3ステップで作るホームページ 3/3
3ステップで作るホームページ 3/3
3.ホームページ作り方・作成方法
『1.ホームページ作り方・作成方法は』でタイトルを付け、『2.ホームページの作り方』でファイルの保存と実際にブラウザに表示してみるところまでやってみました。
いよいよホームページの作り方の基礎はこのページで終了です。
それではボディ部の「表示されるかな?テスト」部分を自由な文章にしてみましょう。
|
やったー!できた!<br>ホームページって簡単! やったー!できた!<br> ホームページって簡単! やったー!できた! <br>ホームページって簡単! やったー!できた! <br> ホームページって簡単! |
ここでは
「やったー!できた!」
と
「ホームページって簡単!」
を改行して表示してみることにします。
今からやろうとしている例では、このようになりますが、ブラウザ上は、HTMLファイルのコード上にある改行の影響は受けないので実質、何通りかの書き方ができます。
◆例題4
|
<!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/TR/REC-html4/loose.dtd"> <html> <head> <title>表示テスト</title> </head> <body> <h1>ホームページを作成してみた感想</h1> やったー!できた!<br> ホームページって簡単! <hr> </body> </html> |
おや?お約束事では必ず同じタグでくくるとあったはず!
そうですね、その通りです。
実はこのお約束事に沿う必要のない例外的なタグがいくつかあり、これはその例外のひとつです。
例外ついでに、終了タグのないタグであるhrタグもご紹介しておきますね。
<hr>タグは、水平線(横罫線)を引く為のものです。
それでは早速書いてみましょう。
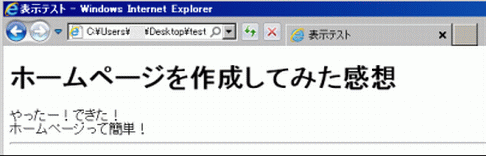
例題4を保存してブラウザで開いて図のようになっていればOKです。

見出し「ホームページを作成してみた感想」と「やったー!できた!」で改行され「ホームページって簡単!」、それに続けて横罫線を1本引くことができていますよね?
ちょっと不恰好ですが、幅の調整は、結構高度なので、今は、とりあえず、これでイイんです!
これでいろんな文章を使ってhtmlファイルを作ることができるようになりました!
おめでとうございます。
ん?どうしましたか?
あ、表示が左端だけじゃつまらない?
そうですよね、「左揃え」や「中央揃え」、「右揃え」等できた方が見栄えもよくなりますよね!
もちろんできますよ
次のステップはボディ部のレイアウトにチャレンジです。
| 1.ホームページの作り方 | 2.ホームページの作り方 | 3.ホームページの作り方 |
関連リンク
各種HTMLとHTMLタグ/要素・属性・属性値
- HTML
- 【HTML】バージョン
- 【HTML4】
- 【HTML】HTML5
- 【HTML】HTML TAG/タグ
- 【HTML】doctype宣言
- 【HTML】htmlタグ

