後述のように操作は、物理スイッチではなく、後述の通り、同じネットワーク上にいるPCやタブレット、スマホなどのブラウザを介し、遠隔操作するだけです。(冒頭述べたように音声操作もできます。)
電源
既存のカーテンの開閉を円滑にする工夫を含め、試行錯誤した結果、電源には、十分な電流を供給できるACアダプタを入力、極限までは未確認も、これを降圧して使うことで無負荷時5.3V台(運転時約4.9V〜を維持)程度でもESPボードのVIN/GNDとモーター用5V/GNDを共用して機能します。
ちなみにWiFiにおける消費電流が影響するのだと思いますが、Arduinoと同一条件でUSB延長ケーブルを介しただけでWiFi接続できず、ESP上のWebサーバにアクセスできず、ESP32にUSB延長コード+microUSBケーブルから電源供給しつつ、モーターに別電源を使った検証はできませんでした。(電源タップの延長コードを使えばいけるでしょうが。)
スケッチのアップロード
初めてArduinoOTAを使うボードの場合、AruduinoOTAサンプルスケッチBasicOTAの、既に他スケッチで機能していた場合、OTA用の内容を網羅したオリジナルスケッチをESP32開発ボードやESP8266 NodeMCUボードなどにアップロード。
こうすることでOTAアップデートできるようになります。
スケッチ
今回のWebsocketサーバとなるESP32ボード側のスケッチは、こんな感じ。
WebSocket communicationプロジェクトのスケッチとこれまで使ってきたスケッチの合作です。
便利なもので後述のように(今回は、JavaScriptから)WebSocketのパスが呼ばれるとESP8266/ESP32にアップロードしたスケッチのwebSocketEvent関数がコールされ、payload引数にその値が入ってきます。
WebScokets.hは、複数のライブラリで利用可能なようですが、今回は、arduinoWebSocketsライブラリを使用しました。
このスケッチ、ブラウザ上でのスケッチやSPIFFS内ファイルのアップデート機能までありますが、これらについては未検証で、ここでは、Arduino IDEからOTAアップデートしました。
マルチアクセスポイント対応でアクセスポイントモードでしたが、ステーションモードに変更しました。
なぜか、元のスケッチだと4つの内、一部は、モータードライバのLEDが点灯するものの、全点灯せず、モーターが回わらなかったため、既に動作確認がとれているスケッチからコードを取り込みました。
モーターを回すためのループが完了した後もモータードライバ上のランプが点灯したままとなるため、これを消灯させるべく、停止を入れています。
ESP8266ボードを使う場合、ESP32と異なり、SPIFFSを利用する場合でもSPIFFS.hは不要、WiFi.h、ESP32WebServer.h、ESPmDNS.hに代えて、それぞれ、ESP8266WiFi.h、ESP8266WebServer.h、ESP8266mDNS.hをinclude、これに伴い、ESP32WebServer server(80);は、ESP8266WebServer server ( 80 );に変更、モーター用出力ピンには、ESP8266相応のピンを指定、また、loop()内のスリープ関数もESP8266用にする必要があります。
それ以外でコンパイルが通らない場合、きっと、コメントアウトでしのげるでしょう...。
ちなみにそのままだと.gzファイルにも対応しているため、それを残したまま解凍・展開して編集しても反映されない!と慌てないよう要注意。
HTML/JavaScript
なぜか、外部CSSは適用されるのに外部JavaScript(WebSocket.js)は適用されなかったのでJavaScript部分は、HTMLに埋め込みました。
押下ボタンを判別、送信するメソッド・関数sendCtrl(btn){}以外は、参照させて頂いたプロジェクト同様です。
テキスト(input type=text)は、外部スクリプトでうまくいかなかった際のボタン押下時のvalue値確認用です。
index.htmlのhead内は、必要な行のみ使い、外部CSSにも手は加えましたが、ちょっと雑さが目立ちますし、なくても機能確認には十分なので割愛します。
操作方法
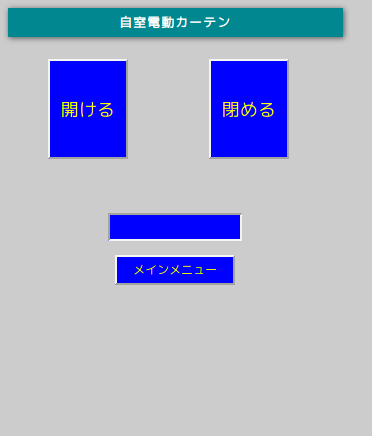
ブラウザにmDNS名でmDNS.local/index.htmlか、IPアドレスで***.***.***.***/index.htmlにアクセスすれば、UP、STOP、DOWNボタン付きの操作パネルが表示されます。
これなら、別途、ESP8266/ESP32で作って運用中の集中操作パネルとしているブラウザ版スマートホーム操作パネルに簡単に統合できます。
流用させて頂いたスケッチについては、アクセス時index.htmlを省略する方法がいまいちわかりませんでした...。
テキストボックスは押下ボタン確認用なのでなくても構いません。
スクリプトから操作
例えば、Python(Python3)だと、まず、WebSocketクライアント(今回は、pipでwebsocket-client-py3)をインストール、スクリプトをこんな風に書けば、引数を渡して操作できます。
このようにスクリプトから操作できるということは、自作スマートスピーカーからでも操作できます。
というわけでブラウザからのWiFi越しの無線操作に加え、自作ラズパイスマートスピーカーから電動部自作カーテンを音声操作できるようにしてみました。
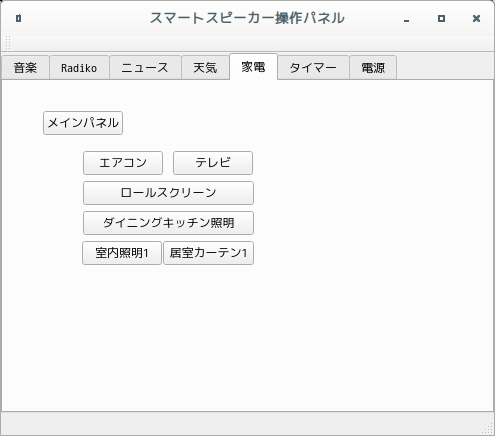
また、このカーテン用含め、ブラウザ版操作パネルを冒頭触れたデスクトップ版操作パネルから呼ぶこともできます。
備考
非同期通信なのでスクリーン動作中であってもHTTP TCP/IP同期通信のようにフリーズすることはないものの、今のところ、割り込み方法を思いつかないのでブラウザ上のボタン操作(や自作スマートスピーカーからの音声操作)による途中での逆転や停止は想定していません。
ただ、端末で操作したMQTTと異なり、プログラム上、開/閉後に停止を入れているからか、なんだかカッコいい気もする一方、意味を見いだせるのか見い出せないのか、非同期の副産物として[開ける]ボタン、[閉める]ボタン(逆も真なり)を続けてクリック・タップすると全開→全閉(全閉→全開)を自動で行ってくれます。
ということは、間違えて続けて押してしまうと開けたつもりなのに閉まってる!とか、その逆もあり得るという話。
が、開/閉をそれぞれ続けてクリック・タップしても直後にメインメニューに戻る(ロールスクリーンのメニューを抜ける)と最初の動作だけ行って2つめ含む以降の動作はしないことがわかりました。
カーテンのメニューも各操作もカーテン用に割り当てたESPチップのフラッシュメモリ上に展開されたパスにアクセスすることで表示・操作できるようになっており、フラッシュメモリ内にアクセス中は、操作における値を保持、アクセスしなくなる(=カーテン用に割り当てたESPチップのスケッチを抜ける・スケッチの範囲外になる)と即、値も破棄されるということなのでしょう。
今回は、リミットスイッチで開閉を停止させているので空振りでもしない限りは、開けすぎ、閉めすぎの心配はありません。
関連リンク
- ハードウェア
- ワンボードマイコン
- シングルボードコンピュータ
- Raspberry Pi
- Raspberry Pi導入検討に至った経緯
- Raspberry Piと関連パーツ購入を検討
- Raspberry Pi 2 Model B一式の選定と購入
- Raspberry Pi 2 Model B用OSの準備
- Raspbian Jessieの初期設定
- Raspbian Jessieで各種サーバを設定
- Raspberry Pi 2 Model B/Raspbianをサーバとして運用中
- ラズパイ用USBメモリ差替時LVMのinactiveでハマった話
- Raspbian Jessie 8からStretch 9へのアップグレード
- Raspbian Stretch 9からBuster 10へのアップグレード
- Raspberry Pi OS/Raspbian Buster 10からbullseye 11へのアップグレード
- Raspberry Pi OS BullseyeからBookwormへアップグレード
- Raspberry Piのホスト名変更とmDNS
- 自作スマートスピーカー用Raspberry Pi 3 B+を購入
- Raspberry Pi 3 Model B+とデスクトップPC周辺機器でパソコン化
- Raspberry Pi 3 Model B+とノートPC液晶他でパソコン化
- Raspberry Pi 3 Model B+とUSB HDDブート
- Raspberry Piの起動
- USB WiFiで復活したRaspberry Pi 3B+内蔵無線LANの謎
- ラズパイboot/reboot/shutdownボタン回路
- Raspberry Pi 3B+のハードウェア設定値がデフォルト値じゃない!?
- Raspberry Pi/スマホにWireGuardでVPN
- Raspberry Pi/スマホにSoftEther/OpenVPN互換でVPN
- Raspbianが勝手に喋りだした原因はOrca!?
- ラズパイ2 Bのディスクは3 B+で使えないの!?
- Raspberry PiでZoneMinderインストールとカメラ映像表示
- Raspberry Pi OS/Debian bullseyeにZoneMinderをインストール
- ラズパイ2BサーバのシステムディスクをUSBメモリからSSDに換装
- 謎が謎を呼ぶラズパイ2Bの挙動...と思いきや3B+でも同様
- HDMIケーブル接続のRaspberry Pi 2BとTVで動画視聴
- Raspberry Pi 400はサブパソコンを優に超越
- Raspberry Pi 400でできることは数知れず
- Raspberry Pi Imagerは時短にもなってすごい!
- SSHでPermission denied publickey 究極の対処法
- Raspberry Pi 400/arm64 Linux/Box86/Box64/WineでWindowsアプリ起動
- Raspberry Pi OSで壊れたPIXELとWineの復旧
- arm64 Raspberry Pi 400/Raspberry Pi OS/KVMで仮想化
- Raspberry Pi 400/Raspberry Pi OSにFlatpakをFlatpakからアプリをインストール
- Raspberry Pi 400/Raspberry Pi OSにsnapをsnapからアプリをインストール
- ラズパイで急に日本語入力不能にfcitx5-mozcからibus-kkcに変更・解決
- ラズパイ起動時デスクトップアイコン実行・フリーズ問題解決
- Raspberry Pi 400/USBメモリにAndroid 12L/LineageOS 19をインストール
- Raspberry Pi 400/USBメモリにAOSP 13/Android 13をインストール
- Raspberry Pi 400にWaydroidでLineageOS 18.xベースAndroid 11
- ラズパイ/Julius/Open JTalkでスマートスピーカーを自作
- Raspberry Piで見守り・防犯・監視カメラを自作
- PC
- 周辺機器
- モバイル
- IoT/Internet of Things
- 電子工作・IoT超入門
- 電子工作・IoT入門1周年
- 電子工作・IoT入門から2年
- 電子工作・IoT入門から3年
- クラウドなしで快適スマートホームDIY
- スマート家電
- 電子工作・IoT用のパーツ
- IoT・電子工作購入品
- Arduino互換機ほかIoT・電子工作パーツ類の初購入
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入1
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入2
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入3
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入4
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入5
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入6
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入7
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入8
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入9
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入10
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入11
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入12
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入13
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入14
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入15
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入16
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入17
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入18
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入19
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入20
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入21
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入22
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入23
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入24
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入25
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入26
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入27
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入28
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入29
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入30
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入31
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入32
- Arduino互換機ほかIoT・電子工作パーツ類の追加購入33
- IoT・電子工作用はんだごてセットやマルチメータ等を購入
- IoT・電子工作購入品レビュー【100円ショップグッズ編】
- 電子部品調達先の変遷
- 部品取りパーツ類
- 工具・治具・加工機
- 電源・測定器
- Arduinoで電子工作・IoT
- Autodesk CircuitsでArduinoをシミュレーション
- Arduinoで『鳥さんトリあえず距離トリたい装置』を作る
- Arduino鳥獣よけ装置HC-SR501/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/砲弾型LED
- Arduino鳥獣よけ装置RCWL-0516/LDR/WS2812B
- Arduinoで『温湿度計付きデジタル時計』を作る
- Arduino/LCD1602/RTCでSleep/表示・バックライトON/OFF SW付き時計を作る
- Arduinoで『タッチパネル式集約リモコン』を作る
- Pro Mini 5V版/Nano 5V版/Uno版ArduinoISPを作る
- 箱や扉を開けたら灯りが点く簡易回路を作る
- 暗くなると明かりが灯る常夜灯・街路灯原理回路を作る
- ICL8038 機能信号発生器DIYキットを組み立てる
- LM317 可変DC安定化電源DIYキットを組み立てる
- オシロスコープKyutech Arduino Scope
- RogerioBego/Oscilloscope-Arduino-Processing
- Saleae Logic互換 8ch 24MHz ロジックアナライザを使う
- aster94/DIY Logic Analyzer
- Arduinoでトランジスタ/リレー/モータドライバを使ってDCモータを動かす
- Arduinoでリレーを使ってAC100V家電を制御
- Arduinoで『玄関チャイム・ドアベル・呼び出しベル・呼び鈴』を作る
- Arduinoでレーザーとフォトレジスタによる光遮断検知回路を作る
- Arduinoで赤外線LEDとフォトトランジスタによる透過型センサ回路を作る
- Arduinoで『電圧計』を作る
- Arduinoで『回転計』を作る
- Arduinoで『距離計』を作る
- Arduinoでエアコンを制御
- Arduinoで『オルゴールっぽいもの』を作る
- Arduinoで音楽再生『FMmelody』
- Arduinoで音楽再生『PCMAudio』Arduino Playground
- Arduinoで音楽再生『PlayMelody』Arduino Tutorial
- Arduinoで『侵入検知・防犯ブザー』を作る
- Arduino+LED/DMM/オシロ/ロジアナでPWMを可視化
- Arduinoで『暗がり補助・誘導イルミネーション』を作る
- Arduinoで『自動ON/OFFタイマー付きLEDライト』を作る
- 『LEDテープライトによるデスク下照明』を作る
- Arduinoで『LEDテープライトによるベッド下照明』を作る
- ArduinoでRGB LEDテープライト自動制御デモ
- ArduinoでNeoPixel WS2812B LEDテープライト制御
- ProcessingとArduinoでLチカ
- Arduino側センサ値をProcessingでグラフ化デモ
- ArduinoとProcessingでアナログ・デジタル時計(日付・温度付き)
- ArduinoとProcessingでジャイロ・加速度センサMPU6050デモ
- ArduinoとProcessingで2人用テニスのデモ
- ArduinoとProcessingでグラフィックイコライザー風表示
- ArduinoとProcessingでRGB LED操作デモ
- ProcessingとWebカメラで動体検知・追跡デモ
- Processingでデジタル画像・動画認識ライブラリOpenCVを使う
- JavaScriptとArduinoでLチカ
- PythonとArduinoでLチカ
- RubyとArduinoでLチカ
- PerlとArduinoでLチカ
- CとArduinoでLチカ
- Arduinoとサーボモータで1軸ソーラートラッカーのデモ
- Arduinoとステッピングモータで100均のターンテーブルを回す
- しゃべるArduino音声合成・再生デモ
- Arduinoあれこれ
- ESP8266で電子工作・IoT
- ESP-01用『GPIO0/リセットボタン付き簡易回路』を作る
- ESP-01/12/ESP32でブラウザ(スマホ/タブレット/PC)越しLED制御
- ESP-01/12/ESP32でmDNS(常時IPではなくホスト名でアクセス)
- ESP32とTFT液晶で『温湿度計付き時計』を作る
- しゃべるESP-01/12/ESP32音声合成・再生デモ
- ESP8266を2つ使った『WiFi玄関チャイム・呼び出しベル』を作る
- ESP32とI2S対応マイクINMP441入力音源の保存と再生
- ESP32/アンプ付I2S対応DAC MAX98357A/スピーカーで音源再生
- ESP32/FIFO無OV7670/TFT1.8/ブラウザ/Linuxで映像表示デモ
- ESP32-CAM/deep sleep/PIRセンサー/ext0復帰で映像表示
- ESP32-CAM/deep sleep/PIR/タクトスイッチ/ext1復帰で映像表示
- OV2640カメラ付きESP32-WROVER-DEVボードで自作ライブカメラ
- ESP32-WROVER/OV2640/deep sleep/ボタン/ext0復帰で映像を表示
- ESP-01/12/ESP32で『スマートリモコン』を作る
- ESP-01/12/ESP32でSHARP AQUOS TVをWiFi操作
- ESP-01/12/ESP32でSHARP製エアコンをWiFi操作
- ESP-01/12/ESP32で東芝エアコン大清快をWiFi操作
- ESP-01/12/ESP32でリモコン付き空気清浄機をWiFi操作
- ESP-01/12/ESP32でリモコン付き扇風機をWiFi操作
- ESP-01/12/ESP32で『スマートコンセント』を作る
- ブラウザ版スマートホーム操作パネルを作る
- 無線電動ロールスクリーンを自作 ESP8266・ESP32/MQTT
- 自作無線電動ロールカーテン/ロールスクリーン
- WiFi/サーボで壁の照明スイッチをON/OFF 自作スマートスイッチ
- WiFi/サーボでWebカメラのパン/チルト ESP8266・ESP32/WebSocket
- WiFi/サーボでペンダントライトをON/OFF 自作スマートプルスイッチ
- 使用中のカーテンを無線電動化 ESP8266・ESP32/WebSocket
- 自作スマートカーテン/自動開閉タイマー付き無線電動カーテン
- 自作タッチレスセンサー式スイング開閉スマートごみ箱
- 自作スマートロック/色々な方法で施錠・解錠
- ESP8266/ESP-WROOM-02/ESP32あれこれ
- Raspberry Piで電子工作・IoT
- Raspberry Pi/Julius/Open JTalkで『スマートスピーカー』を作る
- 主な基本機能
- Raspberry Pi 3 Model B+自作スマートスピーカーにラジオを追加
- Linuxパソコンに Julius/Open JTalkスマートスピーカー機能搭載
- ラズパイ400パソコンにJulius/OpenJTalkスマートスピーカー搭載
- ラズパイ3B+自作スマートスピーカーにニュース読み上げ機能追加
- Raspberry Pi 3 Model B+自作スマートスピーカーの自動起動設定
- ラズパイスマートスピーカーにUPnP/DLNAメディア再生機能を追加
- ラズベリーパイ 3 B+スマートスピーカーで定型アクションを実行
- ラズベリーパイ 3 B+自作スマートスピーカーにタイマー機能追加
- ラズベリーパイ 3 B+自作スマートスピーカーに音声メモ機能追加
- ラズパイ 3 B+自作スマートスピーカーに伝言メッセージ機能追加
- Julius / Open JTalkスマートスピーカーで OSS/ALSA/PulseAudio
- ラズパイ自作スマートスピーカーでYouTube音楽のストリーミング
- PyGTK/Gladeでラズパイ自作スマートスピーカー用操作パネル作成
- PyQt5/Qt Designerで自作スマートスピーカー用操作パネルを作成
- 突然音声が出なくなったスマートスピーカーのスピーカー音 復活
- Julius/Open JTalkスマートスピーカーからIPカメラの映像を表示
- 自作スマートスピーカーからビデオ会議や内線通話...etc.を開始
- 自作スマートスピーカー+Bluetoothスピーカーで聴取範囲を変更
- Raspberry Piで見守り・防犯・監視カメラシステムを自作
- Raspberry Piあれこれ
- 動画・ムービー
- 録音・再生・音源保存
- 音声合成・テキスト読み上げ
- 音声認識エンジン
- 動体検知Motion
- AI/人工知能
- AI開発環境
- DockerでTensorFlow/Keras開発環境を作る
- DockerでChainer開発環境を作る
- ChainerCV/YoloとWebカメラでリアルタイム物体検出デモ
- ChainerCV Object Detection/対象検出サンプルの実行
- ChainerRLとOpenAI Gymで強化学習シミュレーション
- DockerでPyTorch開発環境を作る
- 自然言語処理
- 自然言語処理ライブラリspaCy
- 形態素解析
- 構文解析/係り受け解析
- 自然言語処理モデル
- 自然言語処理モデルGPT
- 自然言語処理モデルGPT-3を使う
- OpenAI GPT-3のExamplesを試してみた
- OpenAI GPT-3のExamples/Chatを試してみた
- OpenAI GPT-3のExamples/Grammar correctionを試してみた
- OpenAI GPT-3のExamples/Natural language to OpenAI APIを試してみた
- OpenAI GPT-3のExamples/English to Frenchを試してみた
- OpenAI GPT-3のExamples/SQL translateを試してみた
- OpenAI GPT-3のExamples/Classificationを試してみた
- OpenAI GPT-3のExamples/Movie to Emojiを試してみた
- OpenAI GPT-3のExamples/Translate programming languagesを試してみた
- OpenAI GPT-3のExamples/Explain codeを試してみた
- OpenAI GPT-3のExamples/Factual answeringを試してみた
- OpenAI GPT-3のExamples/Product name generatorを試してみた
- OpenAI GPT-3のExamples/Python bug fixerを試してみた
- OpenAI GPT-3のExamples/JavaScript helper chatbotを試してみた
- OpenAI GPT-3のExamples/Science fiction book list makerを試してみた
- OpenAI GPT-3のExamples/Airport code extractorを試してみた
- OpenAI GPT-3のExamples/Extract contact informationを試してみた
- OpenAI GPT-3のExamples/Friend chatを試してみた
- OpenAI GPT-3のExamples/Write a Python docstringを試してみた
- OpenAI GPT-3のExamples/JavaScript one line functionを試してみた
- OpenAI GPT-3のExamples/Third-person converterを試してみた
- OpenAI GPT-3のExamples/VR fitness idea generatorを試してみた
- OpenAI GPT-3のExamples/Essay outlineを試してみた
- OpenAI GPT-3のExamples/Marv the sarcastic chat botを試してみた
- OpenAI GPT-3のExamples/Restaurant review creatorを試してみた
- OpenAI GPT-3のExamples/Interview questionsを試してみた
- OpenAI GPT-3のExamples/Q&Aを試してみた
- OpenAI GPT-3のExamples/Summarize for a 2nd graderを試してみた
- OpenAI GPT-3のExamples/Text to commandを試してみた
- OpenAI GPT-3のExamples/Natural language to Stripe APIを試してみた
- OpenAI GPT-3のExamples/Parse unstructured dataを試してみた
- OpenAI GPT-3のExamples/Python to natural languageを試してみた
- OpenAI GPT-3のExamples/Calculate Time Complexityを試してみた
- OpenAI GPT-3のExamples/Advanced tweet classifierを試してみた
- OpenAI GPT-3のExamples/Keywordsを試してみた
- OpenAI GPT-3のExamples/Ad from product descriptionを試してみた
- OpenAI GPT-3のExamples/TL;DR summarizationを試してみた
- OpenAI GPT-3のExamples/Spreadsheet generatorを試してみた
- OpenAI GPT-3のExamples/ML/AI language model tutorを試してみた
- OpenAI GPT-3のExamples/Tweet classifierを試してみた
- OpenAI GPT-3のExamples/SQL requestを試してみた
- OpenAI GPT-3のExamples/JavaScript to Pythonを試してみた
- OpenAI GPT-3のExamples/Mood to colorを試してみた
- OpenAI GPT-3のExamples/Analogy makerを試してみた
- OpenAI GPT-3のExamples/Micro horror story creatorを試してみた
- OpenAI GPT-3のExamples/Notes to summaryを試してみた
- OpenAI GPT-3のExamples/ESRB ratingを試してみた
- OpenAI GPT-3のExamples/Recipe generatorを試してみた
- OpenAI GPT-3のExamples/Turn by turn directionsを試してみた
- OpenAI GPT-3のExamples/Create study notesを試してみた
- コンピュータービジョン